# ¿Cómo instalar correctamente las migas de pan en WordPress?
Integrar migas de pan en WordPress no es difícil. Con la ayuda de un poco de código fuente y la configuración de Yoast SEO, puedes optimizar tu sitio web y blog de Wordpress para tus usuarios incorporando migas de pan.
# ¿No sabes para qué sirven las migas de pan?
Para qué son importantes las migas de pan:
Las migas de pan permiten a los visitantes de su sitio de WordPress saber dónde se encuentran en el sitio. Las «migas de pan» se utilizan para proporcionar una orientación rápida en la estructura de la página.
Los motores de búsqueda como Google también evalúan las migas de pan. Las migas de pan también sirven para ayudar a que su sitio web aparezca en los resultados de búsqueda con una mejor representación esquemática. Son una medida ideal de optimización de motores de búsqueda (SEO).

# ¿No sabes cómo agregar migas de pan a WordPress?
Si sigues leyendo, te mostraremos cómo hacerlo muy fácilmente.
En primer lugar, necesitamos un poco de preparación para usar migas de pan con el complemento «Yoast SEO». Hemos utilizado el plugin aquí como ejemplo. Pero esto también funciona con todos los demás plugins de SEO.
En algunos temas, las migas de pan son compatibles de forma predeterminada. En este caso, no es necesario que te asegures de reinstalar la integración la próxima vez que actualices tu instalación de WordPress.
Si tu tema no incluye integración de migas de pan, debes trabajar con un tema hijo. De lo contrario, las personalizaciones se sobrescribirán la próxima vez que actualice el tema.
# La integración del fragmento para la integración de las migas de pan
Aquí hay varias alternativas, dependiendo de dónde y en qué páginas quieras que aparezcan las migas de pan:
1. A través del header.php: las migas de pan aparecen en todas las páginas de su instalación de WordPress (páginas, portafolio, publicaciones de blog, etc.).
Copie la header.php de su tema en su tema hijo a través de FTP y pegue el siguiente código al final:
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','' );
}
?>2. A través del single.php: las migas de pan aparecen en todas las «publicaciones de blog» de su instalación de WordPress.
Pega el siguiente código en lugar del código fuente encima o debajo del título:
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','' );
}
?>3. A través del Page.php: las migas de pan aparecen en todas las «páginas» de su instalación de WordPress.
Pega el siguiente código en lugar del código fuente encima o debajo del título:
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','' );
}
?>Otra alternativa:
Con el siguiente código abreviado, puede insertar alternativamente las migas de pan en páginas o publicaciones individuales de su sitio web de WordPress.
[wpseo_breadcrumb]# Uso de pan rallado
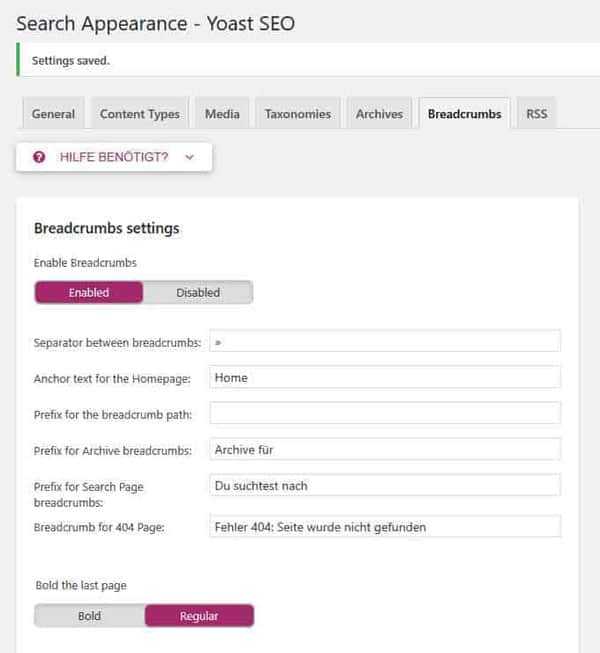
Inicie sesión en su panel de control de Wordpress y haga clic en SEO «Mostrar en la búsqueda» en el menú, haga clic en la pestaña «Migas de pan» y establezca el interruptor «Habilitar migas de pan» en «Habilitado».
Por cierto, aquí puedes hacer varios ajustes de personalización, como:
a) Resalte la página que se muestra actualmente
b) Nombre de la página de inicio
c) qué texto se muestra antes de las migas de pan, por ejemplo, «Estás aquí:».
A continuación, guarde los cambios. A partir de ahora, los visitantes de su sitio web y los motores de búsqueda pueden utilizar la «navegación de migas de pan».

