Il existe environ 1000 polices Google différentes qui peuvent être utilisées gratuitement. C’est un nombre presque incroyable de choix. Afin d’intégrer la police idéale dans votre propre site web, cette sélection ne facilite pas la tâche de l’utilisateur. C’est pourquoi nous avons compilé ici une liste des meilleures polices Google.
Nous expliquons également la meilleure façon d’utiliser Google Fonts dans un site Web WordPress.
En plus de la décision esthétique lors du choix d’une police de caractères, il y a d’autres critères à prendre en compte. La typographie du site web peut avoir une influence décisive sur le taux de rebond et le taux de conversion.
Cependant, un autre point crucial est le flux de lecture des utilisateurs de votre site web. Si cela est influencé négativement, cela a des conséquences considérables.
Il vaut la peine d’investir du temps dans le choix de la bonne police Google lors de la création d’un site web. Choisir la première police qui arrive n’est pas une bonne décision.
Les 10 meilleures polices Google en 2019 – Sur la base du comportement général des utilisateurs
Selon une étude de Google Fonts Analytics, le comportement général des utilisateurs a été déterminé. Avec environ 25 trillions de polices vues, Google dispose de suffisamment de données pour analyser des résultats significatifs.
Prêt à en savoir plus ? Parfait.
Jetons donc un coup d’œil aux polices les plus populaires et regardons les nouveaux venus pour 2020, qui ont déjà gagné en popularité en 2019.
Roboto
-empattement
Nombre de modèles : 12

Roboto est une police sans empattement de Christian Robertson, développée par Google pour le système d’exploitation Android. Il est aujourd’hui extrêmement populaire, disponible en différentes variantes et est donc classé plusieurs fois dans Google Fonts Analytics. Cela signifie que Roboto est la police la plus populaire à elle seule, mais Roboto Condensed en tant que variante est également extrêmement populaire et est classée sixième, Roboto Slab à la 13e place !
Ouvrir Sans
Sans empattement
Nombre de types : 10

Open Sans est également une police sans empattement développée par Steve Matteson. Google utilise Open Sans sur plusieurs de ses sites Web, dans ses annonces imprimées et pour la publicité en ligne.
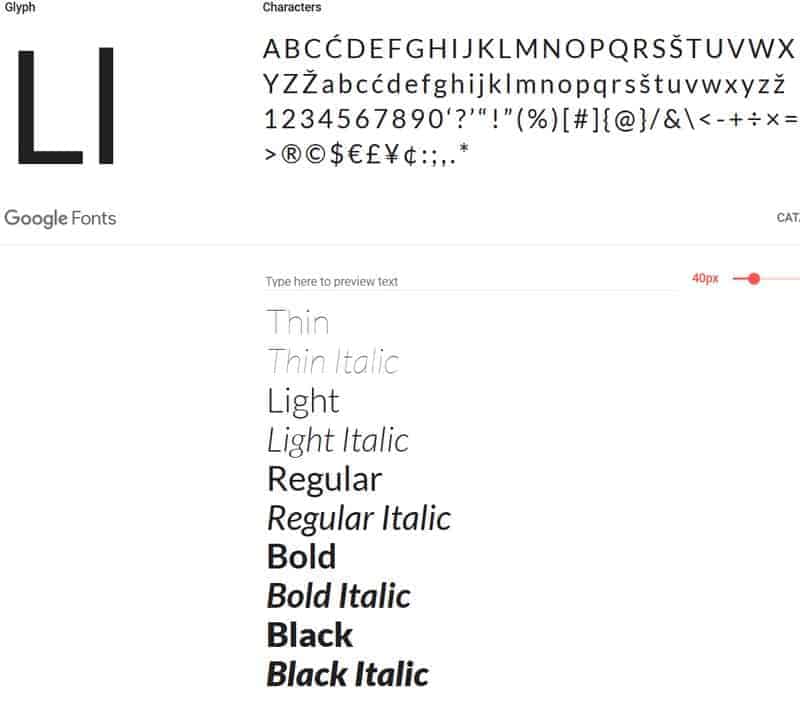
Lato
Sans empattement
Nombre de types : 10

Lato est également une police sans empattement très populaire de Lukasz Dziedzic.
Slabo 27px/13px
Empattement
Nombre de types : 2

La police Slabo Serif a été développée par John Hudson de Tiro Typeworks. Cette police est spécialement conçue pour une taille spécifique. Soit 27px ou 13px, selon les besoins des utilisateurs.
Oswald
Sans empattement
Nombre de types : 6

Oswald est une police sans empattement développée par Vernon Adams.
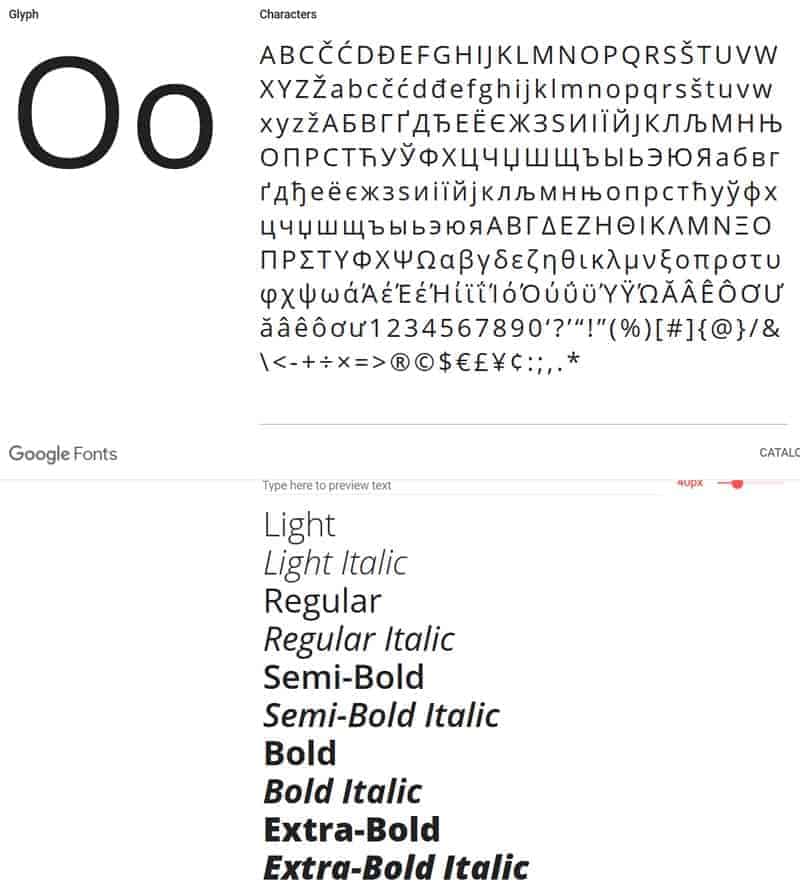
Source Sans Pro
Sans empattement
Nombre de modèles : 12

Source Sans Pro est une police sans empattement de Paul Hunt. La police a été développée pour Adobe et a été la première police open source.
Montserrat
Sans empattement
Nombre de types : 18

Montserrat est une police sans empattement de Julieta Ulanovsky. La police a 18 types différents.
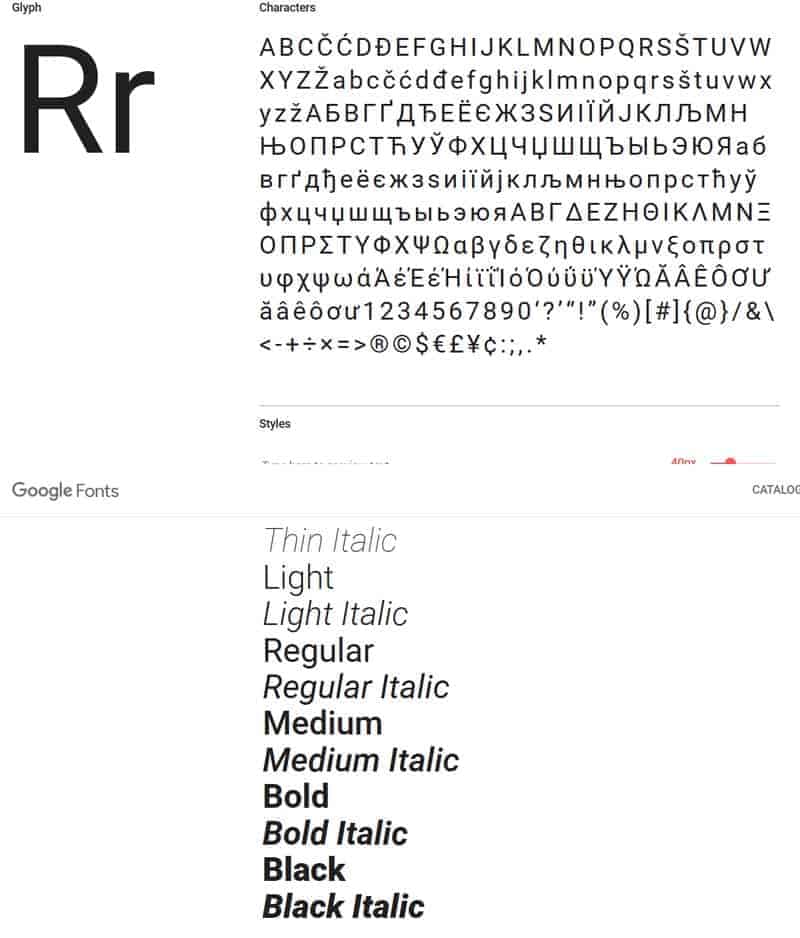
Raleway
Sans empattement
Nombre de types : 18

Avec ses 18 polices différentes, Raleway offre un choix particulièrement large. La police a été développée par Matt Mclnerney. Il existe une autre sous-espèce pointillée appelée Raleway Dots, qui est souvent utilisée pour les gros titres.
PT Sans
Sans empattement
Nombre de types : 4

La police PT Sans a été développée pour les publications officielles de la Fédération de Russie. Il comprend à la fois des lettres latines et cyrilliques. Plusieurs variantes sont disponibles, ainsi que des options « serif ».
Lora
Empattement
Nombre de types : 4

Lora est une police à empattement populaire. Il est souvent utilisé pour la conception de sites Web ainsi que pour la conception d’impression.
Polices supplémentaires et polices populaires en 2019 / 2020
Les dix polices présentées ci-dessus sont (dans l’ordre) les polices les plus populaires sur Google. Mais il y a aussi les grands grimpeurs de 2019 et 2020. Ils sont encore peu connus et donc pas encore aussi présents dans les chiffres d’analyse.
Voici donc nos coups de cœur des nouveaux arrivants :
Noto Sans / Serif
Sans empattement ou empattement
Nombre de types : 4

La Font Noto a été commandée par Google. La police est disponible en version serif et également dans la variante sans empattement. De nouvelles mises à jour apparaissent à certains intervalles. Il y a maintenant plus de 100 polices Noto.
Nunito Sans
Sans empattement
Modèles : 14

Nunito Sans est une option sans empattement qui gagne en popularité (son utilisation a triplé depuis l’année 2019).
Premier concert
Sans empattement
Nombre de types : 1

Concert One est une police arrondie sans empattement. Il est particulièrement adapté aux titres.
Prompt
Sans empattement
Nombre de types : 18

Promt est une police sans empattement du designer thaïlandais Cadson Demak.
Travail Sans
Sans empattement
Nombre de types : 9

Work Sans est une police sans empattement optimisée pour l’affichage sur les moniteurs et pour une utilisation sur le Web.
Comment les différentes polices Google sont combinées.
Vous avez maintenant trouvé la bonne police Google ? Alors nous vous félicitons. Maintenant, une autre grande tâche vous attend. Il est maintenant temps de combiner Google Font avec d’autres polices sur votre site Web.
Au fur et à mesure de votre lecture, nous vous expliquerons quelles sont les options dont vous disposez pour trouver la meilleure combinaison de vos polices.
Le site Web Google Fonts suggère des combinaisons populaires. Vous l’avez probablement déjà vu si vous avez appelé les liens ci-dessus vers les polices individuelles sur Google.
https://joewp.com/wp-content/uploads/2019/12/google-font-kombinationen-1.jpg
Mais il existe également d’autres portails où vous pouvez obtenir des suggestions de combinaisons de polices, par exemple sur le site Web Font Pair.
Meilleures combinaisons pour utiliser Google Fonts avec WordPresss
Voici quelques conseils pour utiliser Google Fonts dans WordPress.
Limiter le nombre de tailles de police
Un certain nombre des polices énumérées ci-dessus, telles que Montserrat ou Raleway, sont disponibles en 18 tailles de police différentes. C’est parfait si vous recherchez un large choix. Cependant, pour que le temps de chargement du site Web WordPress ne devienne pas incontrôlable et que le site Web ne devienne pas trop lent, vous devez vous limiter aux polices absolument nécessaires et ne les utiliser qu’elles. C’est un point très important pour que les performances de votre site web ne se détériorent pas.
Nous vous recommandons de ne pas utiliser plus de deux tailles pour la plupart des polices :
-Régulier
-Audacieux
Vous pouvez le définir vous-même via l’onglet « Personnaliser » de Google Fonts si vous souhaitez utiliser vos propres polices et ne souhaitez pas utiliser les polices prédéfinies dans le thème WordPress respectif.
Si vous utilisez un thème WordPress professionnel (tel que : Avada ou Divi), vous pouvez définir les polices Google et les tailles à utiliser.
Une autre option consiste à utiliser des « polices variables », qui sont très populaires en ce moment. Ils sont pris en charge par tous les navigateurs modernes. Il s’agit de polices qui ne nécessitent qu’un fichier de police. Cependant, il n’y en a pas encore un grand choix.
Hébergez Google Fonts localement sur votre serveur
Si vous ne souhaitez pas charger de polices Google à partir du serveur Google, vous pouvez également les héberger localement sur votre serveur. Dans la plupart des cas, cela conduira également à de meilleures performances de votre site web. De plus, la plupart des polices Google sont déjà mises en cache dans les navigateurs des utilisateurs.
Si vous avez vos propres polices (pas Google Fonts), vous devez absolument envisager de charger ces polices via votre propre CDN.
Utilisez des polices régulièrement mises à jour
Le même principe s’applique aux polices de caractères qu’aux plugins et thèmes WordPress. Des mises à jour et des améliorations sont constamment publiées par les développeurs. C’est le cas de la plupart des polices présentées ici.
Faites attention à la lisibilité des polices utilisées
En suivant ces directives, votre contenu sera accessible aux personnes handicapées, aveugles, malvoyantes, sourdes, troubles d’apprentissage, troubles cognitifs, mobilité réduite, troubles de la parole, sensibilité à la lumière ou une combinaison de ce qui précède. Selon l’Organisation mondiale de la santé, il y a environ 260 millions de personnes souffrant d’une déficience visuelle. 40 millions de personnes sont aveugles et 220 millions de personnes ont une déficience visuelle modérée à très sévère.
Un autre paramètre très important est le contraste des couleurs. Le meilleur contenu de votre site web n’est d’aucune utilité si les internautes ont des difficultés à le lire et le trouvent un fardeau. Ils quitteront votre site web en conséquence et ne reviendront certainement pas.
D’ailleurs, le moteur de recherche Google évalue les critères ci-dessus comme des facteurs de classement décisifs et sa propre position dans les résultats de recherche dépend donc du respect de ces directives.
Il existe plusieurs façons de tester la conformité de votre site web à ces critères. Nous testons les sites web que nous créons via le mode incognito dans le navigateur Chrome avec l’outil « Lighthouse ». Ici, les résultats sous les points « Accessibilité » et « Meilleures pratiques » doivent être respectés. Si des optimisations sont suggérées dans le test, elles doivent être effectuées sur le site web. Après cela, vous pouvez être sûr que Google évaluera positivement le site Web. D’ailleurs, nous proposons également ces optimisations avec notre module de performance pour les sites web que nous n’avons pas créés.

