Performances de WordPress 2025
Améliorez le temps de chargement de votre propre site web
Google a fait de la vitesse de chargement (vitesse du site Web ou PageSpeed) un facteur de classement crucial. Depuis lors, il est essentiel de vérifier le temps de chargement de votre site web et, si nécessaire, de l’optimiser pour la trouvabilité de votre propre site web. Les utilisateurs mobiles de smartphones ou de tablettes n’aiment pas les sites Web lents en déplacement. L’Internet haut débit pour les appareils mobiles est déjà disponible dans les zones métropolitaines, mais la connexion Internet via smartphone est généralement nettement plus lente que dans le WLAN stationnaire. L’optimisation pour des temps de chargement rapides est donc particulièrement importante. Dans tous les cas, le temps de chargement du site web doit être inférieur à 3 secondes, 1,5 seconde est optimal.
Google aime les temps de chargement rapides
Classement Google
Le temps de chargement dans lequel un site web est construit est un facteur de classement et une caractéristique de qualité importante pour Google. Des temps de chargement rapides améliorent le positionnement dans les moteurs de recherche.
Qui aime attendre ?
Facilité d’utilisation
Ce qui est important pour Google l’est tout autant pour les utilisateurs d’un site web. Si vous voulez que votre site web soit professionnel, une belle apparence ne suffit plus. Les temps de chargement en particulier sont un critère permettant de déterminer si le site Web est apprécié par des clients potentiels. Sinon, les services et les présentations de produits seront éprouvants pour les nerfs et les clients abandonneront prématurément.
Plus rapide = meilleur
Taux de rebond
Les visiteurs d’un site web n’attendent pas de longs temps de chargement. Vous quittez le site Web avant qu’il ne soit entièrement chargé. Il en résulte des taux de rebond élevés, ce qui, soit dit en passant, a également un effet très négatif sur le classement sur Google.
Plus de ventes chaque seconde
Ventes
Les temps de chargement ne sont pas seulement un facteur décisif pour vos ventes dans le commerce électronique. Cependant, l’optimisation de la vitesse des pages est particulièrement importante dans ce domaine. Des enquêtes menées par le détaillant en ligne Amazon ont montré que 100 millisecondes de temps de chargement supplémentaire entraînent une baisse des ventes d’environ 1 %.
Les utilisateurs de smartphones aiment la vitesse
Appareils mobiles
Les technologies de connexion mobile sont encore relativement lentes et ne sont pas comparables à une connexion à haut débit à la maison ou au travail. Cependant, les utilisateurs de sites Web mobiles représentent un potentiel de client important qu’il ne faut pas oublier. L’optimisation de PageSpeed est particulièrement importante pour l’utilisation d’appareils mobiles.
Optimisation PageSpeed pour les sites Web WordPress
Nous sommes spécialisés dans l’optimisation de votre site Web WordPress pour des temps de chargement rapides.
Mesure des temps de chargement
Nous déterminons les temps de chargement de votre site web dans le cadre d’une analyse complète. Nous utilisons différents outils et programmes d’analyse, différentes connexions Internet et différents terminaux.
Optimisation
Grâce à des mesures appropriées telles que la compression du code source, la mise en cache, l’optimisation des images et de nombreuses autres optimisations, que nous avons décrites ci-dessous, nous assurons des temps de chargement optimaux de votre site web.
Avantages
Lorsque toutes les optimisations auront été effectuées, vous recevrez de notre part des statistiques détaillées et des analyses de résultats. Grâce à cela, vous pouvez vérifier par vous-même comment la vitesse de chargement de votre site Web s’est améliorée.
Mesures d’optimisation du temps de chargement
Performances de WordPress 2024
Optimisez toutes les images
Fusionner les feuilles de style
Réduire les requêtes HTTP
Réduire/Fusionner HTML
Minifier/Fusionner CSS
Minifier/Fusionner JS
Activer le JS différé (différer)
Activer LazyLoad pour les images
Utilisation de sprites CSS
Utiliser la mise en cache côté serveur
Configurer la mise en cache du navigateur
Configurer la compression Gzip
Configurer le CDN
Réduire les redirections 301
Utilisation d’un serveur dédié
Améliorez le temps de réponse du serveur
Utiliser la dernière version de PHP
Configuration d’un certificat SSL
Réduire les plugins sur le site web
Activer HTTP/2
Optimisation de la performance des prix de l’agence
Performance du site Web et optimisation de la vitesse de la page
Analyses
La première étape de nos optimisations consiste à découvrir ce qui ralentit votre site web et à décider ce qui vaut la peine d’être étudié. Il existe deux outils pour nous aider à le faire.
Phare
Google Lighthouse se concentre sur des indicateurs liés à la compréhension de Google de l’expérience utilisateur et du référencement, tels que le Largest Contentful Paint (LCP) ou le Cumulative Layout Shift (CLS).
GTmetrix
GTmetrix fournit une évaluation plus complète des performances techniques. Cela nous donne un aperçu de la taille de la page, du nombre de demandes et de nombreuses autres évaluations.
Optimisation des performances
1990€
(plus TVA)
Analyse du site web
Analyse du phare
Analyse de GTmetrix
Optimisation des serveurs
Améliorez le temps de réponse du serveur
Mise à jour de la version de PHP
Activation HTTP/2
Définition des en-têtes de cadre sécurisés
Utilisation de SSL
Optimisation du système WordPress
Vérifiez le nombre de plugins et réduisez-les si nécessaire
Réduire le nombre de polices
Passer des polices aux polices système (si nécessaire)
Précharger les polices avec du code
Optimisation de la mise en cache
Mise en cache de l’activation et de la configuration
Minification HTML/CSS/JS
Différer HTML/CSS/JS
Optimisation CORE WEB VITALS
Première peinture contentful
Peinture la plus contenue (LCP)
Temps de blocage total
Décalage cumulatif de la mise en page
Les optimisations d’accessibilité et les meilleures pratiques ne sont pas incluses dans les services, mais peuvent être contractées séparément si ces mesures sont nécessaires.
Grâce à ces optimisations, nous obtenons une amélioration significative des performances, par exemple de la zone rouge inférieure à 50/100 points à la zone orange/verte de l’analyse du phare (89-93/100).
Optimisation des images
700€
(plus TVA)
Analyse d’images
Analyse des images sur le site web
Analyse des images de la médiathèque
Compression d’image
Dimensionner les images aux bonnes tailles
Configuration d’un plugin pour l’optimisation des images
Réglage de la charge différée
Optimisation du format d’image
Convertissez les formats jpg, png en images de nouvelle génération
Convertir des images aux formats .webP
Format de .svg de provisionnement
Déploiement du format .avif
N’utilisez pas d’images comme « arrière-plan »
Le prix de l’optimisation des images est calculé pour un seul site web.
Avec la conversion des images de la médiathèque au format .webP et l’utilisation d’un plugin correspondant (les licences de plugins et les coûts ne sont pas inclus), une optimisation suffisante des performances de l’image est généralement déjà réalisée.
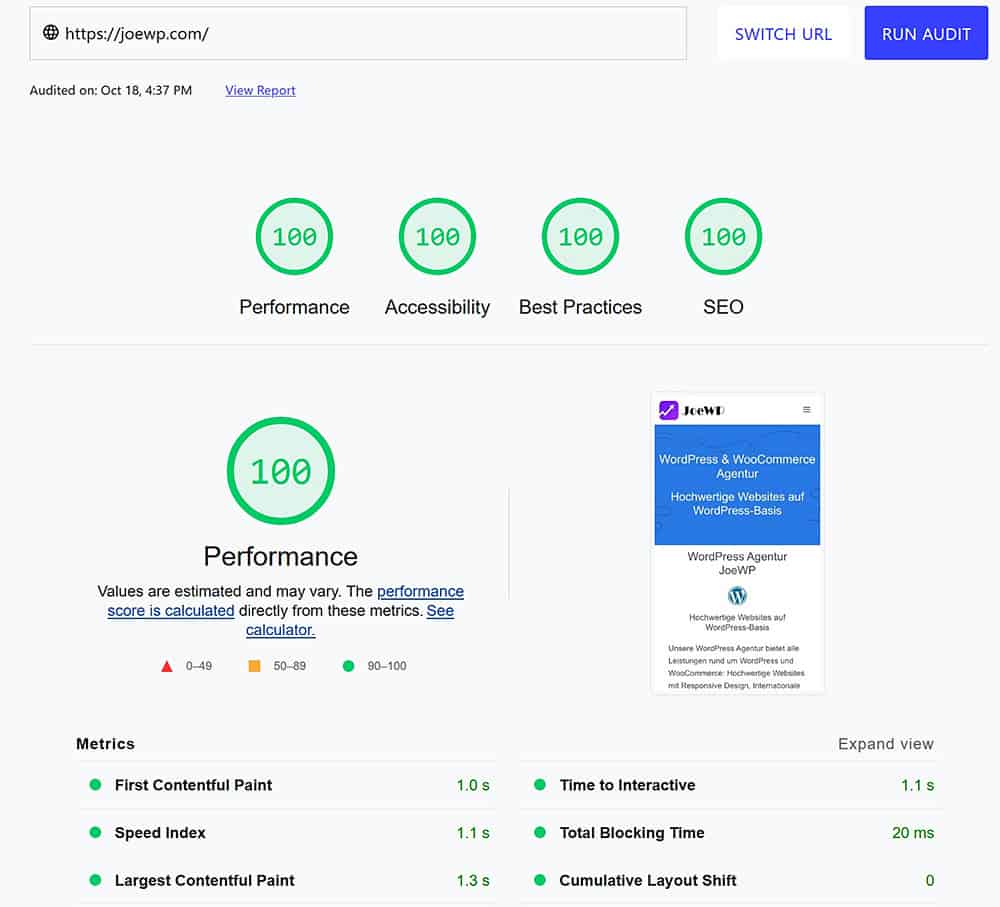
Testez vous-même les performances d’un site web
Les tests suivants montrent les performances du site web JoeWP
La vitesse de chargement d’un site web est extrêmement importante. L’affichage complet du site Web doit durer moins de 2 secondes. Avec des temps de chargement de plus de 3 secondes, vous perdez des clients qui ne reviennent généralement pas. En particulier pour les sites Web d’entreprises et d’entreprises ainsi que pour les magasins, le temps de chargement du site Web est crucial pour le succès commercial. Avec la bonne technologie et la bonne programmation ainsi que surtout l’optimisation de la vitesse (optimisation PageSpeed), le site web aura le succès souhaité.
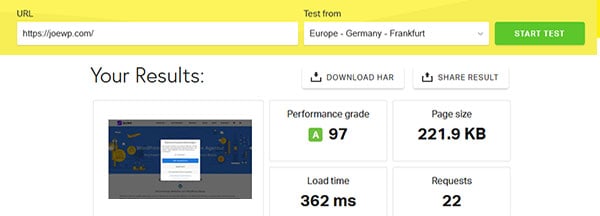
Test de vitesse du site Web Pingdom
Le test Pingdom fournit un aperçu efficace des performances de votre propre site web avec des résultats sur le degré d’optimisation et la vitesse de chargement. Astuce : exécutez le test 2 à 3 fois de suite, car le premier résultat est affiché sans mise en cache. Les résultats suivants montrent alors la valeur réelle mise en cache. Les utilisateurs d’Europe doivent tester via « Europ – Allemagne – Francfort ».
Test de vitesse du site Web Pingdom

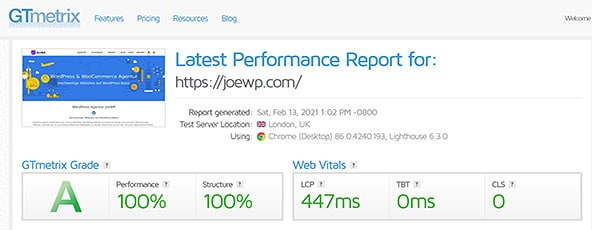
GTmetrix
GTmetrix utilise différentes procédures de test et les affiche collectivement. Par exemple, les résultats YSlow et Waterfall sont affichés dans des onglets différents. Une fois le résultat du test affiché, des suggestions d’optimisation sont données. Le seul inconvénient est que le test est effectué à Vancouver – Canada et que les valeurs pour l’Allemagne ne sont donc pas affichées de manière optimale. Avec un compte GTmetrix gratuit, cependant, vous pouvez également tester depuis Londres.

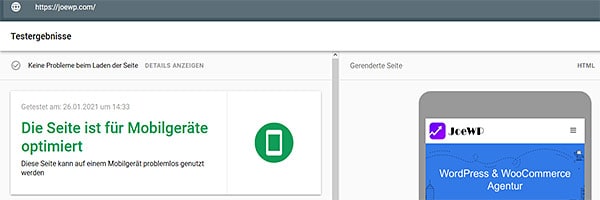
Tester l’optimisation des appareils mobiles
Avec le test Google pour l’optimisation pour les appareils mobiles, vous pouvez facilement et facilement déterminer si votre propre site web est adapté et optimisé pour les appareils mobiles tels que les téléphones mobiles, les smartphones et les tablettes. Normalement, cela devrait déjà être la norme pour les sites Web modernes (site Web réactif).

Phare
Pour les développeurs, il existe une autre façon d’examiner en profondeur les performances du site Web. Lighthouse est un outil automatisé et open-source permettant d’améliorer la qualité des sites web. Il propose des audits de performances, d’accessibilité, d’applications Web progressives, de référencement, etc. L’outil effectue une série de vérifications, puis génère un rapport sur les fonctionnalités de la page. Vous pouvez exécuter Lighthouse dans Chrome, DevTools ou à partir de la ligne de commande.

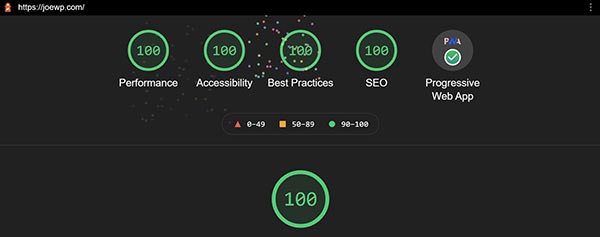
Google PageSpeed Insights
Résultat pour le bureau
L’outil PageSpeed Insights Tool (PSI) de Google peut être utilisé pour examiner la vitesse et l’optimisation d’un site Web.
L’outil teste les performances pour les ordinateurs de bureau et les smartphones. Des recommandations sont également formulées pour améliorer l’expérience utilisateur. Le rapport de PSI fournit une évaluation de la performance du site. Le score indiqué est déterminé en exécutant Lighthouse pour collecter et analyser les données de laboratoire sur le site. Un score (vert) supérieur à 90 est très bon. Un score de 50 à 89 (orange) indique que le site web devrait être amélioré. Un score inférieur à 50 (rouge) est considéré comme mauvais.
Accélérer un site web n’est généralement pas une tâche facile. Il est généralement difficile de diagnostiquer pourquoi un site Web fonctionne plus lentement qu’il ne le devrait. Les problèmes commencent par un code mal écrit, des images et des éléments de page non optimisés et trop grands, trop de plugins, etc.
Ces problèmes doivent être diagnostiqués et corrigés, sinon Google donnera une mauvaise note au site Web en question. Google préfère les sites Web qui se chargent rapidement. Si le site Web est rapide, il sera mieux classé sur Google par rapport aux sites Web lents.

Google PageSpeed Insights
Résultat pour mobile
Actuellement, Lighthouse simule le chargement de pages sur un appareil de milieu de gamme (Moto G4) sur un réseau cellulaire.
Le PSI propose des données de laboratoire et des données de terrain sur une seule page. Les données de labo sont utiles pour déboguer les problèmes de performances, car elles sont collectées dans un environnement contrôlé. Les données de terrain sont utiles pour capturer une expérience utilisateur réelle. PSI affiche les données de mesure First Contentful Paint (FCP), First Input Delay (FID), Largest Contentful Paint (LCP) et Cumulative Layout Shift (CLS) pour l’URL de la page spécifique.
Web Vitals est une initiative de Google visant à fournir des signaux de qualité constante. Les Core Web Vitals définissent l’expérience utilisateur sur le Web. L’optimisation de l’expérience utilisateur est la clé du succès à long terme de tout site web. Les Web Vitals peuvent quantifier l’expérience utilisateur de votre site Web et identifier les possibilités d’amélioration.
Les Core Web Vitals contiennent un ensemble de signaux qui sont d’une importance primordiale pour toutes les expériences sur le Web. Les métriques Core Web Vitals sont FID, LCP et CLS avec leurs seuils respectifs. Un site Web réussit la note Core Web Vitals si les 75e centiles des trois indicateurs sont bons. Sinon, la page ne passera pas l’évaluation.

Composants Web Vitals de base
Le PageSpeed est évalué par Google à la fois par le biais d’un test en direct et de résultats de tests enregistrés, les « Lighthouse Audits ». Dans les résultats des tests Google, les « Web Vitals » montrent tous les indicateurs qui rendent un site web convivial. Les propriétaires de sites Web ne devraient pas être des gourous de la performance pour comprendre la qualité de l’expérience utilisateur qu’ils offrent aux visiteurs de leur site Web.
Web Vitals est une initiative de Google visant à fournir des directives cohérentes pour des signaux de qualité qui sont essentiels pour une expérience utilisateur optimale sur le Web. L’initiative Web Vitals vise à simplifier l’expérience utilisateur et à aider les sites Web à se concentrer sur les mesures les plus importantes, les Core Web Vitals. Les Web Vitals sont devenus le facteur de classement officiel sur Google en avril 2021.
Les indicateurs qui composent les Core Web Vitals évolueront au fil du temps. L’ensemble actuel pour 2020 se concentre sur trois aspects de l’expérience utilisateur (chargement, interactivité et stabilité visuelle) et comprend les mesures suivantes (et leurs seuils respectifs) :
Peinture la plus contenue (LCP) :
LCP évalue la vitesse de chargement de votre site web. Pour une expérience utilisateur optimale, la valeur LCP doit se situer dans les 2,5 secondes suivant la première page vue.
En règle générale, des images ou des vidéos sont utilisées comme éléments pour le Largest Contentful Paint. Un élément n’est pas considéré comme un LCP tant qu’il n’est pas entièrement rendu et visible par l’utilisateur.
Cette métrique est également liée au First Contentful Paint (FCP), qui mesure le temps nécessaire pour rendre le contenu DOM initial. Cependant, contrairement au FCP, le LCP prend en compte le temps nécessaire pour afficher le contenu le plus volumineux et le plus significatif de la page.
- Ce que signifie LCP : Le temps de chargement perçu du point de vue de l’utilisateur.
- Ce qui est mesuré : Temps dans la chronologie de chargement de la page pendant lequel la plus grande image ou le bloc de texte apparaît dans la zone visible.
- Comment il est mesuré : Lighthouse collecte des données LCP à l’aide de l’outil de traçage Chrome.
Délai de première entrée (FID)
Le First Input Delay (FID) mesure l’interactivité d’un site Web et se concentre sur les événements d’entrée tels que les clics, les tapotements et les pressions sur les boutons. Lorsqu’un site Web ne répond pas rapidement après une interaction avec l’utilisateur, les utilisateurs le perçoivent comme un retard ou un ralentissement. Pour une bonne expérience utilisateur, le FID de vos pages web doit être de 100 millisecondes ou moins.
- Ce que signifie FID : La première impression de votre utilisateur sur l’interactivité et la réactivité de votre site web.
- Ce qui est mesuré : Temps écoulé entre le moment où un utilisateur interagit pour la première fois avec votre site Web (par exemple, en cliquant sur un lien, en appuyant sur un bouton ou en utilisant un contrôle JavaScript personnalisé) et le moment où le navigateur peut réellement répondre à cette interaction.
- Comment il est mesuré : Le FID nécessite de réelles interactions avec l’utilisateur, il ne peut donc pas être mesuré en laboratoire. Cependant, la métrique du temps de blocage total (TBT) est mesurable en laboratoire et est bien corrélée avec le FID sur le terrain. Les optimisations qui améliorent le TBT devraient également améliorer le FID sur le terrain.
Décalage de mise en page cumulatif (CLS)
CLS mesure la stabilité visuelle d’un site web. Un bon score CLS est inférieur ou égal à 0,1 pour s’assurer que les utilisateurs ne subissent pas de modifications de mise en page inattendues. Il s’agit moins d’une mesure de la vitesse de la page que d’un indicateur que votre site Web suit les meilleures pratiques, ce qui est important pour un score de performance élevé.
Ces bonnes pratiques incluent l’adhésion à des modèles UX courants optimisés pour CLS. Lors du chargement de la page, les attributs de taille doivent toujours être définis ou des espaces réservés pour éviter que la page ne bégaie et ne se déplace pendant l’interaction.
Votre site Web ne doit pas insérer de nouveau contenu sur le contenu existant, à moins que l’utilisateur ne s’y attende par son interaction. Lorsque vous apportez des modifications à la mise en page au cours de l’interaction, utilisez des animations de transformation pour garantir la stabilité.
- Ce que signifie CLS : La stabilité visuelle d’une page. L’instabilité signifie des mouvements inattendus du contenu de la page lors de l’interaction avec l’utilisateur.
- Ce qu’il mesure : CLS mesure la plus forte augmentation des valeurs de déplacement de mise en page pour chaque modification de mise en page inattendue sur la durée de vie d’une page. Un changement de mise en page se produit lorsqu’un élément visible change de position entre deux images rendues.
- Comment il est mesuré : Pour calculer le score de décalage de mise en page, le navigateur examine la taille de la fenêtre d’affichage et le mouvement des éléments instables dans la fenêtre d’affichage entre deux images rendues. Le score de décalage de disposition est le produit de deux unités de mesure de ce mouvement : la fraction d’impact et la fraction de distance.
Première peinture contentful (FCP)
Mesure le temps nécessaire pour afficher le premier contenu DOM
- Ce qu’il représente : Le temps nécessaire au navigateur pour afficher le premier contenu DOM après qu’un utilisateur a accédé à votre page. Le contenu DOM comprend des images, des éléments non blancs
<canvas>et des SVG sur votre page. - Ce qu’il mesure : Le FCP est une mesure centrée sur l’utilisateur qui mesure la vitesse de charge perçue. Il s’agit du premier point de la chronologie du chargement de la page où l’utilisateur peut voir quelque chose à l’écran.
- Comment il est mesuré : Le score FCP compare le temps FCP de votre page aux temps FCP des sites Web réels, sur la base des données de l’archive HTTP.
Indice de vitesse (SI)
- Ce qu’il représente : Durée moyenne d’affichage des parties visibles de la page.
- Ce qu’il mesure : L’indice de vitesse mesure la vitesse à laquelle le contenu s’affiche visuellement lors du chargement d’une page. Lighthouse crée une vidéo du chargement de la page et calcule la progression visuelle entre les images.
- Comment il est mesuré : Le Speed Index Score compare l’indice de vitesse de votre page aux index de sites Web réels, sur la base des données de l’archive HTTP.
Temps total de blocage (TBT)
- Ce qu’il représente : Durée totale pendant laquelle une page est bloquée pour répondre aux entrées de l’utilisateur, telles que les clics de souris, les conseils à l’écran ou les frappes au clavier.
- Ce qu’il mesure : TBT mesure le temps entre First Contentful Paint (FCP) et Time to Interactive (TTI). Il s’agit de l’équivalent en laboratoire du First Input Delay (FID) utilisé dans les données de champ du rapport sur l’expérience utilisateur Chrome et du signal de classement Page Experience de Google.
- Comment il est mesuré : TBT calcule la durée totale pendant laquelle le thread principal est bloqué pour les tâches qui prennent plus de 50 ms. Si une tâche dure 80 ms, 30 ms de ce temps sont prises en compte dans l’OTC. Si une tâche dure 45 ms, 0 ms est ajouté au TBT.
Temps jusqu’au premier octet (TTFB)
Le temps jusqu’au premier octet (TTFB) est une métrique fondamentale qui mesure le temps entre le moment où une ressource est demandée et le moment où le premier octet de la réponse est reçu. Il permet de déterminer si un serveur Web est trop lent pour répondre aux demandes.
Le TTFB est composé des phases suivantes de l’exigence :
- Temps de redirection
- Heure de début du Service Worker (le cas échéant)
- Recherche DNS
- Connexion et négociation TLS
- Délai entre la demande et le premier octet de réponse
Outils de mesure et de reporting des Core Web Vitals
Google estime que les Core Web Vitals sont essentiels à toutes les expériences Web. C’est pourquoi elle s’engage à publier ces indicateurs dans tous ses outils. Les outils qui prennent en charge les Core Web Vitals incluent PageSpeed Insights et le rapport Core Web Vitals de la Search Console. Il existe un certain nombre d’autres outils pour les développeurs, mais ils ne conviennent pas à l’utilisateur normal d’un site Web.

Remarque (mise à jour d’août 2025) : Nous mettons à jour cette page encore et encore et l’adaptons aux développements actuels de la technologie Internet. Les nouvelles technologies nécessitent alors de repenser en termes de performance. Nos suggestions et conseils sont toujours à jour ici. Il vaut donc la peine de visiter cette page de temps en temps.
