¿Qué es Open Graph?
Open Graph Meta Tags es una herramienta importante para el marketing en redes sociales: los webmasters pueden utilizarla para definir exactamente cómo debe ser la vista previa respectiva. Open Graph es un protocolo de Internet desarrollado por Facebook. Mientras tanto, otras plataformas sociales como Twitter también lo están utilizando.
Cuando los usuarios comparten un enlace en la red social, esa publicación suele incluir el título, la imagen destacada y la URL. Las plataformas de redes sociales lo generan automáticamente a partir de los datos existentes en su sitio web.
En el pasado, los propietarios de sitios web y los webmasters no tenían control sobre cómo se mostraba la vista previa de estos datos. Sin embargo, para que un sitio web tenga éxito, es crucial que las publicaciones y páginas compartidas también se vean atractivas en las redes sociales. Solo si el sitio web es atractivo y tiene un título conciso, los usuarios harán clic en él.
Ahí es donde entra en juego Open Graph. Se pueden utilizar varias etiquetas para definir ciertas declaraciones en su propio sitio web. Estos garantizan que la página o publicación contenga todos los datos importantes, incluidas las fotos adecuadas. Facebook y compañía no necesitan buscar «ningún dato» en el sitio por sí mismos. En su lugar, se utilizan explícitamente los datos que el webmaster considera importantes.
Si no especifica estos datos, Facebook buscará los datos por sí mismo. Sin embargo, el proceso es muy poco fiable y, a menudo, se aprovechan datos incorrectos o erróneos.
Con Open Graph, también puedes hacer cosas que Facebook no usaría por ti. Por lo tanto, cada webmaster debería aprovechar la oportunidad de utilizar sus propias etiquetas Open Graph. Esto significa que depende de ti controlar cómo se comparten tus publicaciones en las redes sociales.
¿Qué son las metaetiquetas Open Graph?
Las metaetiquetas de Open Graph son fragmentos de código. Tú controlas cómo se muestran las URL cuando se comparten en las redes sociales. Forman parte del protocolo Open Graph de Facebook y también son utilizados por otros sitios de redes sociales, como LinkedIn y Twitter.
Se encuentra en el área de un sitio web. Todas las etiquetas con og: delante de un nombre de propiedad son etiquetas de Open Graph. Este es un ejemplo de cómo se ve:
<meta property="og:type" content="website" />
<meta property="og:title" content="WordPress & WooCommerce Agentur JoeWP" />
<meta property="og:description" content="WordPress Agentur JoeWP | WP Agentur ✅ Profitieren Sie von 19 Jahren Erfahrung in WordPress und WooCommerce Shops und Google PageSpeed Optimierung" />
<meta property="og:url" content="https://joewp.com/" />¿Por qué son importantes las etiquetas Open Graph?
Es mucho más probable que los usuarios vean y hagan clic en el contenido compartido con etiquetas optimizadas. Esto genera más tráfico en el volumen de redes sociales a su sitio web.
Existen las siguientes razones para esto:
- Hacen que el contenido de los feeds de las redes sociales sea más llamativo.
- Muestran a los usuarios de un vistazo de qué trata el contenido de su sitio web.
- Ayudan a Facebook a entender de qué se trata el contenido. Esto ayudará a aumentar la visibilidad de su marca a través de la búsqueda.
¿Qué etiquetas de Open Graph debo usar?
Facebook enumera las etiquetas Open Graph en su documentación oficial, así como docenas de tipos de objetos. No es necesario usarlos todos. Te mostraremos los más importantes para que Facebook entienda los conceptos básicos de tu página.
Así que aquí están las etiquetas más importantes de Open Graph:
El título de tu sitio web
<meta property="og:title" content="WordPress & WooCommerce Agentur JoeWP" />Práctica recomendada:
- Añade la etiqueta a todas las páginas «compartibles».
- Establece una descripción breve y concisa. No hay límite en el número de caracteres, pero debes ceñirte a entre 60 y 90 caracteres. Si tu título tiene más de 100 caracteres, Facebook lo limitará a 88. Es mejor tener menos de 55 caracteres porque garantiza que su título será visible tanto en computadoras de escritorio como en dispositivos móviles.
- Usa el título puro.
La URL del contenido
<meta property="og:url" content="https://joewp.com/" />Práctica recomendada:
- Usa la URL canónica.
Imagen: la URL de una imagen para el fragmento de redes sociales
Tenga en cuenta que esta es quizás la etiqueta Open Graph más importante, ya que ocupa la mayoría de los feeds sociales.
<meta property="og:image" content="https://joewp.com/wp-content/uploads/2022/02/open-graph-1200x600-1.jpg" />Práctica recomendada:
- Utilice imágenes personalizadas para páginas «compartibles» (por ejemplo, página de inicio, artículos, etc.)
- Utiliza tu logotipo u otra imagen de marca para el resto de tus páginas.
- Utilice imágenes con una relación de aspecto de 1,91:1 y un tamaño mínimo recomendado de 1200 x 630 píxeles para una visibilidad óptima en todos los dispositivos.
Tipo: el tipo de objeto que está compartiendo. (por ejemplo, artículo, sitio web, etc.)
<meta property="og:type" content="website" />Práctica recomendada:
- Utilice «Artículos» para los artículos y «Sitio web» para el resto de sus páginas.
- Si es necesario, describa con más detalle los tipos de objetos (opcional).
Descripción – Una breve descripción del contenido
<meta property="og:description" content="WordPress Agentur JoeWP | WP Agentur ✅ Profitieren Sie von 19 Jahren Erfahrung in WordPress und WooCommerce Shops und Google PageSpeed Optimierung" />Práctica recomendada:
- Añádelo al título para que el fragmento sea lo más atractivo y agradable posible para hacer clics.
- La etiqueta define la descripción breve de tu contenido, pero debe tener más de 200 caracteres. Sin embargo, no hay un límite real. Puede mostrar hasta 300 caracteres, pero es mejor si lo limita a 200.
Configuración regional: define el idioma del contenido
<meta property="og:locale" content="de_DE" />Práctica recomendada:
- Solo debe usarlo para contenido que no esté escrito en inglés americano (en_US). Facebook asume que el contenido sin esta etiqueta está escrito en este idioma.
Cómo configurar etiquetas Open Graph en WordPress
Instala el plugin SEO de Yoast. Para una publicación o página, ve al editor de Yoast en el panel de control de WordPress. Busca la pestaña «Social» y luego la pestaña «Facebook».
Rellene los campos para establecer las etiquetas og:title, og:description y og:image .

Para la etiqueta og:url , no se requiere la configuración manual. Yoast hará esto por ti. Yoast también añade otras etiquetas útiles, como las dimensiones de la imagen.
PROPINA: Si no configuras una imagen de Open Graph y la publicación contiene una imagen destacada, Yoast la usará de forma predeterminada.
También agrega otras etiquetas de Open Graph y Twitter Card que no necesitan configurarse manualmente, como: nombre del sitio, dimensiones de la imagen, etc.
También es útil establecer una etiqueta og:image en todo el sitio.
Esto se muestra cuando una URL compartida no tiene un conjunto de etiquetas personalizadas.
Puedes encontrar la opción de hacerlo en la configuración de Yoast.
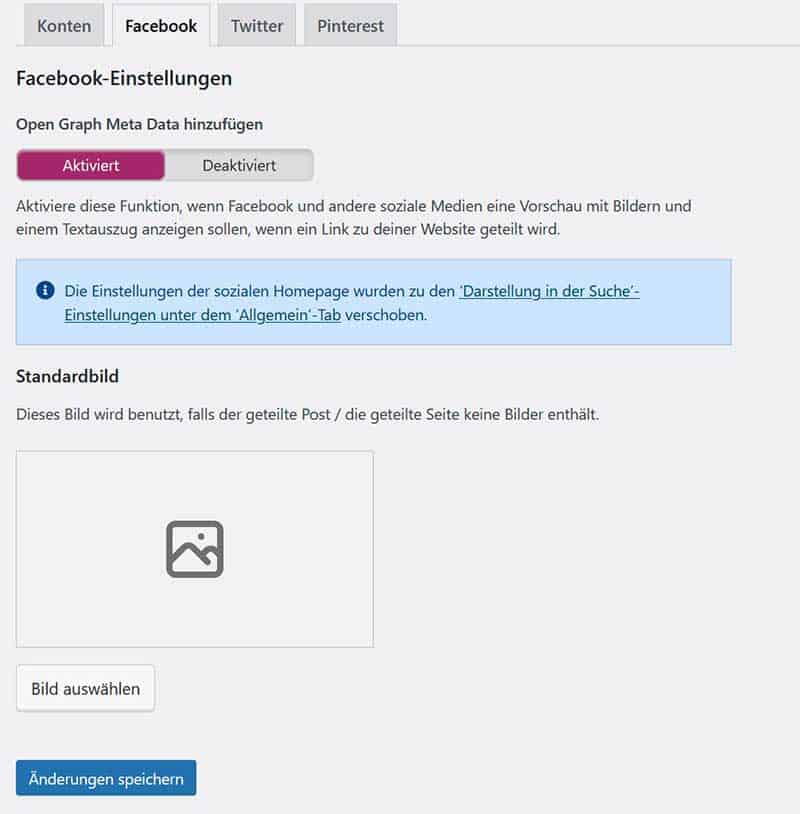
Yoast > Social > Facebook
Asegúrese de que el interruptor esté configurado en «Habilitado» y luego cargue una imagen adecuada.

¿Cómo agrego manualmente etiquetas de Open Graph a una página?
Si le gusta operar con el código del sitio web, puede agregar etiquetas Open Graph insertándolas en el área de su sitio web. Tenga cuidado de evitar errores de sintaxis. En WordPress, también puedes utilizar varios plugins para esto.
Para poner etiquetas Open Graph en el código fuente de su sitio web, todo lo que necesita hacer es saber qué datos puede definir y luego personalizar los comandos a su gusto.
Comience con la siguiente línea de código:
<html prefix=“og: http://ogp.me/ns#“>Esto indicará que estás trabajando con Open Graph y que Facebook encontrará las referencias correspondientes en tu código fuente.
La mayoría de los webmasters utilizan principalmente las siguientes cuatro etiquetas de Open Graph: og:title, og:type, og:url y og:image.
Por ejemplo, para acomodar el título de su sitio web, use el siguiente código:
<meta property="og:title“ content=“Der Titel deiner Website“ />Cómo probar las etiquetas de Open Graph
Si quieres controlar cómo se muestra tu contenido, puedes utilizar el Depurador de uso compartido de Facebook. Esto te mostrará una vista previa de cómo se compartirá tu página. Esto le permite encontrar y solucionar problemas. El depurador también le mostrará advertencias.
Estas son las herramientas recomendadas:
- Depurador de uso compartido de Facebook
- Validador de tarjetas de Twitter
- Inspector de publicaciones de LinkedIn
Todas las herramientas funcionan de la misma manera. Arrastran las etiquetas de la página y muestran su aspecto cuando se comparten. Al realizar pruebas, puede descartar problemas en el funcionamiento en vivo.
PROPINA:
Usa las etiquetas og:image:width y og:image:height para garantizar un fragmento perfecto cuando alguien lo comparta por primera vez.
En WordPress, Yoast los añade automáticamente.
Esta es su sintaxis:
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />
Cómo comprobar las etiquetas de Open Graph
Si ya tienes un sitio web con muchas páginas y no estás seguro de cuáles ya usan etiquetas Open Graph, puedes usar una herramienta para verificar las páginas en grandes cantidades. Esta es la herramienta de prueba adecuada:
Herramientas oficiales de depuración de Open Graph para validar tus etiquetas
Facebook: https://developers.facebook.com/tools/debug/
Twitter: https://cards-dev.twitter.com/validator
LinkedIn: https://www.linkedin.com/post-inspector/
Pinterest: https://developers.pinterest.com/tools/url-debugger/
Resultado
Las etiquetas OG son importantes para tu presencia en las redes sociales, pero no tienes que dedicar mucho tiempo a ellas. Concéntrese en comprender los conceptos básicos. Agregue etiquetas, verifique las vistas previas de las redes sociales y depurécelas.

