WordPress Performance 2024
Die Ladezeit der eigenen Website verbessern
Google hat die Ladegeschwindigkeit (Webseiten-Geschwindigkeit oder PageSpeed) zu einem entscheidenden Rankingfaktor gemacht. Für die Auffindbarkeit der eigenen Website ist es seitdem unerlässlich, die Ladezeit seiner Website zu überprüfen und falls erforderlich zu optimieren. Mobile Nutzer mit Smartphone oder Tablet mögen auch unterwegs keine langsamen Websites. Highspeed-Internet für mobile Endgeräte ist zwar in den Ballungsgebieten bereits verfügbar, trotzdem ist die Internetverbindung per Smartphone meist erheblich langsamer, als im stationären WLAN. Die Optimierung für schnelle Ladezeiten ist deshalb besonders wichtig. Auf jeden Fall sollte die Ladezeit der Webseite unter einem Wert von 3 Sekunden liegen, optimal sind 1,5 Sekunden.
Google mag schnelle Ladezeiten
Google Ranking
Die Ladezeit, in der eine Webseite aufbaut ist ein Rankingfaktor und ein bedeutendes Qualitätsmerkmal für Google. Durch schnelle Ladezeiten verbesset sich die Positionierung bei den Suchmaschinen.
Wer wartet schon gerne?
Nutzerfreundlich
Was für Google wichtig ist, ist für die Nutzer einer Website ebenso wichtig. Soll Ihre Webseite professionell aufgestellt sein, reicht gutes Aussehen nicht mehr aus. Speziell die Ladezeiten sind ein Kriterium, ob die Website von potenziellen Kunden gerne genutzt wird. Ansonsten werden Dienstleistungen und Präsentationen von Produkten eine nervenaufreibende Sache und die Kunden springen vorzeitig ab.
Schneller = Besser
Absprungrate
Die Besucher einer Website warten nicht auf lange Ladezeiten. Sie verlassen die Website, bevor sie vollständig geladen ist. Hohe Absprungraten (Bounce Rate) sind das Ergebnis, was sich übrigens auch sehr negativ auf das Ranking bei Google auswirkt.
Jede Sekunde mehr Umsatz
Umsatzsteigerung
Nicht nur beim E-Commerce sind die Ladezeiten ein entscheidender Faktor für Ihren Umsatz. Eine Optimierung des Page Speeds ist aber in diesem Bereich besonders wichtig. Erhebungen beim Online-Händler Amazon haben ergeben, daß 100 Millisekunden zusätzliche Ladezeit rund 1 Prozent Umsatzrückgang bewirken.
Smartphone Nutzer lieben Speed
Mobile Endgeräte
Noch sind die Technologien für mobile Verbindungen relativ langsam und nicht vergleichbar mit einer HighSpeed-Verbindung zu Hause oder am Arbeitsplatz. Die mobilen Website Nutzer sind aber ein erhebliches Kundenpotenzial, das man nicht vergessen solte. Die PageSpeed Optimierung ist besonders für die Nutzung von Mobilgeräten sehr wichtig.
PageSpeed Optimierung für WordPress Websites
Wir sind darauf spezialisiert, Ihre WordPress Website für schnelle Ladezeiten zu optimieren.
Ladezeiten messen
Wir ermitteln in einer umfangreichen Analyse die Ladezeiten Ihrer Website. Dabei nutzen wir diverse Tools und Analyse-Programme, verschiedene Internet-Verbindungen sowie unterscheidliche Endgeräte.
Optimierung
Durch geeignete Maßnahmen wie Komprimierungen des Quellcodes, Caching, Bildoptimierungen und viele weitere Optimierungen, die wir weiter unten beschrieben haben, sorgen wir für optimale Ladezeiten Ihrer Website.
Benefits
Wenn alle Optimierungen durchgeführt sind, erhalten Sie von uns ausführliche Statistiken und Ergebnis Analysen. Damit können Sie selbst überprüfen, wie sich die Ladegeschwindigkeit Ihrer Website verbessert hat.
Maßnahmen zur Optimierung der Ladezeit
WordPress Performance 2024
Alle Bilder optimieren
Stylesheets zusammenführen
HTTP-Requests verringern
HTML minifizieren/zusammenfassen
CSS minifizieren/zusammenfassen
JS minifizieren/zusammenfassen
Verzögertes JS (defer) aktivieren
LazyLoad für Bilder aktivieren
CSS-Sprites benutzen
Serverseitiges Caching nutzen
Browser-Caching einrichten
Gzip-Komprimierung einrichten
CDN einrichten
301-Weiterleitungen reduzieren
Einen dedizierten Server verwenden
Antwortzeit des Servers verbessern
Aktuelle PHP Version nutzen
SSL Zertifikat einrichten
Plugins auf der Website reduzieren
HTTP/2 aktivieren
Agentur Preise Performance Optimierung
Webseiten Performance und PageSpeed Optimierung
Analysen
Der erste Schritt unserer Optimierungen besteht darin, herauszufinden, was Ihre Website verlangsamt, und zu entscheiden, was eine Untersuchung wert ist. Es gibt zwei Tools, die uns dabei helfen.
Lighthouse
Google Lighthouse konzentriert sich auf Kennzahlen, die mit Googles Verständnis von Nutzererfahrung und SEO verknüpft sind, wie etwa Largest Contentful Paint (LCP) oder Cumulative Layout Shift (CLS).
GTmetrix
GTmetrix bietet eine umfassendere technische Leistungsbewertung. Damit erhalten wir Einblicke in die Seitengröße, die Anzahl der Anfragen und viele weitere Auswertungen.
Performance Optimierung
1590€
(zzgl. MwST)
Website Analyse
Lighthouse Analyse
GTmetrix Analyse
Server Optimierung
Antwortzeit des Servers verbessern
PHP Version Update
Aktivierung HTTP/2
Secure Frame Headers einstellen
SSL nutzen
WordPress System Optimierung
Anzahl der Plugins prüfen und evtl. reduzieren
Anzahl der Schriftarten minimieren
Schriftarten auf Systemschriften umstellen (falls erforderlich)
Schriftarten mit Code vorladen
Caching Optimierung
Aktivierung und Konfiguration Caching
Minifizierung HTML/CSS/JS
Defer HTML/CSS/JS
CORE WEB VITALS Optimierung
First Contentful Paint
Largest Contentful Paint (LCP)
Total Blocking Time
Cumulative Layout Shift
Optimierungen der Barrierefreiheit und Best Practices sind in den Leistungen nicht enthalten, können aber gesondert beauftragt werden, falls diese Maßnahmen erforderlich sind.
Der Preis für die Optimierungen ist kalkuliert für einen Tagessatz. Wir erreichen innerhalb dieser Zeit eine deutliche Verbesserung der Performance z.B. vom roten Bereich unter 50/100 Punkte in den orangenen Bereich bis zu 89/100 Punkte (Lighthouse Analyse).
Bilder Optimierung
500€
(zzgl. MwST)
Bilder Analyse
Analyse der Bilder auf der Webseite
Analyse der Bilder in der Mediathek
Bilder Komprimierung
Bilder in die richtigen Größen dimensionieren
Einrichtung eines Plugins zur Bilder-Optimierung
Lazy Load einstellen
Bildformat Optimierung
jpg, png Formate in Images der nächsten Generation umwandeln
Umwandlung Bilder in .webP Formate
Bereitstellung .svg Format
Bereitstellung .avif Format
Bilder nicht als „Hintergrund“ verwenden
Der Preis für die Optimierungen der Bilder ist kalkuliert für eine einzelne Webseite.
Mit der Umwandlung der Bilder in der Mediathek in das .webP Format und dem Einsatz eines entsprechenden Plugins (Plugin-Lizenzen und Kosten sind nicht enthalten) werden in der Regel bereits ausreichende Optimierungn der Bild-Performance erzielt.
Webseiten Performance selbst testen
Die nachfolgenden Test zeigen die Performance der JoeWP Website
Die Ladegeschwindigkeit einer Webseite ist extrem wichtig. Die vollständige Anzeige der Webseite sollte unter 2 Sekunden liegen. Bei Ladezeiten von mehr als 3 Sekunden verliert man Kunden, die meist nicht wiederkommen. Besonders für Webseiten von Firmen und Unternehmen sowie Shops ist die Ladezeit der Website entscheidend für den geschäftlichen Erfolg. Mit der richtigen Technik und Programmierung sowie speziell der Optimierung auf Geschwindigkeit (PageSpeed Optimierung) wird die Website den gewünschten Erfolg haben.
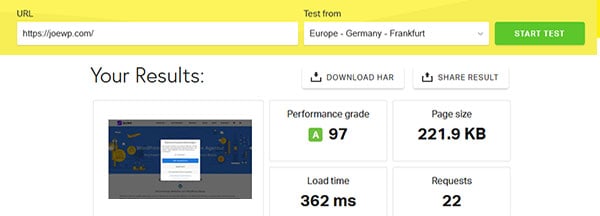
Pingdom Website Speed Test
Der Pingdom Test liefert einen effektiven Überblick über die Performance der eigenen Webseite mit Ergebnissen zum Optimierungsgrad und zur Ladegeschwindigkeit. Tipp: den Test 2 bis 3 mal kurz hintereinander durchführen, da das erste Ergebnis ohne Caching ausgegeben wird. Die weiteren Ergebnisse zeigen dann den echten gecachten Wert. Nutzer aus Europa sollten über „Europ – Germany – Frankfurt“ testen.

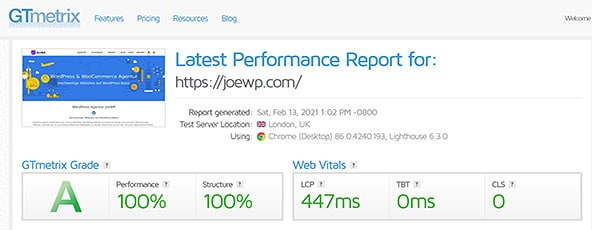
GTmetrix
GTmetrix nutzt diverse Testverfahren und zeigt diese gesammelt an. So werden z. B. YSlow und Waterfall Ergebnisse auf verschiedenen Tabs angezeigt. Nach Ausgabe des Testergebnisses werden Vorschläge zur Optimierung angegeben. Der einzige Nachteil ist, dass der Test in Vancouver – Kanada ausgeführt wird und damit die Werte für Deutschland nicht optimal angezeigt werden. Mt einem kostenloses GTmetrix Konto kann aber auch von London aus gestestet werden.

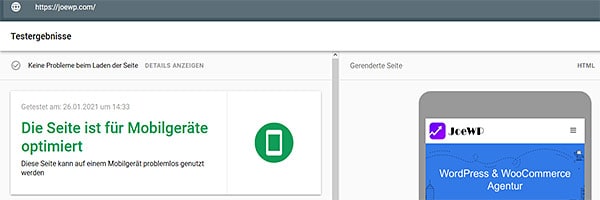
Test Optimierung Mobilgeräte
Mit dem Google Test auf Optimierung für Mobilgeräte kann man unkompliziert und einfach feststellen, ob die eigene Website für die mobilen Endgeräte wie Handy, Smartphones und Tablets geeignet und optimiert ist. Normalerweise sollte das bei modernen Websites bereits Standart sein (Responsive Website).

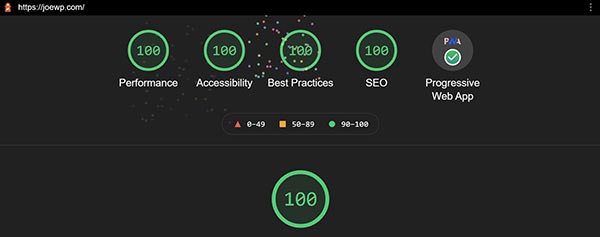
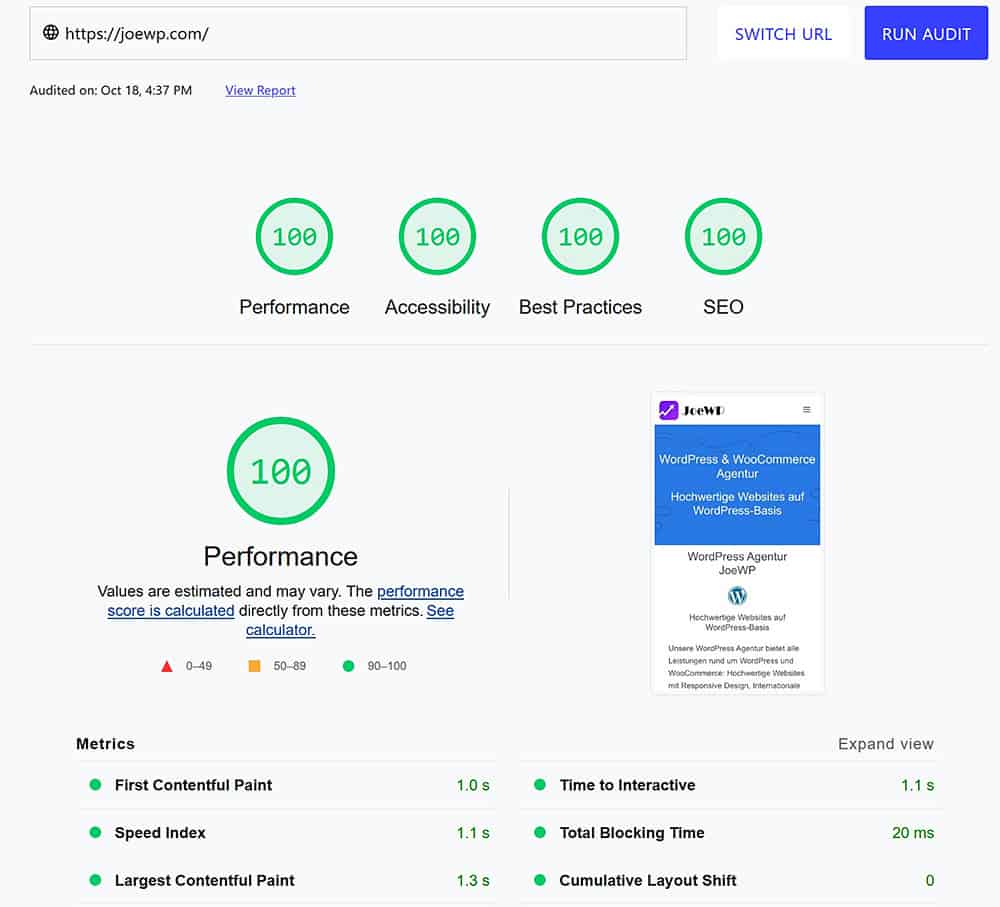
Lighthouse
Für Developer gibt es noch eine weitere Möglichkeit, die Performance der Website umfangreich zu untersuchen. Lighthouse ist ein automatisiertes Open-Source- Tool zur Verbesserung der Qualität von Webseiten. Es verfügt über Audits für Leistung, Zugänglichkeit, progressive Web-Apps, SEO und mehr. Das Tool führt eine Reihe von Prüfungen durch und generiert dann einen Bericht über die Funktionstüchtigkeit der Seite. Man kann Lighthouse in Chrome DevTools oder über die Befehlszeile ausführen.

Google PageSpeed Insights
Ergebnis für Desktop
Mit dem PageSpeed Insights Tool (PSI) von Google kann man eine Webseite auf Geschwindigkeit und Optimierungen untersuchen.
Das Tool testet die Performance sowohl für Desktop als auch für Smartphones. Es werden auch Empfehlungen zur Verbesserung der Nutzererfahrung gegeben. Der Bericht von PSI liefert eine Bewertung zur Leistung der Seite. Die angegebene Punktzahl wird durch Ausführen von Lighthouse ermittelt, um Labordaten über die Seite zu sammeln und zu analysieren. Eine (grüne) Punktzahl von über 90 ist sehr gut. Eine Punktzahl von 50 bis 89 (orange) weist darauf hin, dass die Webseite verbessert werden sollte. Ein Ergebnis unter 50 (rot) wird als schlecht angesehen.
Die Beschleunigung einer Website ist meist keine leichte Aufgabe. Es ist meist schwer zu diagnostizieren, warum eine Website langsamer läuft als sie eigentlich sollte. Die Probleme fangen bei schlecht geschriebenem Code an bis hin zu nicht optimierten und zu großen Bildern und Seitenelementen, zu vielen Plugins etc.
Diese Probleme sollten unbedingt diagnostiziert und behoben werden, anderenfalls wird Google die betreffende Website schlecht bewerten. Google bevorzugt Websites, die schnell geladen werden. Wenn die Website schnell ist, wird diese bei Google gegenüber langsamen Websites besser gerankt.

Google PageSpeed Insights
Ergebnis für Mobile
Derzeit simuliert Lighthouse das Laden von Seiten auf einem Mid-Tier-Gerät (Moto G4) in einem Mobilfunknetz.
PSI bietet Labordaten und Felddaten zu einer Seite. Labordaten sind nützlich zum Debuggen von Leistungsproblemen, da sie in einer kontrollierten Umgebung erfasst werden. Felddaten sind nützlich, um eine echte Benutzererfahrung zu erfassen. PSI zeigt die Metrikdaten First Contentful Paint (FCP), First Input Delay (FID), Largest Contentful Paint (LCP) und Cumulative Layout Shift (CLS) für die spezifische Seiten-URL.
Web Vitals ist eine Initiative von Google, um einheitliche Qualitätssignale bereitzustellen. Core Web Vitals definiert die Nutzererfahrung im Web. Die Optimierung der Benutzererfahrung ist der Schlüssel zum langfristigen Erfolg jeder Website. Mit Web Vitals kann die Nutzererfahrung Ihrer Website quantifiziert und Möglichkeiten zur Verbesserung identifiziert werden.
Core Web Vitals beinhalten eine Reihe von Signalen, die für alle Erlebnisse im Web von primärer Bedeutung sind. Die Core Web Vitals-Metriken sind FID, LCP und CLS mit ihren jeweiligen Schwellenwerten. Eine Webseite besteht die Bewertung der Core Web Vitals, wenn die 75. Perzentile aller drei Metriken gut sind. Andernfalls besteht die Seite die Bewertung nicht.

Core Web Vitals
Der PageSpeed wird von Google sowohl durch einen Live-Test als auch durch gespeicherte Testergebnisse, den „Lighthouse Audits“ bewertet. In den Google Testergebnissen zeigen die „Web Vitals“ alle Indikatoren, die eine Website nutzerfreundlich machen. Website-Inhaber sollten keine Leistungsgurus sein, um die Qualität der Benutzer-Erfahrung zu verstehen, die sie den Besuchern ihrer Website bieten.
Web Vitals ist eine Initiative von Google, um einheitliche Leitlinien für Qualitätssignale bereitzustellen, die für eine optimale Benutzererfahrung im Web unerlässlich sind. Die Web Vitals-Initiative zielt darauf ab, die Benutzererfahrung zu vereinfachen und Websites dabei zu helfen, sich auf die wichtigsten Metriken zu konzentrieren, die Core Web Vitals. Die Web Vitals wurden im April 2021 bei Google zum offiziellen Rankingfaktor.
Die Metriken, aus denen Core Web Vitals besteht, werden sich im Laufe der Zeit weiterentwickeln. Das aktuelle Set für 2020 konzentriert sich auf drei Aspekte der Benutzererfahrung – Laden , Interaktivität und visuelle Stabilität – und umfasst die folgenden Metriken (und ihre jeweiligen Schwellenwerte):
Largest Contentful Paint (LCP):
LCP bewertet die Ladegeschwindigkeit Ihrer Website. Für ein optimales Benutzererlebnis sollte der LCP-Wert innerhalb von 2,5 Sekunden nach dem ersten Seitenaufruf liegen.
Typischerweise werden Bilder oder Videos als Elemente für das Largest Contentful Paint herangezogen. Ein Element wird erst dann als LCP betrachtet, wenn es vollständig gerendert und für den Benutzer sichtbar ist.
Diese Metrik hängt auch mit dem First Contentful Paint (FCP) zusammen, das die Zeit misst, die benötigt wird, um den anfänglichen DOM-Inhalt zu rendern. Im Gegensatz zum FCP berücksichtigt LCP jedoch die Zeit, die benötigt wird, um den größten und meist bedeutendsten Inhalt der Seite zu rendern.
- Wofür LCP steht: Die wahrgenommene Ladezeit aus Sicht des Benutzers.
- Was gemessen wird: Der Zeitpunkt in der Seitenladezeitleiste, an dem das größte Bild oder der größte Textblock im sichtbaren Bereich erscheint.
- Wie es gemessen wird: Lighthouse erfasst LCP-Daten mithilfe des Chrome Tracing-Tools.
First Input Delay (FID)
Die First Input Delay (FID) misst die Interaktivität einer Website und konzentriert sich auf Eingabeereignisse wie Klicken, Tippen und Tastendrücken. Wenn eine Website nach einer Benutzerinteraktion nicht schnell reagiert, empfinden Benutzer dies als Verzögerung oder Verlangsamung. Für ein gutes Benutzererlebnis sollte der FID Ihrer Webseiten 100 Millisekunden oder weniger betragen.
- Wofür FID steht: Der erste Eindruck Ihres Benutzers von der Interaktivität und Reaktionsfähigkeit Ihrer Website.
- Was gemessen wird: Die Zeit von der ersten Interaktion eines Benutzers mit Ihrer Website (z.B. Klicken auf einen Link, Tippen auf eine Schaltfläche oder Verwenden eines benutzerdefinierten JavaScript-Steuerelements) bis zu dem Zeitpunkt, an dem der Browser tatsächlich auf diese Interaktion reagieren kann.
- Wie es gemessen wird: FID erfordert echte Benutzerinteraktionen und kann daher nicht im Labor gemessen werden. Die Metrik „Total Blocking Time“ (TBT) ist jedoch im Labor messbar und korreliert gut mit FID im Feld. Optimierungen, die die TBT verbessern, sollten auch FID im Feld verbessern.
Cumulative Layout Shift (CLS)
CLS misst die visuelle Stabilität einer Website. Ein guter CLS-Wert liegt bei 0,1 oder weniger, um sicherzustellen, dass Benutzer keine unerwarteten Layoutänderungen erleben. Dies ist weniger ein Maß für die Seitengeschwindigkeit und mehr ein Indikator dafür, dass Ihre Website bewährte Praktiken befolgt, was für eine hohe Leistungsbewertung wichtig ist.
Zu diesen bewährten Praktiken gehört die Einhaltung allgemeiner UX-Muster, die für CLS optimiert sind. Beim Laden der Seite sollten immer Größenattribute festgelegt oder Platzhalter reserviert werden, um ein Ruckeln und Verschieben der Seite während der Interaktion zu verhindern.
Ihre Website sollte keinen neuen Inhalt über bestehenden Inhalt einfügen, es sei denn, der Benutzer erwartet dies durch seine Interaktion. Verwenden Sie bei Layoutänderungen während der Interaktion Transformationsanimationen, um die Stabilität zu gewährleisten.
- Wofür CLS steht: Die visuelle Stabilität einer Seite. Instabilität bedeutet unerwartete Bewegungen des Seiteninhalts während der Benutzerinteraktion.
- Was es misst: CLS misst den größten Anstieg der Layoutverschiebungswerte für jede unerwartete Layoutänderung während der gesamten Lebensdauer einer Seite. Eine Layoutverschiebung tritt auf, wenn ein sichtbares Element seine Position zwischen zwei gerenderten Frames ändert.
- Wie es gemessen wird: Zur Berechnung des Layout-Shift-Scores betrachtet der Browser die Größe des Ansichtsfensters und die Bewegung instabiler Elemente im Ansichtsfenster zwischen zwei gerenderten Frames. Der Layout-Shift-Score ist das Produkt aus zwei Maßeinheiten dieser Bewegung: dem Aufprallanteil und dem Distanzanteil.
First Contentful Paint (FCP)
Misst die Zeit zum Rendern des ersten DOM-Inhalts
- Wofür es steht: Die Zeit, die der Browser benötigt, um den ersten DOM-Inhalt darzustellen, nachdem ein Benutzer Ihre Seite aufgerufen hat. Als DOM-Inhalt zählen Bilder, nicht weiße
<canvas>-Elemente und SVGs auf Ihrer Seite. - Was es misst: FCP ist eine benutzerzentrierte Metrik, die die wahrgenommene Ladegeschwindigkeit misst. Es markiert den ersten Punkt in der Seitenladezeitleiste, an dem der Benutzer etwas auf dem Bildschirm sehen kann.
- Wie es gemessen wird: Der FCP-Score vergleicht die FCP-Zeit Ihrer Seite mit den FCP-Zeiten echter Websites, basierend auf Daten aus dem HTTP-Archiv.
Geschwindigkeitsindex (SI)
- Wofür es steht: Die durchschnittliche Zeit, in der sichtbare Teile der Seite dargestellt werden.
- Was es misst: Der Speed Index misst, wie schnell Inhalte beim Laden einer Seite visuell erscheinen. Lighthouse erstellt ein Video des Seitenladevorgangs und berechnet den visuellen Fortschritt zwischen den Frames.
- Wie es gemessen wird: Der Speed-Index-Score vergleicht den Geschwindigkeitsindex Ihrer Seite mit den Indizes echter Websites, basierend auf Daten aus dem HTTP-Archiv.
Gesamtblockierzeit (TBT)
- Wofür es steht: Die Gesamtdauer, während der eine Seite daran gehindert ist, auf Benutzereingaben wie Mausklicks, Bildschirmtipps oder Tastatureingaben zu reagieren.
- Was es misst: TBT misst die Zeit zwischen First Contentful Paint (FCP) und Time to Interactive (TTI). Es ist das Laboräquivalent zum First Input Delay (FID), das in den Felddaten des Chrome User Experience Reports und im Page Experience-Ranking-Signal von Google verwendet wird.
- Wie es gemessen wird: TBT berechnet die Gesamtzeit, während der der Hauptthread von Aufgaben blockiert ist, die länger als 50 ms dauern. Wenn eine Aufgabe 80 ms dauert, werden 30 ms dieser Zeit zur TBT gezählt. Dauert eine Aufgabe 45 ms, werden 0 ms zur TBT hinzugefügt.
Zeit bis zum ersten Byte (TTFB)
Die Time to First Byte (TTFB) ist eine grundlegende Metrik, die die Zeit zwischen der Anforderung einer Ressource und dem Empfang des ersten Bytes der Antwort misst. Sie hilft festzustellen, ob ein Webserver zu langsam auf Anfragen reagiert.
TTFB setzt sich aus den folgenden Phasen der Anforderung zusammen:
- Umleitungszeit
- Startzeit des Service Workers (falls zutreffend)
- DNS-Suche
- Verbindung und TLS-Aushandlung
- Zeit von der Anforderung bis zum Eintreffen des ersten Bytes der Antwort
Tools zum Messen und Berichten von Core Web Vitals
Google ist der Meinung, dass die Core Web Vitals für alle Web-Erlebnisse von entscheidender Bedeutung sind. Aus diesem Grund hat es sich zum Ziel gesetzt, diese Metriken in all seinen Tools zu veröffentlichen. Tools die Core Web Vitals unterstützen sind PageSpeed Insights und den Core Web Vitals-Bericht der Search Console. Für Developer gibt es noch eine Reihe anderer Tools, die aber für den normalen Website-Nutzer nicht geeignet sind.

Hinweis (Update Juli 2024): Wir aktualisieren diese Seite immer wieder und passen sie den aktuellen Entwicklungen der Internet Technologie an. Performance Optimierung ist ein sich ständig ändernder Prozess. Durch neue Techniken ist dann ein Umdenken in Sachen Performance erforderlich. Unsere Vorschläge und Tipps werden hier immer aktuell gehalten. Es lohnt sich also, diese Seite hin und wieder neu zu besuchen.
