# Come installare correttamente i breadcrumb in WordPress?
Integrare i breadcrumb in WordPress non è difficile. Con l’aiuto di un po’ di codice sorgente e delle impostazioni di Yoast SEO, puoi ottimizzare il tuo sito Web e blog Wordpress per i tuoi utenti incorporando i breadcrumb.
# Non sai a cosa serve il pangrattato?
A cosa servono i pangrattato:
I breadcrumb consentono ai visitatori del tuo sito WordPress di sapere dove si trovano sul sito. I “breadcrumb” vengono utilizzati per fornire un rapido orientamento nella struttura della pagina.
Anche i motori di ricerca come Google valutano i breadcrumb. I breadcrumb servono anche ad aiutare il tuo sito web a comparire nei risultati di ricerca con una migliore rappresentazione schematica. Sono una misura ideale per l’ottimizzazione dei motori di ricerca (SEO).

# Non sai come aggiungere breadcrumb a WordPress?
Se continui a leggere, ti mostreremo come farlo molto facilmente.
Prima di tutto, abbiamo bisogno di un po’ di preparazione per l’utilizzo dei breadcrumb con il plugin “Yoast SEO”. Abbiamo usato il plugin qui come esempio. Ma questo funziona anche con tutti gli altri plugin SEO.
In alcuni temi, i percorsi di navigazione sono supportati per impostazione predefinita. In questo caso, non è necessario assicurarsi di reinstallare l’integrazione la prossima volta che si aggiorna l’installazione di WordPress.
Se il tuo tema non include l’integrazione breadcrumb, dovresti lavorare con un tema figlio. In caso contrario, le personalizzazioni verranno sovrascritte al successivo aggiornamento del tema.
# L’integrazione dello snippet per l’integrazione dei breadcrumb
Ci sono diverse alternative qui, a seconda di dove e su quali pagine vuoi che appaiano i breadcrumb:
1. tramite il header.php – i breadcrumb appaiono su tutte le pagine della tua installazione di WordPress (pagine, portfolio, post del blog, ecc.).
Copia il header.php del tuo tema nel tuo tema child via FTP e incolla il seguente codice alla fine:
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','' );
}
?>2. tramite il single.php – i breadcrumb appaiono su tutti i “post del blog” della tua installazione di WordPress.
Incolla il seguente codice al posto del codice sorgente sopra o sotto il titolo:
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','' );
}
?>3. tramite il Page.php – i breadcrumb appaiono su tutte le “pagine” della tua installazione di WordPress.
Incolla il seguente codice al posto del codice sorgente sopra o sotto il titolo:
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','' );
}
?>Un’altra alternativa:
Con il seguente shortcode, puoi in alternativa inserire i breadcrumb in singole pagine o post del tuo sito Web WordPress.
[wpseo_breadcrumb]# Uso del pangrattato
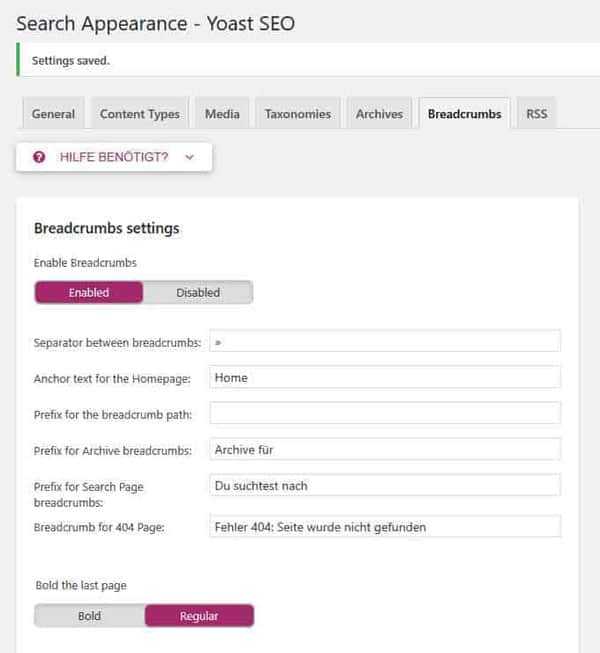
Accedi alla dashboard di Wordpress e fai clic su SEO “Visualizza nella ricerca” nel menu, fai clic sulla scheda “Breadcrumbs” e imposta l’interruttore “Abilita Breadcrumbs” su “Abilitato”.
A proposito, qui puoi effettuare varie impostazioni per la personalizzazione, come ad esempio:
a) Evidenzia la pagina attualmente visualizzata
b) Nome della home page
c) quale testo viene visualizzato prima dei breadcrumb, ad esempio “Tu sei qui:”.
Quindi salva le modifiche. D’ora in poi, i visitatori del tuo sito web e i motori di ricerca possono utilizzare la “navigazione breadcrumb”.

