# Comment installer correctement le fil d’Ariane dans WordPress ?
L’intégration du fil d’Ariane dans WordPress n’est pas difficile. À l’aide d’un peu de code source et des paramètres de Yoast SEO, vous pouvez optimiser votre site Web Wordpress et votre blog pour vos utilisateurs en incorporant des fils d’Ariane.
# Vous ne savez pas à quoi sert la chapelure ?
À quoi sert le fil d’Ariane :
Le fil d’Ariane permet aux visiteurs de votre site WordPress de savoir où ils se trouvent sur le site. Les « fils d’Ariane » sont utilisés pour fournir une orientation rapide dans la structure de la page.
Les moteurs de recherche tels que Google évaluent également le fil d’Ariane. Le fil d’Ariane sert également à aider votre site Web à apparaître dans les résultats de recherche avec une meilleure représentation schématique. Ils constituent une mesure idéale d’optimisation des moteurs de recherche (SEO).

# Vous ne savez pas comment ajouter du fil d’Ariane à WordPress ?
Si vous lisez la suite, nous vous montrerons comment le faire très facilement.
Tout d’abord, nous avons besoin d’un peu de préparation pour utiliser le fil d’Ariane avec le plugin « Yoast SEO ». Nous avons utilisé le plugin ici à titre d’exemple. Mais cela fonctionne également avec tous les autres plugins SEO.
Dans certains thèmes, les fils d’Ariane sont pris en charge par défaut. Dans ce cas, vous n’avez pas besoin de vous assurer de réinstaller l’intégration la prochaine fois que vous mettrez à jour votre installation WordPress.
Si votre thème n’inclut pas l’intégration du fil d’Ariane, vous devez travailler avec un thème enfant. Sinon, vos personnalisations seront écrasées la prochaine fois que vous mettrez à jour le thème.
# L’intégration du snippet pour l’intégration du fil d’Ariane
Il existe plusieurs alternatives ici, en fonction de l’endroit et des pages sur lesquelles vous souhaitez que le fil d’Ariane apparaisse :
1. via le header.php – le fil d’Ariane apparaît sur toutes les pages de votre installation WordPress (pages, portfolio, articles de blog, etc.).
Copiez le header.php de votre thème dans votre thème enfant via FTP et collez le code suivant jusqu’à la fin :
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','' );
}
?>2. via le single.php – le fil d’Ariane apparaît sur tous les « articles de blog » de votre installation WordPress.
Collez le code suivant à la place du code source au-dessus ou en dessous du titre :
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','' );
}
?>3. via le Page.php – le fil d’Ariane apparaît sur toutes les « pages » de votre installation WordPress.
Collez le code suivant à la place du code source au-dessus ou en dessous du titre :
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','' );
}
?>Autre alternative :
Avec le shortcode suivant, vous pouvez également insérer le fil d’Ariane dans des pages ou des articles individuels de votre site Web WordPress.
[wpseo_breadcrumb]# Utilisation de chapelure
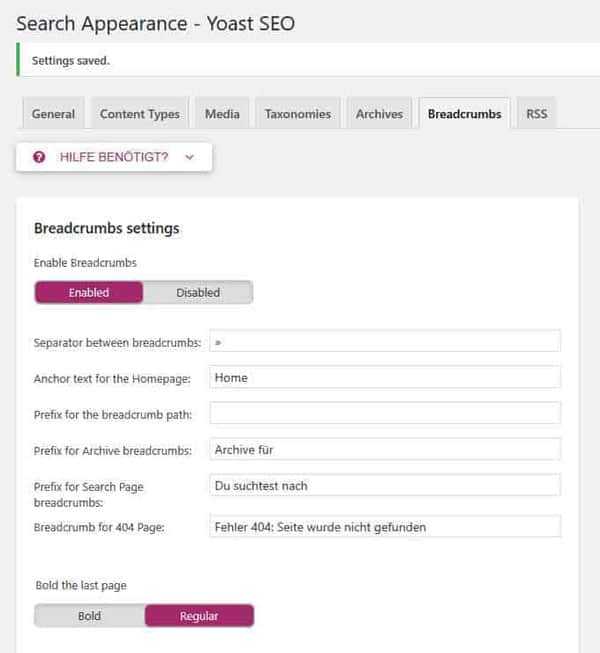
Connectez-vous à votre tableau de bord Wordpress et cliquez sur SEO « Afficher dans la recherche » dans le menu, cliquez sur l’onglet « Fil d’Ariane » et réglez le commutateur « Activer le fil d’Ariane » sur « Activé ».
D’ailleurs, vous pouvez effectuer divers paramètres de personnalisation ici, tels que :
a) Mettez en surbrillance la page actuellement affichée
b) Nom de la page d’accueil
c) quel texte s’affiche avant le fil d’Ariane, par exemple « Vous êtes ici : ».
Enregistrez ensuite vos modifications. Désormais, les visiteurs de votre site web et les moteurs de recherche peuvent utiliser le « fil d’Ariane ».

