Rendimiento de WordPress 2025
Mejora el tiempo de carga de tu propio sitio web
Google ha hecho de la velocidad de carga (velocidad del sitio web o PageSpeed) un factor de clasificación crucial. Desde entonces, ha sido esencial verificar el tiempo de carga de su sitio web y, si es necesario, optimizarlo para la capacidad de búsqueda de su propio sitio web. A los usuarios de dispositivos móviles con teléfonos inteligentes o tabletas no les gustan los sitios web lentos en movimiento. El Internet de alta velocidad para dispositivos móviles ya está disponible en las áreas metropolitanas, pero la conexión a Internet a través de un teléfono inteligente suele ser considerablemente más lenta que en una WLAN fija. Por lo tanto, la optimización para tiempos de carga rápidos es particularmente importante. En cualquier caso, el tiempo de carga del sitio web debe ser inferior a 3 segundos, 1,5 segundos es lo óptimo.
A Google le gustan los tiempos de carga rápidos
Clasificación de Google
El tiempo de carga en el que se construye un sitio web es un factor de clasificación y una característica de calidad importante para Google. Los tiempos de carga rápidos mejoran el posicionamiento en los buscadores.
¿A quién le gusta esperar?
Fácil de usar
Lo que es importante para Google es igual de importante para los usuarios de un sitio web. Si quieres que tu sitio web sea profesional, la buena apariencia ya no es suficiente. Los tiempos de carga, en particular, son un criterio para que los clientes potenciales disfruten del sitio web. De lo contrario, los servicios y las presentaciones de productos serán estresantes y los clientes abandonarán prematuramente.
Más rápido = Mejor
Tasa de rebote
Los visitantes de un sitio web no esperan largos tiempos de carga. Abandona el sitio web antes de que se cargue por completo. El resultado son altas tasas de rebote, lo que, por cierto, también tiene un efecto muy negativo en la clasificación en Google.
Más ventas cada segundo
Ventas
Los tiempos de carga no solo son un factor decisivo para tus ventas en el comercio electrónico. Sin embargo, la optimización de la velocidad de la página es particularmente importante en esta área. Las encuestas en el minorista en línea Amazon han demostrado que 100 milisegundos de tiempo de carga adicional causan una caída en las ventas de alrededor del 1 por ciento.
A los usuarios de smartphones les encanta la velocidad
Dispositivos móviles
Las tecnologías para las conexiones móviles siguen siendo relativamente lentas y no son comparables a una conexión de alta velocidad en el hogar o en el trabajo. Sin embargo, los usuarios de sitios web móviles son un importante potencial de clientes que no debe olvidarse. La optimización de PageSpeed es especialmente importante para el uso de dispositivos móviles.
Optimización de PageSpeed para sitios web de WordPress
Nos especializamos en optimizar su sitio web de WordPress para tiempos de carga rápidos.
Medición de los tiempos de carga
Determinamos los tiempos de carga de su sitio web en un análisis exhaustivo. Utilizamos varias herramientas y programas de análisis, diferentes conexiones a Internet y diferentes dispositivos finales.
Optimización
A través de medidas adecuadas como la compresión del código fuente, el almacenamiento en caché, las optimizaciones de imágenes y muchas otras optimizaciones, que hemos descrito a continuación, aseguramos tiempos de carga óptimos de su sitio web.
Beneficios
Cuando se hayan llevado a cabo todas las optimizaciones, recibirá estadísticas detalladas y análisis de resultados de nuestra parte. Con esto, puedes comprobar por ti mismo cómo ha mejorado la velocidad de carga de tu sitio web.
Medidas para optimizar el tiempo de carga
Rendimiento de WordPress 2024
Optimiza todas las imágenes
Combinar hojas de estilo
Reducir las solicitudes HTTP
Minificar/Fusionar HTML
Minificar/Fusionar CSS
Minificar/Fusionar JS
Habilitar JS diferido (diferir)
Habilitar LazyLoad para imágenes
Uso de sprites CSS
Usar el almacenamiento en caché del lado del servidor
Configurar el almacenamiento en caché del navegador
Configurar la compresión Gzip
Configurar CDN
Reducir los redireccionamientos 301
Uso de un servidor dedicado
Mejorar el tiempo de respuesta del servidor
Utilice la última versión de PHP
Configuración de un certificado SSL
Reducir plugins en el sitio web
Habilitar HTTP/2
Optimización del rendimiento de los precios de las agencias
Rendimiento del sitio web y optimización de la velocidad de la página
Análisis
El primer paso de nuestras optimizaciones es averiguar qué es lo que está ralentizando tu sitio web y decidir qué vale la pena investigar. Hay dos herramientas que nos ayudan a hacer esto.
Faro
Google Lighthouse se centra en métricas relacionadas con la comprensión de Google de la experiencia del usuario y el SEO, como la pintura con contenido más grande (LCP) o el cambio de diseño acumulativo (CLS).
GTmetrix
GTmetrix proporciona una evaluación de rendimiento técnico más completa. Esto nos da información sobre el tamaño de la página, el número de consultas y muchas otras evaluaciones.
Optimización del rendimiento
1990€
(más IVA)
Análisis del sitio web
Análisis del faro
Análisis de GTmetrix
Optimización del servidor
Mejorar el tiempo de respuesta del servidor
Actualización de la versión de PHP
Activación HTTP/2
Configuración de encabezados de marco seguro
Uso de SSL
Optimización del sistema de WordPress
Comprueba el número de plugins y redúcelos si es necesario
Minimizar el número de fuentes
Cambiar las fuentes a las fuentes del sistema (si es necesario)
Precargar fuentes con código
Optimización del almacenamiento en caché
Almacenamiento en caché de activación y configuración
Minificación HTML/CSS/JS
Aplazar HTML/CSS/JS
Optimización de CORE WEB VITALS
Primera pintura con contenido
Pintura con contenido más grande (LCP)
Tiempo total de bloqueo
Cambio de diseño acumulativo
Las optimizaciones de accesibilidad y las mejores prácticas no están incluidas en los servicios, pero se pueden contratar por separado si se requieren estas medidas.
Con estas optimizaciones, logramos una mejora significativa en el rendimiento, por ejemplo, desde el área roja por debajo de 50/100 puntos hasta el área naranja/verde del análisis del faro (89-93/100).
Optimización de imágenes
700€
(más IVA)
Análisis de imágenes
Análisis de las imágenes en el sitio web
Análisis de las imágenes de la mediateca
Compresión de imagen
Ajustar el tamaño de las imágenes a los tamaños correctos
Configuración de un plugin para la optimización de imágenes
Configuración de la carga diferida
Optimización del formato de imagen
Convierta formatos jpg, png en imágenes de próxima generación
Convertir imágenes a formatos .webP
Formato de .svg de provisión
Implementación del formato .avif
No utilices imágenes como «fondo»
El precio de la optimización de las imágenes se calcula para un solo sitio web.
Con la conversión de las imágenes de la biblioteca multimedia al formato .webP y el uso de un complemento correspondiente (las licencias y los costos del complemento no están incluidos), generalmente ya se logra una optimización suficiente del rendimiento de la imagen.
Pruebe usted mismo el rendimiento del sitio web
Las siguientes pruebas muestran el rendimiento del sitio web JoeWP
La velocidad de carga de un sitio web es extremadamente importante. La visualización completa del sitio web debe durar menos de 2 segundos. Con tiempos de carga de más de 3 segundos, pierdes clientes que normalmente no vuelven. Especialmente para los sitios web de empresas y empresas, así como para las tiendas, el tiempo de carga del sitio web es crucial para el éxito empresarial. Con la tecnología y la programación adecuadas, así como especialmente con la optimización de la velocidad (optimización PageSpeed), el sitio web tendrá el éxito deseado.
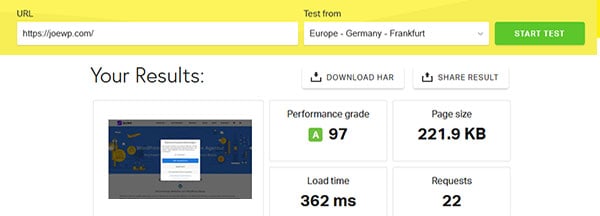
Prueba de velocidad del sitio web Pingdom
La prueba Pingdom proporciona una visión general eficaz del rendimiento de su propio sitio web con resultados sobre el grado de optimización y la velocidad de carga. Consejo: ejecute la prueba de 2 a 3 veces en rápida sucesión, ya que el primer resultado se genera sin almacenamiento en caché. A continuación, los resultados posteriores muestran el valor real almacenado en caché. Los usuarios de Europa deben realizar la prueba a través de «Europ – Germany – Frankfurt».
Prueba de velocidad del sitio web Pingdom

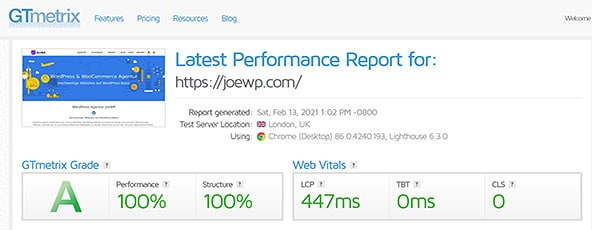
GTmetrix
GTmetrix utiliza varios procedimientos de prueba y los muestra colectivamente. Por ejemplo, los resultados de YSlow y Waterfall se muestran en diferentes pestañas. Una vez que se genera el resultado de la prueba, se dan sugerencias para la optimización. La única desventaja es que la prueba se lleva a cabo en Vancouver, Canadá, por lo que los valores de Alemania no se muestran de forma óptima. Sin embargo, con una cuenta gratuita de GTmetrix, también puedes hacer la prueba desde Londres.

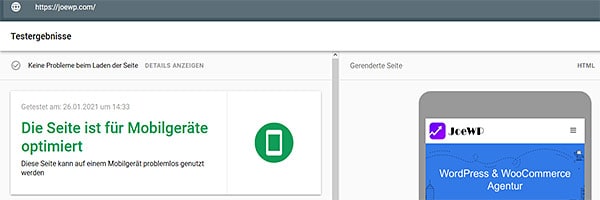
Probar la optimización de dispositivos móviles
Con la prueba de optimización de Google para dispositivos móviles, puede determinar de manera fácil y sencilla si su propio sitio web es adecuado y está optimizado para dispositivos móviles como teléfonos móviles, teléfonos inteligentes y tabletas. Normalmente, esto ya debería ser estándar para los sitios web modernos (sitio web responsivo).

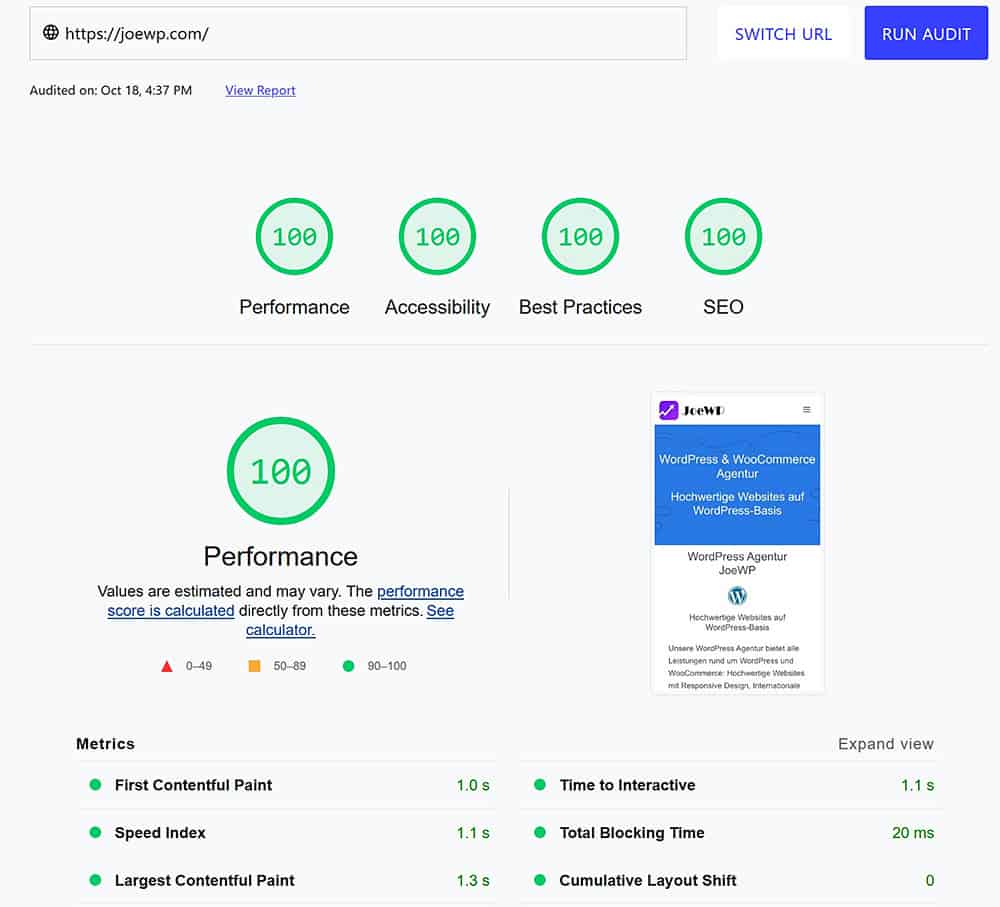
Faro
Para los desarrolladores, hay otra forma de examinar ampliamente el rendimiento del sitio web. Lighthouse es una herramienta automatizada y de código abierto para mejorar la calidad de los sitios web. Cuenta con auditorías de rendimiento, accesibilidad, aplicaciones web progresivas, SEO y más. La herramienta realiza una serie de comprobaciones y, a continuación, genera un informe sobre la funcionalidad de la página. Puede ejecutar Lighthouse en Chrome, DevTools o desde la línea de comandos.

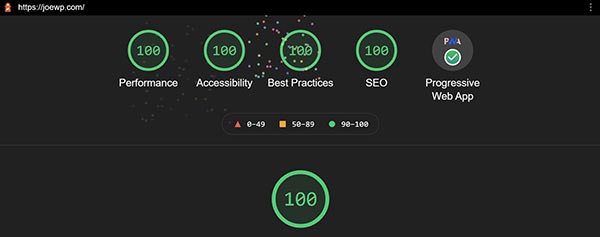
Estadísticas de Google PageSpeed
Resultado para escritorio
La herramienta PageSpeed Insights Tool (PSI) de Google se puede utilizar para examinar la velocidad y la optimización de un sitio web.
La herramienta prueba el rendimiento tanto para computadoras de escritorio como para teléfonos inteligentes. También se hacen recomendaciones para mejorar la experiencia del usuario. El informe de PSI proporciona una evaluación del rendimiento del sitio. La puntuación indicada se determina ejecutando Lighthouse para recopilar y analizar datos de laboratorio a través del sitio. Una puntuación (verde) de más de 90 es muy buena. Una puntuación de 50 a 89 (naranja) indica que el sitio web debe mejorarse. Una puntuación inferior a 50 (rojo) se considera mala.
Acelerar un sitio web no suele ser una tarea fácil. Por lo general, es difícil diagnosticar por qué un sitio web funciona más lento de lo que debería. Los problemas comienzan con código mal escrito a imágenes y elementos de página no optimizados y demasiado grandes, demasiados complementos, etc.
Estos problemas deben diagnosticarse y solucionarse, de lo contrario, Google le dará al sitio web en cuestión una mala calificación. Google prefiere los sitios web que se cargan rápidamente. Si el sitio web es rápido, se clasificará mejor en Google en comparación con los sitios web lentos.
Estadísticas de Google PageSpeed

Estadísticas de Google PageSpeed
Resultado para dispositivos móviles
Actualmente, Lighthouse simula la carga de páginas en un dispositivo de nivel medio (Moto G4) en una red celular.
PSI ofrece datos de laboratorio y datos de campo en una sola página. Los datos de laboratorio son útiles para depurar problemas de rendimiento, ya que se recopilan en un entorno controlado. Los datos de campo son útiles para capturar una experiencia de usuario real. PSI muestra los datos de las métricas First Contentful Paint (FCP), First Input Delay (FID), Largest Contentful Paint (LCP) y Cumulative Layout Shift (CLS) para la URL de página específica.
Web Vitals es una iniciativa de Google para proporcionar señales de calidad constantes. Core Web Vitals define la experiencia del usuario en la web. Optimizar la experiencia del usuario es clave para el éxito a largo plazo de cualquier sitio web. Las Web Vitals pueden cuantificar la experiencia del usuario de tu sitio web e identificar oportunidades de mejora.
Las Core Web Vitals contienen un conjunto de señales que son de importancia primordial para todas las experiencias en la web. Las métricas principales de Web Vitals son FID, LCP y CLS con sus respectivos umbrales. Un sitio web pasa la calificación de Core Web Vitals si los percentiles 75 de las tres métricas son buenos. De lo contrario, la página no pasará la evaluación.
Estadísticas de Google PageSpeed

Métricas web principales
El PageSpeed es evaluado por Google a través de una prueba en vivo y los resultados de la prueba almacenados, las «Auditorías Lighthouse». En los resultados de las pruebas de Google, las «Web Vitals» muestran todos los indicadores que hacen que un sitio web sea fácil de usar. Los propietarios de sitios web no deben ser gurús del rendimiento para comprender la calidad de la experiencia de usuario que brindan a los visitantes de su sitio web.
Web Vitals es una iniciativa de Google para proporcionar directrices coherentes sobre las señales de calidad que son esenciales para una experiencia de usuario óptima en la web. La iniciativa Web Vitals tiene como objetivo simplificar la experiencia del usuario y ayudar a los sitios web a centrarse en las métricas más importantes, las Core Web Vitals. Las Web Vitals se convirtieron en el factor de clasificación oficial de Google en abril de 2021.
Las métricas que componen las Core Web Vitals evolucionarán con el tiempo. El conjunto actual para 2020 se centra en tres aspectos de la experiencia del usuario (carga, interactividad y estabilidad visual) e incluye las siguientes métricas (y sus respectivos umbrales):
Pintura con contenido más grande (LCP):
LCP evalúa la velocidad de carga de tu sitio web. Para obtener la mejor experiencia de usuario, el valor de LCP debe estar dentro de los 2,5 segundos posteriores a la primera vista de página.
Por lo general, las imágenes o los videos se utilizan como elementos para la pintura con contenido más grande. Un elemento no se considera un LCP hasta que se representa completamente y es visible para el usuario.
Esta métrica también está relacionada con el First Contentful Paint (FCP), que mide el tiempo que se tarda en renderizar el contenido inicial del DOM. Sin embargo, a diferencia de FCP, LCP tiene en cuenta el tiempo que se tarda en renderizar el contenido más grande y significativo de la página.
- Lo que significa LCP: El tiempo de carga percibido desde el punto de vista del usuario.
- Lo que se mide: El tiempo en la línea de tiempo de carga de página en el que aparece la imagen o el bloque de texto más grande en el área visible.
- Cómo se mide: Lighthouse recopila datos LCP utilizando la herramienta de rastreo de Chrome.
Retardo de primera entrada (FID)
El primer retraso de entrada (FID) mide la interactividad de un sitio web y se centra en los eventos de entrada, como clics, toques y pulsaciones de botones. Cuando un sitio web no responde rápidamente después de una interacción con el usuario, los usuarios lo perciben como un retraso o una desaceleración. Para una buena experiencia de usuario, el FID de tus páginas web debe ser de 100 milisegundos o menos.
- Lo que significa FID: La primera impresión del usuario sobre la interactividad y la capacidad de respuesta de su sitio web.
- Lo que se mide: El tiempo transcurrido desde que un usuario interactúa por primera vez con su sitio web (por ejemplo, haciendo clic en un vínculo, pulsando un botón o utilizando un control JavaScript personalizado) hasta el momento en que el navegador puede responder realmente a esa interacción.
- Cómo se mide: El FID requiere interacciones reales con el usuario, por lo que no se puede medir en el laboratorio. Sin embargo, la métrica del tiempo total de bloqueo (TBT) se puede medir en el laboratorio y se correlaciona bien con FID en el campo. Las optimizaciones que mejoran el TBT también deberían mejorar el FID en el campo.
Cambio de diseño acumulativo (CLS)
CLS mide la estabilidad visual de un sitio web. Una buena puntuación CLS es de 0,1 o menos para garantizar que los usuarios no experimenten cambios de diseño inesperados. Esto es menos una medida de la velocidad de la página y más un indicador de que su sitio web está siguiendo las mejores prácticas, lo cual es importante para una puntuación de alto rendimiento.
Estas prácticas recomendadas incluyen el cumplimiento de patrones comunes de experiencia de usuario optimizados para CLS. Al cargar la página, siempre se deben establecer atributos de tamaño o reservar marcadores de posición para evitar que la página tartamudee y se desplace durante la interacción.
Su sitio web no debe insertar contenido nuevo sobre el contenido existente a menos que el usuario lo espere a través de su interacción. Al realizar cambios en el diseño durante la interacción, utilice animaciones de transformación para garantizar la estabilidad.
- Lo que significa CLS: La estabilidad visual de una página. La inestabilidad significa movimientos inesperados del contenido de la página durante la interacción del usuario.
- Lo que mide: CLS mide el mayor aumento en los valores de movimiento de diseño para cada cambio de diseño inesperado durante la vida útil de una página. Un cambio de diseño se produce cuando un elemento visible cambia su posición entre dos fotogramas renderizados.
- Cómo se mide: Para calcular la puntuación de cambio de diseño, el navegador examina el tamaño de la ventana gráfica y el movimiento de los elementos inestables en la ventana gráfica entre dos marcos renderizados. La puntuación de cambio de diseño es el producto de dos unidades de medida de este movimiento: la fracción de impacto y la fracción de distancia.
Primera pintura con contenido (FCP)
Mide el tiempo que se tarda en renderizar el primer contenido del DOM
- Lo que representa: El tiempo que tarda el navegador en mostrar el primer contenido del DOM después de que un usuario entra en tu página. El contenido del DOM incluye imágenes, elementos no blancos
<canvas>y SVG en tu página. - Lo que mide: El FCP es una métrica centrada en el usuario que mide la velocidad de carga percibida. Marca el primer punto en la línea de tiempo de carga de la página donde el usuario puede ver algo en la pantalla.
- Cómo se mide: La puntuación de FCP compara el tiempo de FCP de tu página con los tiempos de FCP de sitios web reales, en función de los datos del archivo HTTP.
Índice de velocidad (SI)
- Lo que representa: El tiempo medio que se muestran las partes visibles de la página.
- Lo que mide: El índice de velocidad mide la rapidez con la que el contenido aparece visualmente cuando se carga una página. Lighthouse crea un vídeo de la carga de la página y calcula el progreso visual entre fotogramas.
- Cómo se mide: La puntuación del índice de velocidad compara el índice de velocidad de tu página con los índices de sitios web reales, basándose en los datos del archivo HTTP.
Tiempo total de bloqueo (TBT)
- Lo que representa: La cantidad total de tiempo que una página está bloqueada para que no responda a las entradas del usuario, como los clics del mouse, las sugerencias en pantalla o las pulsaciones de teclas.
- Lo que mide: TBT mide el tiempo entre la primera pintura con contenido (FCP) y el tiempo de interacción (TTI). Es el equivalente de laboratorio del primer retraso de entrada (FID) que se utiliza en los datos de campo del Informe de experiencia del usuario de Chrome y en la señal de clasificación de la experiencia de la página de Google.
- Cómo se mide: TBT calcula la cantidad total de tiempo que el subproceso principal está bloqueado para las tareas que tardan más de 50 ms. Si una tarea tarda 80 ms en completarse, 30 ms de ese tiempo se cuentan para el TBT. Si una tarea dura 45 ms, se agregan 0 ms al TBT.
Tiempo hasta el primer byte (TTFB)
El tiempo hasta el primer byte (TTFB) es una métrica fundamental que mide el tiempo que transcurre entre el momento en que se solicita un recurso y el momento en que se recibe el primer byte de la respuesta. Ayuda a determinar si un servidor web es demasiado lento para responder a las solicitudes.
El TTFB se compone de las siguientes fases del requisito:
- Tiempo de redirección
- Hora de inicio del trabajador de servicio (si corresponde)
- Búsqueda de DNS
- Conexión y negociación TLS
- Tiempo desde la solicitud hasta el primer byte de respuesta
Herramientas para medir y reportar las Core Web Vitals
Google cree que las Core Web Vitals son fundamentales para todas las experiencias web. Es por eso que se compromete a publicar estas métricas en todas sus herramientas. Entre las herramientas compatibles con las Core Web Vitals se incluyen PageSpeed Insights y el informe Core Web Vitals de Search Console. Hay una serie de otras herramientas para desarrolladores, pero no son adecuadas para el usuario normal del sitio web.

Nota (actualización de agosto de 2025): Actualizamos esta página una y otra vez y la adaptamos a los desarrollos actuales de la tecnología de Internet. Las nuevas tecnologías requieren entonces un replanteamiento en términos de rendimiento. Nuestras sugerencias y consejos siempre se mantienen actualizados aquí. Por lo tanto, vale la pena visitar esta página de vez en cuando.
