# Breadcrumbs in WordPress richtig einbauen?
Breadcrumbs in WordPress einbauen ist nicht schwierig. Mit Hilfe von ein wenig Quellcode und den Einstellungen in Yoast SEO kannst du deine Wordpress Website und deinen Blog für deine Nutzer durch den Einbau von Breadcrumbs optimieren.
# Du weißt nicht wofür Breadcrumbs verwendet werden?
Wofür Breadcrumbs wichtig sind:
Durch Breadcrumbs wissen die Besucher deiner WordPress Site, wo sie sich gerade auf der Website befinden. Die „Brotkrümel“ dienen dazu, sich eine schnelle Orientierung in der Seitenstruktur zu verschaffen.
Auch Suchmaschinen wie Google werten die Breadcrumbs aus. Breadcrumbs dienen auch dazu, dass deine Website mit einer besseren schematischen Darstellung in den Suchergebnissen aufgeführt wird. Sie sind eine ideale Maßnahme zur Suchmaschinenoptimierung (SEO).

# Du weißt nicht, wie man Breadcrumbs in WordPress einbaut?
Wenn du weiterliest, zeigen wir dir, wie das ganz einfach zu realisieren ist.
Zuerst einmal benötigen wir eine kleine Vorbereitungen zur Verwendung von Breadcrumbs mit dem Plugin „Yoast SEO“. Wir haben das Plugin hier exemplarisch verwendet. Das funktioniert aber auch mit allen anderen SEO Plugins.
In manchen Themes werden die Breadcrumbs standardmäßig unterstützt. In diesem Fall brauchst du nicht dafür zu sorgen, die Integration beim nächsten Update deiner Wordpress-Installation erneut zu installieren.
Falls dein Theme keine Breadcrumb-Integration beinhaltet, solltest du mit einem Child Theme arbeiten. Ansonsten werden deine Anpassungen beim nächsten Update des Themes überschrieben.
# Die Integration des Snippets für den Einbau der Breadcrumbs
Hier gibt es mehrere Alternativen, je nachdem, wo und auf welchen Seiten du die Breadcrumbs erscheinen lassen willst:
1. über die header.php – die Breadcrumbs erscheinen auf allen Seiten deiner WordPress Installation (Seiten, Portfolio, Blog-Beiträge etc.).
Kopiere die header.php deines Themes über FTP in dein Child Theme und füge folgenden Code an das Ende ein:
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','' );
}
?>2. über die single.php – die Breadcrumbs erscheinen auf allen „Blog-Beiträgen“ deiner WordPress Installation.
füge folgenden Code an der Stelle des Quellcodes über dem Titel oder unter den Titel ein:
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','' );
}
?>3. über die Page.php – die Breadcrumbs erscheinen auf allen „Seiten“ deiner WordPress Installation.
füge folgenden Code an der Stelle des Quellcodes über dem Titel oder unter den Titel ein:
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','' );
}
?>Weitere Alternative:
Mit dem folgenden Shortcode kannst du die Breadcrumbs alternativ auch in einzelne Seiten oder Beträge deiner WordPress Website einfügen.
[wpseo_breadcrumb]# Nutzung von Breadcrumbs
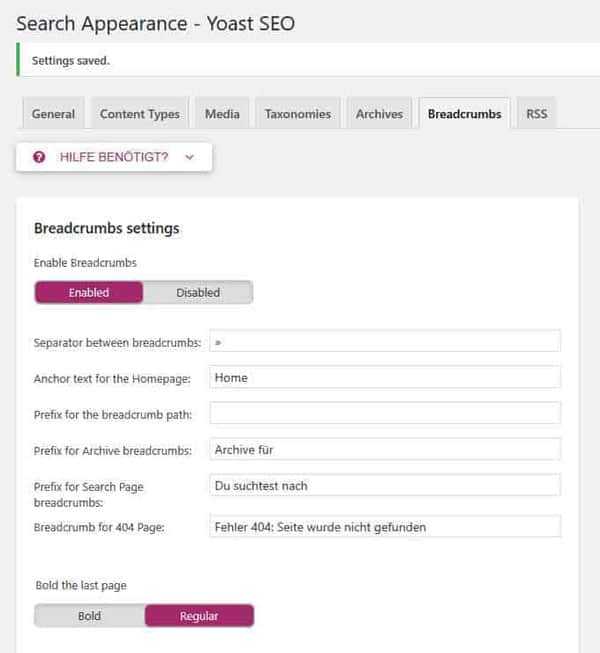
Logge dich in dein Dashboard von Wordpress ein und klicke im Menü auf SEO „Darstellung in der Suche“ dort den Reiter „Breadcrumbs“ und stelle den Schalter „Aktiviere Breadcrumbs“ auf „Aktiviert“.
Hier kannst du im Übrigen noch verschiedene Einstellungen zur Anpassung vornehmen, wie:
a) aktuell angezeigte Seite hervorheben
b) Name der Startseite
c) welcher Text vor den Breadcrumbs angezeigt wird, z.B. „Du bist hier:“.
Speichere anschließend deine Änderungen. Ab sofort können die Besucher deiner Website und die Suchmaschinen die „Brotkrümelnavigation“ nutzen.

