WordPress-prestaties 2025
Verbeter de laadtijd van je eigen website
Google heeft van laadsnelheid (websitesnelheid of PageSpeed) een cruciale rankingfactor gemaakt. Sindsdien is het essentieel om de laadtijd van je website te checken en indien nodig te optimaliseren voor de vindbaarheid van je eigen website. Mobiele gebruikers met smartphones of tablets houden niet van trage websites onderweg. Snel internet voor mobiele apparaten is al beschikbaar in grootstedelijke gebieden, maar de internetverbinding via smartphone is meestal aanzienlijk langzamer dan in stationair WLAN. Optimalisatie voor snelle laadtijden is daarom bijzonder belangrijk. In ieder geval moet de laadtijd van de website minder dan 3 seconden zijn, 1,5 seconde is optimaal.
Google houdt van snelle laadtijden
Google-ranglijst
De laadtijd waarin een website wordt gebouwd is een rankingfactor en een belangrijke kwaliteitseigenschap voor Google. Snelle laadtijden verbeteren de positionering in de zoekmachines.
Wie houdt er van wachten?
Gebruikersvriendelijk
Wat voor Google belangrijk is, is net zo belangrijk voor de gebruikers van een website. Als u wilt dat uw website professioneel is, is een goed uiterlijk niet langer voldoende. Met name laadtijden zijn een criterium voor het al dan niet genieten van de website door potentiële klanten. Anders worden diensten en productpresentaties zenuwslopend en haken klanten voortijdig af.
Sneller = beter
Bounce percentage
Bezoekers van een website zitten niet te wachten op lange laadtijden. U verlaat de website voordat deze volledig is geladen. Hoge bouncepercentages zijn het gevolg, wat overigens ook een zeer negatief effect heeft op de ranking op Google.
Elke seconde meer omzet
Verkoop
Laadtijden zijn niet alleen in e-commerce een doorslaggevende factor voor uw verkoop. Het optimaliseren van de paginasnelheid is echter bijzonder belangrijk op dit gebied. Uit enquêtes bij de online retailer Amazon is gebleken dat 100 milliseconden extra laadtijd zorgen voor een omzetdaling van ongeveer 1 procent.
Smartphonegebruikers houden van snelheid
Mobiele apparaten
De technologieën voor mobiele verbindingen zijn nog relatief traag en niet te vergelijken met een snelle verbinding thuis of op het werk. Gebruikers van mobiele websites zijn echter een aanzienlijk klantenpotentieel dat niet mag worden vergeten. PageSpeed optimalisatie is vooral belangrijk voor het gebruik van mobiele apparaten.
PageSpeed optimalisatie voor WordPress websites
Wij zijn gespecialiseerd in het optimaliseren van je WordPress website voor snelle laadtijden.
Laadtijden meten
In een uitgebreide analyse bepalen we de laadtijden van je website. We maken gebruik van verschillende tools en analyseprogramma’s, verschillende internetverbindingen en verschillende eindapparaten.
Optimalisatie
Door middel van passende maatregelen zoals compressie van de broncode, caching, beeldoptimalisaties en vele andere optimalisaties, die we hieronder hebben beschreven, zorgen we voor optimale laadtijden van uw website.
Voordelen
Wanneer alle optimalisaties zijn doorgevoerd, ontvangt u van ons gedetailleerde statistieken en resultaatanalyses. Hiermee kun je zelf nagaan hoe de laadsnelheid van je website is verbeterd.
Maatregelen om de laadtijd te optimaliseren
WordPress-prestaties 2024
Optimaliseer alle afbeeldingen
Stylesheets samenvoegen
Verminder HTTP-verzoeken
HTML verkleinen/samenvoegen
CSS verkleinen/samenvoegen
JS verkleinen/samenvoegen
Uitgestelde JS inschakelen (uitstellen)
Schakel LazyLoad in voor afbeeldingen
CSS-sprites gebruiken
Caching aan de serverzijde gebruiken
Browsercaching instellen
Gzip-compressie instellen
CDN instellen
Verminder 301 omleidingen
Een dedicated server gebruiken
Verbeter de reactietijd van de server
Gebruik de nieuwste PHP-versie
Een SSL-certificaat instellen
Verminder plug-ins op de website
HTTP/2 inschakelen
Optimalisatie van prijsprestaties van bureaus
Websiteprestaties en PageSpeed-optimalisatie
Analyses
De eerste stap van onze optimalisaties is om erachter te komen wat uw website vertraagt en te beslissen wat het onderzoeken waard is. Er zijn twee hulpmiddelen om ons hierbij te helpen.
Vuurtoren
Google Lighthouse richt zich op statistieken die verband houden met Google’s inzicht in gebruikerservaring en SEO, zoals Largest Contentful Paint (LCP) of Cumulative Layout Shift (CLS).
GTmetrix
GTmetrix biedt een uitgebreidere beoordeling van de technische prestaties. Dit geeft ons inzicht in de paginagrootte, het aantal aanvragen en vele andere evaluaties.
Optimalisatie van de prestaties
1990€
(excl. BTW)
Analyse van de website
Vuurtoren Analyse
GTmetrix Analyse
Server Optimalisatie
Verbeter de reactietijd van de server
Update van de PHP-versie
Activering HTTP/2
Secure Frame-headers instellen
SSL gebruiken
WordPress Systeem Optimalisatie
Controleer het aantal plug-ins en verminder ze indien nodig
Minimaliseer het aantal lettertypen
Lettertypen wijzigen in systeemlettertypen (indien nodig)
Lettertypen vooraf laden met code
Optimalisatie van caching
Activerings- en configuratiecaching
Minificatie HTML/CSS/JS
HTML/CSS/JS uitstellen
CORE WEB VITALS Optimalisatie
Eerste Contentful Paint
Grootste Contentful Verf (LCP)
Totale blokkeringstijd
Cumulatieve lay-outverschuiving
Toegankelijkheidsoptimalisaties en best practices zijn niet opgenomen in de diensten, maar kunnen afzonderlijk worden gecontracteerd als deze maatregelen nodig zijn.
Met deze optimalisaties bereiken we een aanzienlijke verbetering van de prestaties, bijvoorbeeld van het rode gebied onder de 50/100 punten naar het oranje/groene gebied van de vuurtorenanalyse (89-93/100).
Afbeelding Optimalisatie
700€
(excl. BTW)
Analyse van afbeeldingen
Analyse van afbeeldingen op de website
Analyse van de afbeeldingen in de mediatheek
Compressie van afbeeldingen
Het formaat van afbeeldingen aanpassen aan de juiste formaten
Een plug-in instellen voor beeldoptimalisatie
Lazy Load instellen
Optimalisatie van beeldformaat
Converteer jpg- en png-indelingen naar afbeeldingen van de volgende generatie
Afbeeldingen converteren naar .webP-indelingen
Verstrekking .svg formaat
Avif-indeling implementeren
Gebruik geen afbeeldingen als “achtergrond”
De prijs voor het optimaliseren van de afbeeldingen wordt berekend voor een enkele website.
Met de conversie van de afbeeldingen in de mediabibliotheek naar het .webP-formaat en het gebruik van een bijbehorende plug-in (plug-inlicenties en -kosten zijn niet inbegrepen) wordt meestal al voldoende optimalisatie van de beeldprestaties bereikt.
Test zelf de prestaties van de website
De volgende tests tonen de prestaties van de JoeWP-website
De laadsnelheid van een website is enorm belangrijk. De volledige weergave van de website moet minder dan 2 seconden zijn. Met laadtijden van meer dan 3 seconden verlies je klanten die normaal gesproken niet meer terugkomen. Vooral voor websites van bedrijven en bedrijven maar ook voor winkels is de laadtijd van de website cruciaal voor zakelijk succes. Met de juiste technologie en programmering, maar vooral ook optimalisatie voor snelheid (PageSpeed optimalisatie), zal de website het gewenste succes hebben.
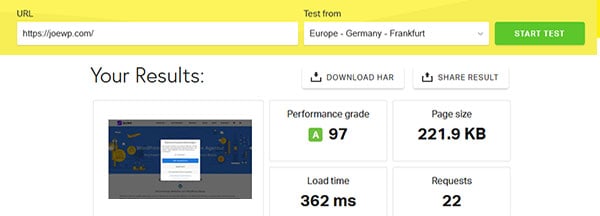
Pingdom Website Snelheidstest
De Pingdom test geeft een effectief overzicht van de prestaties van je eigen website met resultaten op de mate van optimalisatie en laadsnelheid. Tip: voer de test 2 tot 3 keer snel achter elkaar uit, want het eerste resultaat wordt zonder caching uitgevoerd. De verdere resultaten tonen dan de werkelijke waarde in de cache. Gebruikers uit Europa moeten testen via “Europ – Duitsland – Frankfurt”.

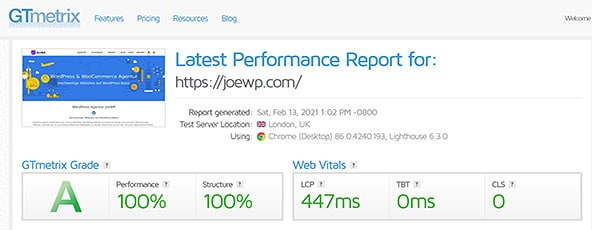
GTmetrix
GTmetrix maakt gebruik van verschillende testprocedures en geeft deze gezamenlijk weer. YSlow- en Waterfall-resultaten worden bijvoorbeeld op verschillende tabbladen weergegeven. Nadat het testresultaat is uitgevoerd, worden suggesties voor optimalisatie gegeven. Het enige nadeel is dat de test wordt uitgevoerd in Vancouver – Canada en daardoor de waarden voor Duitsland niet optimaal worden weergegeven. Met een gratis GTmetrix-account kun je echter ook vanuit Londen testen.

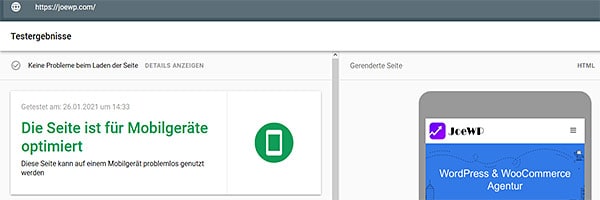
Optimalisatie van mobiele apparaten testen
Met de Google-test voor optimalisatie voor mobiele apparaten kunt u eenvoudig en eenvoudig bepalen of uw eigen website geschikt en geoptimaliseerd is voor mobiele apparaten zoals mobiele telefoons, smartphones en tablets. Normaal gesproken zou dit al standaard moeten zijn voor moderne websites (responsive website).

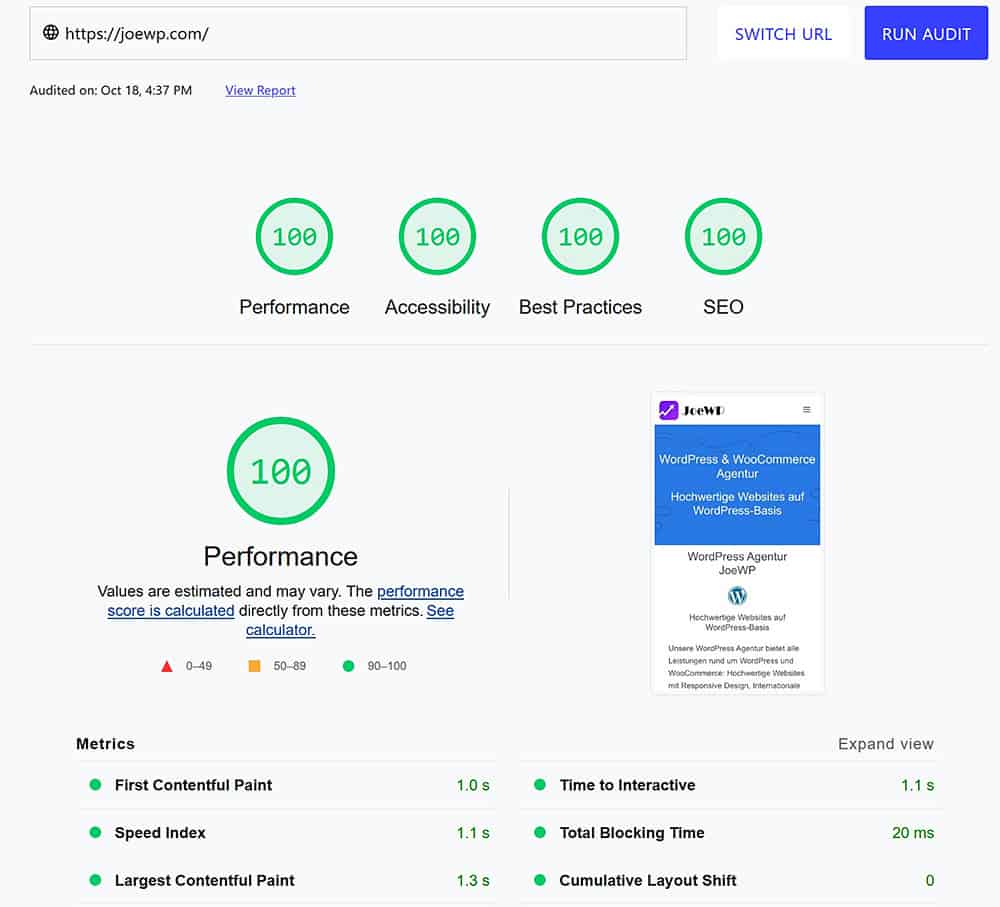
Vuurtoren
Voor ontwikkelaars is er een andere manier om de prestaties van de website uitgebreid te onderzoeken. Lighthouse is een geautomatiseerde, open-source tool voor het verbeteren van de kwaliteit van websites. Het heeft audits voor prestaties, toegankelijkheid, progressieve web-apps, SEO en meer. De tool voert een reeks controles uit en genereert vervolgens een rapport over de functionaliteit van de pagina. U kunt Lighthouse uitvoeren in Chrome, DevTools of vanaf de opdrachtregel.

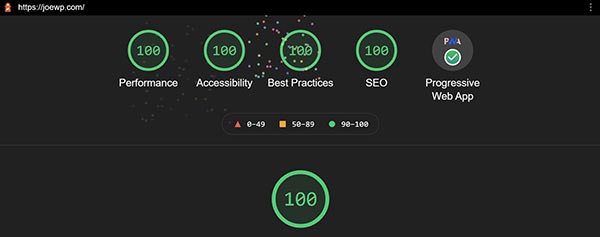
Google PageSpeed Inzichten
Resultaat voor desktop
Google’s PageSpeed Insights Tool (PSI) kan worden gebruikt om een website te onderzoeken op snelheid en optimalisatie.
De tool test de prestaties voor zowel desktop als smartphones. Er worden ook aanbevelingen gedaan om de gebruikerservaring te verbeteren. Het rapport van PSI geeft een evaluatie van de prestaties van de site. De vermelde score wordt bepaald door Lighthouse uit te voeren om laboratoriumgegevens via de site te verzamelen en te analyseren. Een (groene) score van boven de 90 is erg goed. Een score van 50 tot 89 (oranje) geeft aan dat de website verbeterd moet worden. Een score onder de 50 (rood) wordt als slecht beschouwd.
Het versnellen van een website is meestal geen gemakkelijke taak. Het is meestal moeilijk vast te stellen waarom een website langzamer werkt dan zou moeten. De problemen beginnen met slecht geschreven code tot niet-geoptimaliseerde en te grote afbeeldingen en pagina-elementen, te veel plug-ins, enz.
Deze problemen moeten worden gediagnosticeerd en opgelost, anders geeft Google de betreffende website een slechte beoordeling. Google geeft de voorkeur aan websites die snel laden. Als de website snel is, zal deze beter scoren op Google in vergelijking met trage websites.

Google PageSpeed Inzichten
Resultaat voor mobiel
Momenteel simuleert Lighthouse het laden van pagina’s op een mid-tier apparaat (Moto G4) op een mobiel netwerk.
PSI biedt laboratoriumgegevens en veldgegevens op één pagina. Labgegevens zijn nuttig voor het debuggen van prestatieproblemen, omdat ze in een gecontroleerde omgeving worden verzameld. Veldgegevens zijn nuttig voor het vastleggen van een echte gebruikerservaring. PSI geeft de metrische gegevens First Contentful Paint (FCP), First Input Delay (FID), Largest Contentful Paint (LCP) en Cumulative Layout Shift (CLS) weer voor de specifieke pagina-URL.
Web Vitals is een initiatief van Google om consistente kwaliteitssignalen te leveren. Core Web Vitals definieert de gebruikerservaring op het web. Het optimaliseren van de gebruikerservaring is de sleutel tot het succes van elke website op de lange termijn. Web Vitals kan de gebruikerservaring van uw website kwantificeren en kansen voor verbetering identificeren.
Core Web Vitals bevatten een set signalen die van primair belang zijn voor alle ervaringen op het web. De Core Web Vitals-metrieken zijn FID, LCP en CLS met hun respectievelijke drempels. Een website voldoet aan de Core Web Vitals-beoordeling als het 75e percentieel van alle drie de statistieken goed is. Anders komt de pagina niet door de beoordeling.

Kern van Web Vitals
De PageSpeed wordt door Google geëvalueerd door middel van zowel een live test als opgeslagen testresultaten, de “Lighthouse Audits”. In de testresultaten van Google tonen de “Web Vitals” alle indicatoren die een website gebruiksvriendelijk maken. Website-eigenaren zouden geen prestatiegoeroes moeten zijn om de kwaliteit van de gebruikerservaring die ze hun websitebezoekers bieden te begrijpen.
Web Vitals is een initiatief van Google om consistente richtlijnen te geven voor kwaliteitssignalen die essentieel zijn voor een optimale gebruikerservaring op het web. Het Web Vitals-initiatief is bedoeld om de gebruikerservaring te vereenvoudigen en websites te helpen zich te concentreren op de belangrijkste statistieken, de Core Web Vitals. De Web Vitals werd in april 2021 de officiële rankingfactor op Google.
De statistieken waaruit Core Web Vitals bestaat, zullen in de loop van de tijd evolueren. De huidige set voor 2020 richt zich op drie aspecten van gebruikerservaring – laden, interactiviteit en visuele stabiliteit – en omvat de volgende statistieken (en hun respectievelijke drempels):
Grootste Contentful Verf (LCP):
LCP evalueert de laadsnelheid van uw website. Voor de beste gebruikerservaring moet de LCP-waarde binnen 2,5 seconden na de eerste paginaweergave zijn.
Meestal worden afbeeldingen of video’s gebruikt als elementen voor de Largest Contentful Paint. Een element wordt pas als een LCP beschouwd als het volledig is gerenderd en zichtbaar is voor de gebruiker.
Deze statistiek is ook gerelateerd aan de First Contentful Paint (FCP), die de tijd meet die nodig is om de eerste DOM-inhoud weer te geven. In tegenstelling tot FCP houdt LCP echter rekening met de tijd die nodig is om de grootste en belangrijkste inhoud op de pagina weer te geven.
- Waar LCP voor staat: De waargenomen laadtijd vanuit het oogpunt van de gebruiker.
- Wat wordt er gemeten: De tijd in de tijdlijn voor het laden van de pagina wanneer de grootste afbeelding of het grootste tekstblok in het zichtbare gebied verschijnt.
- Hoe het wordt gemeten: Lighthouse verzamelt LCP-gegevens met behulp van de Chrome-traceringstool.
Eerste ingangsvertraging (FID)
De First Input Delay (FID) meet de interactiviteit van een website en richt zich op invoergebeurtenissen zoals klikken, tikken en indrukken van knoppen. Wanneer een website niet snel reageert na een gebruikersinteractie, ervaren gebruikers dit als een vertraging of vertraging. Voor een goede gebruikerservaring moet de FID van uw webpagina’s 100 milliseconden of minder zijn.
- Waar FID voor staat: De eerste indruk van uw gebruiker van de interactiviteit en responsiviteit van uw website.
- Wat wordt er gemeten: De tijd vanaf het moment dat een gebruiker voor het eerst interactie heeft met uw website (bijvoorbeeld door op een link te klikken, op een knop te tikken of een aangepast JavaScript-besturingselement te gebruiken) tot het moment waarop de browser daadwerkelijk op die interactie kan reageren.
- Hoe het wordt gemeten: FID vereist echte gebruikersinteracties, dus het kan niet in het laboratorium worden gemeten. De Total Blocking Time (TBT)-metriek is echter meetbaar in het laboratorium en correleert goed met FID in het veld. Optimalisaties die de TBT verbeteren, zouden ook de FID in het veld moeten verbeteren.
Cumulatieve lay-outverschuiving (CLS)
CLS meet de visuele stabiliteit van een website. Een goede CLS-score is 0,1 of minder om ervoor te zorgen dat gebruikers geen onverwachte lay-outwijzigingen ervaren. Dit is minder een maatstaf voor paginasnelheid en meer een indicator dat uw website best practices volgt, wat belangrijk is voor een hoge prestatiescore.
Deze best practices omvatten het vasthouden aan algemene UX-patronen die zijn geoptimaliseerd voor CLS. Bij het laden van de pagina moeten altijd groottekenmerken worden ingesteld of tijdelijke aanduidingen worden gereserveerd om te voorkomen dat de pagina hapert en verschuift tijdens interactie.
Uw website mag geen nieuwe inhoud bovenop bestaande inhoud invoegen, tenzij de gebruiker dit verwacht door zijn interactie. Wanneer u tijdens de interactie lay-outwijzigingen aanbrengt, gebruikt u transformatie-animaties om stabiliteit te garanderen.
- Waar CLS voor staat: De visuele stabiliteit van een pagina. Instabiliteit betekent onverwachte bewegingen van pagina-inhoud tijdens gebruikersinteractie.
- Wat het meet: CLS meet de grootste toename in lay-outverplaatsingswaarden voor elke onverwachte lay-outwijziging gedurende de levensduur van een pagina. Een lay-outverschuiving vindt plaats wanneer een zichtbaar element van positie verandert tussen twee gerenderde frames.
- Hoe het wordt gemeten: Om de score voor lay-outverschuivingen te berekenen, kijkt de browser naar de grootte van de viewport en de beweging van onstabiele elementen in de viewport tussen twee gerenderde frames. De score van de lay-outverschuiving is het product van twee meeteenheden van deze beweging: de impactfractie en de afstandsfractie.
Eerste Contentful Paint (FCP)
Meet de tijd die nodig is om de eerste DOM-inhoud weer te geven
- Waar het voor staat: De tijd die de browser nodig heeft om de eerste DOM-inhoud weer te geven nadat een gebruiker uw pagina heeft betreden. DOM-inhoud omvat afbeeldingen, niet-witte
<canvas>elementen en SVG’s op uw pagina. - Wat het meet: FCP is een gebruikersgerichte metriek die de waargenomen laadsnelheid meet. Het markeert het eerste punt in de tijdlijn voor het laden van pagina’s waar de gebruiker iets op het scherm kan zien.
- Hoe het wordt gemeten: De FCP-score vergelijkt de FCP-tijd van uw pagina met de FCP-tijden van echte websites, op basis van gegevens uit het HTTP-archief.
Snelheidsindex (SI)
- Waar het voor staat: De gemiddelde tijd dat zichtbare delen van de pagina worden weergegeven.
- Wat het meet: De snelheidsindex meet hoe snel inhoud visueel wordt weergegeven wanneer een pagina wordt geladen. Lighthouse maakt een video van het laden van de pagina en berekent de visuele voortgang tussen frames.
- Hoe het wordt gemeten: De Speed Index Score vergelijkt de snelheidsindex van uw pagina met de indexen van echte websites, op basis van gegevens uit het HTTP-archief.
Totale blokkeertijd (TBT)
- Waar het voor staat: De totale tijd dat een pagina is geblokkeerd voor het reageren op gebruikersinvoer, zoals muisklikken, tips op het scherm of toetsaanslagen.
- Wat het meet: TBT meet de tijd tussen First Contentful Paint (FCP) en Time to Interactive (TTI). Het is het laboratoriumequivalent van de First Input Delay (FID) die wordt gebruikt in de veldgegevens van het Chrome User Experience Report en het Page Experience-rangschikkingssignaal van Google.
- Hoe het wordt gemeten: TBT berekent de totale hoeveelheid tijd dat de hoofdthread wordt geblokkeerd voor taken die langer dan 50 ms duren. Als het 80 ms duurt om een taak te voltooien, wordt 30 ms van die tijd meegeteld voor de TBT. Als een taak 45 ms duurt, wordt er 0 ms toegevoegd aan de TBT.
Tijd tot eerste byte (TTFB)
Time to First Byte (TTFB) is een fundamentele metriek die de tijd meet tussen het moment waarop een bron wordt aangevraagd en het moment waarop de eerste byte van het antwoord wordt ontvangen. Het helpt te bepalen of een webserver te traag is om op verzoeken te reageren.
TTFB bestaat uit de volgende fasen van de vereiste:
- Omleidingstijd
- Starttijd servicemedewerker (indien van toepassing)
- DNS-zoekopdracht
- Verbinding en TLS-onderhandeling
- Tijd vanaf het verzoek tot de eerste byte van het antwoord
Tools voor het meten en rapporteren van Core Web Vitals
Google is van mening dat de Core Web Vitals van cruciaal belang zijn voor alle webervaringen. Daarom zet het zich in om deze statistieken in al zijn tools te publiceren. Tools die Core Web Vitals ondersteunen, zijn onder andere PageSpeed Insights en het Core Web Vitals-rapport van Search Console. Er zijn een aantal andere tools voor ontwikkelaars, maar deze zijn niet geschikt voor de normale websitegebruiker.

Opmerking (Update augustus 2025): We werken deze pagina keer op keer bij en passen deze aan de huidige ontwikkelingen in de internettechnologie aan. Nieuwe technologieën vereisen dan een herbezinning op het gebied van prestaties. Onze suggesties en tips worden hier altijd up-to-date gehouden. Het is dan ook de moeite waard om deze pagina af en toe te bezoeken.
