Prestazioni di WordPress 2025
Migliora il tempo di caricamento del tuo sito web
Google ha fatto della velocità di caricamento (velocità del sito web o PageSpeed) un fattore di ranking cruciale. Da allora, è stato fondamentale controllare il tempo di caricamento del tuo sito web e, se necessario, ottimizzarlo per la reperibilità del tuo sito web. Gli utenti mobili con smartphone o tablet non amano i siti web lenti in movimento. L’Internet ad alta velocità per dispositivi mobili è già disponibile nelle aree metropolitane, ma la connessione Internet tramite smartphone è solitamente notevolmente più lenta rispetto alla WLAN fissa. L’ottimizzazione per tempi di caricamento rapidi è quindi particolarmente importante. In ogni caso, il tempo di caricamento del sito web dovrebbe essere inferiore a 3 secondi, 1,5 secondi è ottimale.
A Google piacciono i tempi di caricamento rapidi
Posizionamento su Google
Il tempo di caricamento in cui viene costruito un sito web è un fattore di ranking e un’importante caratteristica di qualità per Google. I tempi di caricamento rapidi migliorano il posizionamento nei motori di ricerca.
A chi piace aspettare?
Facile da usare
Ciò che è importante per Google è altrettanto importante per gli utenti di un sito web. Se vuoi che il tuo sito web sia professionale, un bell’aspetto non è più sufficiente. In particolare, i tempi di caricamento sono un criterio per stabilire se il sito web è apprezzato dai potenziali clienti. In caso contrario, i servizi e le presentazioni dei prodotti saranno snervanti e i clienti abbandoneranno prematuramente l’azienda.
Più veloce = migliore
Frequenza di rimbalzo
I visitatori di un sito web non aspettano lunghi tempi di caricamento. Lasci il sito web prima che sia completamente caricato. Il risultato sono frequenze di rimbalzo elevate, il che, tra l’altro, ha anche un effetto molto negativo sul posizionamento su Google.
Più vendite ogni secondo
Vendite
I tempi di caricamento non sono solo un fattore decisivo per le tue vendite nell’e-commerce. Tuttavia, l’ottimizzazione della velocità della pagina è particolarmente importante in questo settore. I sondaggi del rivenditore online Amazon hanno dimostrato che 100 millisecondi di tempo di caricamento aggiuntivo causano un calo delle vendite di circa l’1%.
Gli utenti di smartphone amano la velocità
Dispositivi mobili
Le tecnologie per le connessioni mobili sono ancora relativamente lente e non paragonabili a una connessione ad alta velocità a casa o al lavoro. Tuttavia, gli utenti di siti Web mobili rappresentano un potenziale di cliente significativo che non dovrebbe essere dimenticato. L’ottimizzazione della velocità di pagina è particolarmente importante per l’uso dei dispositivi mobili.
Ottimizzazione PageSpeed per siti Web WordPress
Siamo specializzati nell’ottimizzazione del tuo sito Web WordPress per tempi di caricamento rapidi.
Misurazione dei tempi di caricamento
Determiniamo i tempi di caricamento del tuo sito web in un’analisi completa. Utilizziamo vari strumenti e programmi di analisi, diverse connessioni Internet e diversi dispositivi finali.
Ottimizzazione
Attraverso misure appropriate come la compressione del codice sorgente, il caching, l’ottimizzazione delle immagini e molte altre ottimizzazioni, che abbiamo descritto di seguito, garantiamo tempi di caricamento ottimali del tuo sito web.
Benefici
Una volta eseguite tutte le ottimizzazioni, riceverete da noi statistiche dettagliate e analisi dei risultati. Con questo, puoi verificare tu stesso come è migliorata la velocità di caricamento del tuo sito web.
Misure per ottimizzare il tempo di caricamento
Prestazioni di WordPress 2024
Ottimizza tutte le immagini
Unisci fogli di stile
Ridurre le richieste HTTP
Minimizza/Unisci HTML
Minimizza/Unisci CSS
Minimizza/Unisci JS
Abilita JS differito (rinvio)
Abilita LazyLoad per le immagini
Utilizzo degli sprite CSS
Utilizzare la memorizzazione nella cache lato server
Configurare la memorizzazione nella cache del browser
Configurare la compressione Gzip
Configurare la rete CDN
Riduci i reindirizzamenti 301
Utilizzo di un server dedicato
Migliora il tempo di risposta del server
Usa l’ultima versione di PHP
Configurazione di un certificato SSL
Riduci i plugin sul sito web
Abilita HTTP/2
Ottimizzazione delle prestazioni dei prezzi delle agenzie
Prestazioni del sito web e ottimizzazione della velocità della pagina
Analisi
Il primo passo delle nostre ottimizzazioni è scoprire cosa sta rallentando il tuo sito web e decidere cosa vale la pena indagare. Ci sono due strumenti per aiutarci a farlo.
Faro
Google Lighthouse si concentra sulle metriche legate alla comprensione dell’esperienza utente e della SEO da parte di Google, come il Largest Contentful Paint (LCP) o il Cumulative Layout Shift (CLS).
GTmetrix
GTmetrix fornisce una valutazione più completa delle prestazioni tecniche. Questo ci dà un’idea delle dimensioni della pagina, del numero di richieste e di molte altre valutazioni.
Ottimizzazione delle prestazioni
1990€
(più IVA)
Analisi del sito web
Analisi dei fari
Analisi di GTmetrix
Ottimizzazione del server
Migliora il tempo di risposta del server
Aggiornamento della versione di PHP
Attivazione HTTP/2
Impostazione delle intestazioni dei frame sicuri
Utilizzo di SSL
Ottimizzazione del sistema WordPress
Controllare il numero di plugin e ridurli se necessario
Riduci al minimo il numero di caratteri
Passare dai font ai font di sistema (se necessario)
Precarica i font con il codice
Ottimizzazione della memorizzazione nella cache
Attivazione e memorizzazione nella cache della configurazione
Minimizzazione HTML/CSS/JS
Differisci HTML/CSS/JS
Ottimizzazione CORE WEB VITALS
Prima vernice contenta
La più grande vernice contenta (LCP)
Tempo di blocco totale
Spostamento cumulativo del layout
Le ottimizzazioni dell’accessibilità e le best practice non sono incluse nei servizi, ma possono essere contrattate separatamente se queste misure sono necessarie.
Con queste ottimizzazioni, otteniamo un miglioramento significativo delle prestazioni, ad esempio dall’area rossa al di sotto di 50/100 punti all’area arancione/verde dell’analisi del faro (89-93/100).
Ottimizzazione delle immagini
700€
(più IVA)
Analisi delle immagini
Analisi delle immagini sul sito web
Analisi delle immagini nella mediateca
Compressione delle immagini
Ridimensionare le immagini alle dimensioni corrette
Configurazione di un plug-in per l’ottimizzazione delle immagini
Impostazione del carico lento
Ottimizzazione del formato immagine
Converti i formati jpg, png in immagini di nuova generazione
Converti le immagini in formati .webP
Formato .svg di provisioning
Distribuzione del formato .avif
Non utilizzare le immagini come “sfondo”
Il prezzo per l’ottimizzazione delle immagini è calcolato per un singolo sito web.
Con la conversione delle immagini nella libreria multimediale nel formato .webP e l’uso di un plug-in corrispondente (le licenze e i costi del plug-in non sono inclusi), di solito si ottiene già un’ottimizzazione sufficiente delle prestazioni dell’immagine.
Testa tu stesso le prestazioni del sito web
I seguenti test mostrano le prestazioni del sito web JoeWP
La velocità di caricamento di un sito web è estremamente importante. La visualizzazione completa del sito Web deve essere inferiore a 2 secondi. Con tempi di caricamento superiori a 3 secondi, perdi clienti che di solito non tornano. Soprattutto per i siti web di aziende e aziende, nonché per i negozi, il tempo di caricamento del sito web è fondamentale per il successo aziendale. Con la giusta tecnologia e programmazione, nonché in particolare l’ottimizzazione della velocità (ottimizzazione PageSpeed), il sito web avrà il successo desiderato.
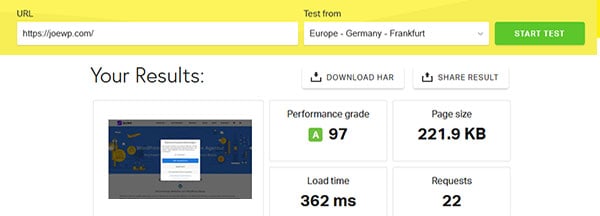
Test di velocità del sito web di Pingdom
Il test di Pingdom fornisce una panoramica efficace delle prestazioni del proprio sito web con risultati sul grado di ottimizzazione e sulla velocità di caricamento. Suggerimento: eseguire il test 2 o 3 volte in rapida successione, poiché il primo risultato viene emesso senza memorizzazione nella cache. Gli ulteriori risultati mostrano quindi il valore reale memorizzato nella cache. Gli utenti europei devono effettuare il test tramite “Europ – Germania – Francoforte”.
Test di velocità del sito web di Pingdom

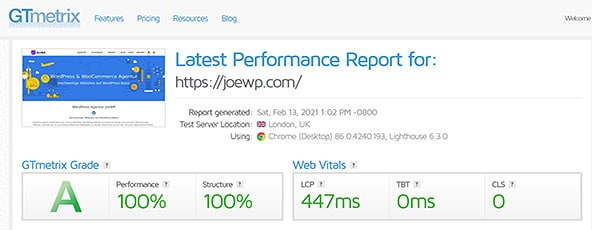
GTmetrix
GTmetrix utilizza varie procedure di test e le visualizza collettivamente. Ad esempio, i risultati di YSlow e Waterfall vengono visualizzati in schede diverse. Dopo l’output del risultato del test, vengono forniti suggerimenti per l’ottimizzazione. L’unico svantaggio è che il test viene effettuato a Vancouver – Canada e quindi i valori per la Germania non vengono visualizzati in modo ottimale. Con un account GTmetrix gratuito, tuttavia, puoi anche testare da Londra.

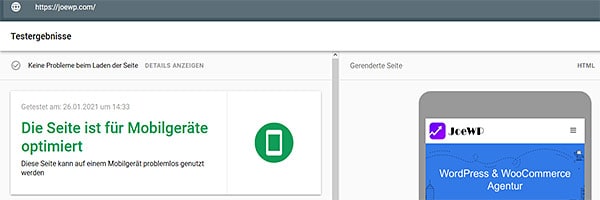
Testare l’ottimizzazione dei dispositivi mobili
Con il test di Google per l’ottimizzazione per i dispositivi mobili, puoi determinare facilmente e facilmente se il tuo sito web è adatto e ottimizzato per dispositivi mobili come telefoni cellulari, smartphone e tablet. Normalmente, questo dovrebbe essere già lo standard per i siti web moderni (sito web responsive).

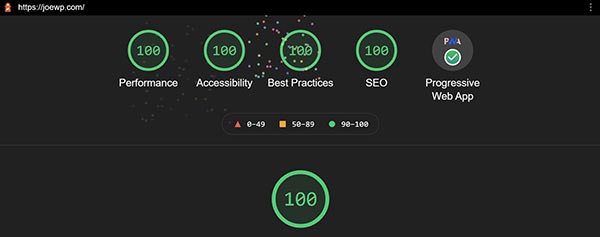
Faro
Per gli sviluppatori, c’è un altro modo per esaminare in modo approfondito le prestazioni del sito web. Lighthouse è uno strumento automatizzato e open source per migliorare la qualità dei siti web. Dispone di controlli per le prestazioni, l’accessibilità, le app Web progressive, la SEO e altro ancora. Lo strumento esegue una serie di controlli e poi genera un report sulla funzionalità della pagina. Puoi eseguire Lighthouse in Chrome, DevTools o dalla riga di comando.

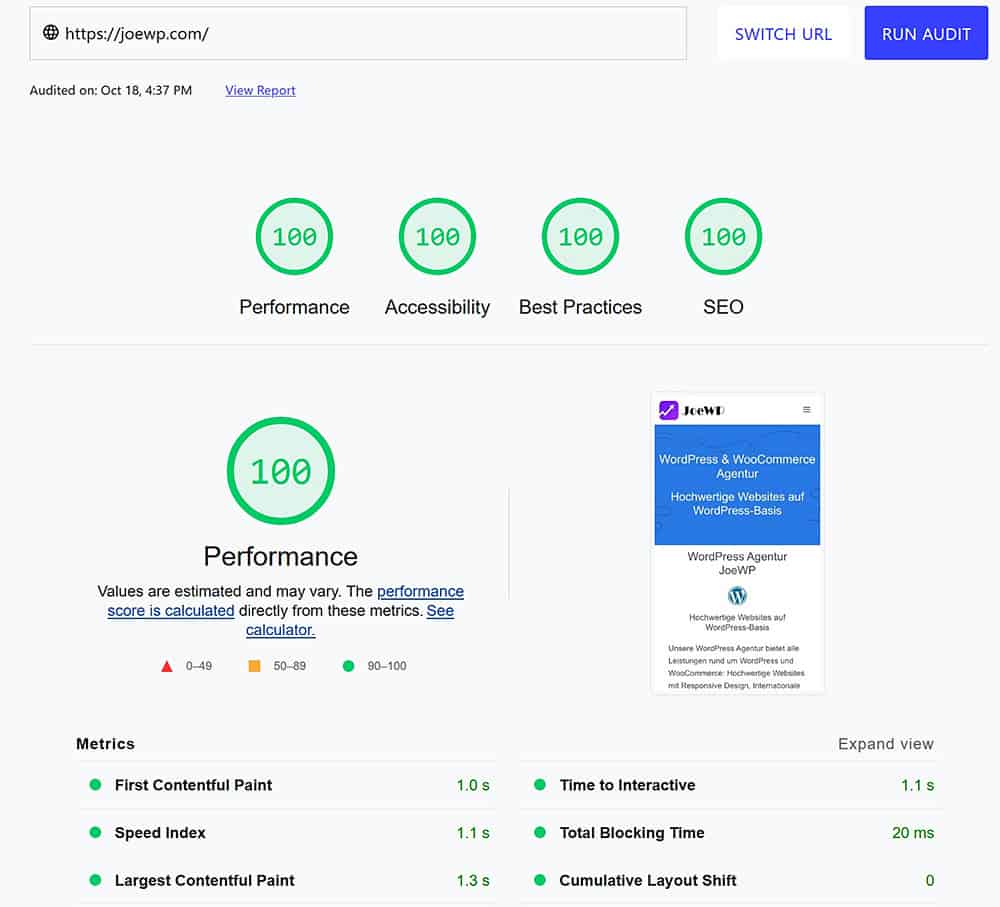
Google PageSpeed Insights
Risultato per desktop
Lo strumento PageSpeed Insights Tool (PSI) di Google può essere utilizzato per esaminare un sito Web per verificarne la velocità e l’ottimizzazione.
Lo strumento testa le prestazioni sia per desktop che per smartphone. Vengono inoltre fornite raccomandazioni per migliorare l’esperienza dell’utente. Il rapporto di PSI fornisce una valutazione delle prestazioni del sito. Il punteggio dichiarato è determinato dall’esecuzione di Lighthouse per raccogliere e analizzare i dati di laboratorio attraverso il sito. Un punteggio (verde) superiore a 90 è molto buono. Un punteggio compreso tra 50 e 89 (arancione) indica che il sito web deve essere migliorato. Un punteggio inferiore a 50 (rosso) è considerato negativo.
Velocizzare un sito web di solito non è un compito facile. Di solito è difficile diagnosticare il motivo per cui un sito Web funziona più lentamente di quanto dovrebbe. I problemi iniziano con un codice scritto male, immagini ed elementi di pagina non ottimizzati e troppo grandi, troppi plugin, ecc.
Questi problemi dovrebbero essere diagnosticati e risolti, altrimenti Google assegnerà al sito web in questione una valutazione negativa. Google preferisce i siti web che si caricano rapidamente. Se il sito web è veloce, si posizionerà meglio su Google rispetto ai siti web lenti.

Google PageSpeed Insights
Risultato per dispositivi mobili
Attualmente, Lighthouse simula il caricamento delle pagine su un dispositivo di livello medio (Moto G4) su una rete cellulare.
PSI offre dati di laboratorio e dati sul campo in un’unica pagina. I dati lab sono utili per il debug dei problemi di prestazioni perché vengono raccolti in un ambiente controllato. I dati sul campo sono utili per acquisire un’esperienza utente reale. PSI visualizza i dati delle metriche First Contentful Paint (FCP), First Input Delay (FID), Largest Contentful Paint (LCP) e Cumulative Layout Shift (CLS) per l’URL della pagina specifica.
Web Vitals è un’iniziativa di Google per fornire segnali di qualità costante. Core Web Vitals definisce l’esperienza dell’utente sul web. L’ottimizzazione dell’esperienza dell’utente è la chiave per il successo a lungo termine di qualsiasi sito web. I Web Vitals possono quantificare l’esperienza utente del tuo sito web e identificare le opportunità di miglioramento.
I Core Web Vitals contengono un insieme di segnali che sono di primaria importanza per tutte le esperienze sul web. Le metriche Core Web Vitals sono FID, LCP e CLS con le rispettive soglie. Un sito web supera la valutazione Core Web Vitals se il 75° percentile di tutte e tre le metriche è buono. In caso contrario, la pagina non supererà la valutazione.

Vitali del Web
Il PageSpeed viene valutato da Google sia attraverso un test dal vivo che attraverso i risultati dei test memorizzati, i “Lighthouse Audits”. Nei risultati del test di Google, i “Web Vitals” mostrano tutti gli indicatori che rendono un sito web facile da usare. I proprietari di siti web non dovrebbero essere guru delle prestazioni per capire la qualità dell’esperienza utente che offrono ai visitatori del loro sito web.
Web Vitals è un’iniziativa di Google per fornire linee guida coerenti per i segnali di qualità che sono essenziali per un’esperienza utente ottimale sul web. L’iniziativa Web Vitals mira a semplificare l’esperienza dell’utente e ad aiutare i siti web a concentrarsi sulle metriche più importanti, i Core Web Vitals. I Web Vitals sono diventati il fattore di ranking ufficiale su Google nell’aprile 2021.
Le metriche che compongono i Core Web Vitals si evolveranno nel tempo. L’attuale set per il 2020 si concentra su tre aspetti dell’esperienza utente – caricamento, interattività e stabilità visiva – e include le seguenti metriche (e le rispettive soglie):
La più grande vernice contenta (LCP):
LCP valuta la velocità di caricamento del tuo sito web. Per un’esperienza utente ottimale, il valore LCP deve essere compreso entro 2,5 secondi dalla prima visualizzazione della pagina.
In genere, le immagini o i video vengono utilizzati come elementi per il Largest Contentful Paint. Un elemento non è considerato un LCP fino a quando non viene eseguito il rendering completo e visibile all’utente.
Questa metrica è anche correlata al First Contentful Paint (FCP), che misura il tempo necessario per eseguire il rendering del contenuto DOM iniziale. Tuttavia, a differenza di FCP, LCP tiene conto del tempo necessario per eseguire il rendering del contenuto più grande e significativo della pagina.
- Cosa significa LCP: Il tempo di caricamento percepito dal punto di vista dell’utente.
- Cosa viene misurato: Il momento nella timeline di caricamento della pagina in cui l’immagine o il blocco di testo più grande appare nell’area visibile.
- Come si misura: Lighthouse raccoglie i dati LCP utilizzando lo strumento di tracciamento di Chrome.
Ritardo del primo input (FID)
Il First Input Delay (FID) misura l’interattività di un sito Web e si concentra su eventi di input come clic, tocchi e pressioni di pulsanti. Quando un sito web non risponde rapidamente dopo un’interazione dell’utente, gli utenti lo percepiscono come un ritardo o un rallentamento. Per una buona esperienza utente, il FID delle tue pagine web dovrebbe essere di 100 millisecondi o meno.
- Cosa significa FID: La prima impressione dell’utente sull’interattività e la reattività del tuo sito web.
- Cosa viene misurato: Il momento che intercorre tra il momento in cui un utente interagisce per la prima volta con il tuo sito web (ad esempio, facendo clic su un link, toccando un pulsante o utilizzando un controllo JavaScript personalizzato) al momento in cui il browser è in grado di rispondere effettivamente a tale interazione.
- Come si misura: La FID richiede interazioni reali con l’utente, quindi non può essere misurata in laboratorio. Tuttavia, la metrica del tempo di blocco totale (TBT) è misurabile in laboratorio e si correla bene con il FID sul campo. Le ottimizzazioni che migliorano il TBT dovrebbero anche migliorare il FID sul campo.
Spostamento cumulativo del layout (CLS)
Il CLS misura la stabilità visiva di un sito web. Un buon punteggio CLS è pari o inferiore a 0,1 per garantire che gli utenti non riscontrino modifiche impreviste del layout. Questa è meno una misura della velocità della pagina e più un indicatore che il tuo sito web sta seguendo le migliori pratiche, il che è importante per un punteggio di prestazioni elevato.
Queste procedure consigliate includono l’adesione a modelli di esperienza utente comuni ottimizzati per CLS. Quando si carica la pagina, gli attributi delle dimensioni devono essere sempre impostati o i segnaposto riservati per evitare che la pagina balbetti e si sposti durante l’interazione.
Il tuo sito web non dovrebbe inserire nuovi contenuti sopra i contenuti esistenti a meno che l’utente non se lo aspetti attraverso la sua interazione. Quando si apportano modifiche al layout durante l’interazione, utilizzare le animazioni di trasformazione per garantire la stabilità.
- Che cosa significa CLS: La stabilità visiva di una pagina. Per instabilità si intendono movimenti imprevisti del contenuto della pagina durante l’interazione dell’utente.
- Cosa misura: CLS misura l’aumento maggiore dei valori di spostamento del layout per ogni modifica imprevista del layout nel corso della durata di una pagina. Uno spostamento del layout si verifica quando un elemento visibile cambia la sua posizione tra due cornici renderizzate.
- Come si misura: Per calcolare il punteggio di spostamento del layout, il browser esamina le dimensioni del riquadro di visualizzazione e il movimento degli elementi instabili nel riquadro di visualizzazione tra due fotogrammi renderizzati. Il punteggio di spostamento del layout è il prodotto di due unità di misura di questo movimento: la frazione di impatto e la frazione di distanza.
Prima vernice contenta (FCP)
Misura il tempo necessario per il rendering del primo contenuto DOM
- Che cosa rappresenta: Il tempo impiegato dal browser per visualizzare il primo contenuto DOM dopo che un utente è entrato nella pagina. I contenuti DOM includono immagini, elementi non bianchi
<canvas>e SVG sulla tua pagina. - Cosa misura: FCP è una metrica incentrata sull’utente che misura la velocità di ricarica percepita. Segna il primo punto nella sequenza temporale di caricamento della pagina in cui l’utente può vedere qualcosa sullo schermo.
- Come si misura: Il punteggio FCP confronta il tempo FCP della tua pagina con i tempi FCP dei siti Web reali, in base ai dati dell’archivio HTTP.
Indice di velocità (SI)
- Che cosa rappresenta: Tempo medio di visualizzazione delle parti visibili della pagina.
- Cosa misura: L’indice di velocità misura la velocità con cui i contenuti vengono visualizzati visivamente durante il caricamento di una pagina. Lighthouse crea un video del caricamento della pagina e calcola l’avanzamento visivo tra i fotogrammi.
- Come si misura: Lo Speed Index Score confronta l’indice di velocità della tua pagina con gli indici dei siti web reali, in base ai dati dell’archivio HTTP.
Tempo di blocco totale (TBT)
- Che cosa rappresenta: La quantità totale di tempo in cui una pagina non risponde all’input dell’utente, ad esempio clic del mouse, suggerimenti sullo schermo o sequenze di tasti.
- Cosa misura: Il TBT misura il tempo che intercorre tra il First Contentful Paint (FCP) e il Time to Interactive (TTI). È l’equivalente di laboratorio del First Input Delay (FID) utilizzato nei dati del campo del rapporto sull’esperienza utente di Chrome e nel segnale di ranking dell’esperienza di pagina di Google.
- Come si misura: TBT calcola la quantità totale di tempo in cui il thread principale viene bloccato da attività che richiedono più di 50 ms. Se il completamento di un’attività richiede 80 ms, 30 ms di quel tempo vengono conteggiati per il TBT. Se un’attività dura 45 ms, 0 ms viene aggiunto al TBT.
Tempo al primo byte (TTFB)
Il Time to First Byte (TTFB) è una metrica fondamentale che misura il tempo che intercorre tra la richiesta di una risorsa e la ricezione del primo byte della risposta. Aiuta a determinare se un server web è troppo lento per rispondere alle richieste.
Il TTFB si compone delle seguenti fasi del requisito:
- Tempo di reindirizzamento
- Ora di inizio del service worker (se applicabile)
- Ricerca DNS
- Connessione e negoziazione TLS
- Tempo dalla richiesta al primo byte di risposta
Strumenti per la misurazione e la rendicontazione dei Core Web Vitals
Google ritiene che i Core Web Vitals siano fondamentali per tutte le esperienze web. Ecco perché si impegna a pubblicare queste metriche in tutti i suoi strumenti. Gli strumenti che supportano i Core Web Vitals includono PageSpeed Insights e il rapporto Core Web Vitals di Search Console. Esistono numerosi altri strumenti per gli sviluppatori, ma non sono adatti al normale utente del sito web.

Nota (aggiornamento agosto 2025): Aggiorniamo continuamente questa pagina e la adattiamo agli attuali sviluppi della tecnologia Internet. Le nuove tecnologie richiedono quindi un ripensamento in termini di prestazioni. I nostri suggerimenti e consigli sono sempre aggiornati qui. Vale quindi la pena visitare questa pagina di tanto in tanto.
