Es gibt etwa 1000 verschiedene Google Fonts, die kostenlose verwendet werden können. Das ist eine schier unglaubliche Anzahl an Auswahlmöglichkeiten. Um die ideale Schriftart in die eigene Website einzubinden macht es diese Auswahl für den Nutzer nicht einfach. Wir haben deshalb hier eine Liste der besten Google Fonts zusammengestellt.
Wir erklären auch, wie Google Fonts am besten in einer WordPress Website zu verwenden sind.
Neben der ästhetische Entscheidung bei der Auswahl des Fonts gibt es noch weitere Kriterien, die zu berücksichtigen sind. Die Typografie der Website kann entscheidenen Einfluss auf die Bounce Rate und die Conversion Rate haben.
Ein weiterer entscheidender Punkt ist jedoch der Lesefluss der Nutzer deiner Webseite. Wird dieser negativ bereinflusst, hat das weitreichende Folgen.
Es zahlt sich aus, bei der Erstellung einer Webseite Zeit in die Wahl des richtigen Google Fonts zu investieren. Die erstbeste Schriftart zu wählen ist keine gute Entscheidung.
Die 10 besten Google Fonts im Jahr 2019 – auf der Basis von allgemeinem Userverhalten
Gemäß einer Untersuchung durch Google Fonts Analytics wurde das allgemeinen Userverhalten ermittelt. Bei etwa 25 Billionen Fonts Views hat Google ausreichend Daten in der Hand, um aussagekräftige Ergebnisse zu analysieren.
Du bist bereit, mehr zu erfahren? Perfekt.
Sehen wir uns also die beliebtesten Fonts an und blicken wir auf die Newcomer für das Jahr 2020, die schon im Jahr 2019 immer mehr an Beliebtheit zugelegt haben.
Roboto
-serif
Arten: 12

Roboto ist ein Sans-serif Font von Christian Robertson, die von Google für das Betriebssystem von Android entwickelt wurde. Mittlerweile ist sie äußerst beliebt, in verschiedenen Varianten verfügbar und wird dadurch mehrfach in Google Fonts Analytics eingereiht. Das bedeutet: Roboto für sich ist der beliebteste Font, Roboto Condensed als eine Variante ist aber ebenfalls äußerst beliebt und wird auf Platz sechs geranked, Roboto Slab auf Platz 13!
Open Sans
Sans-serif
Arten: 10

Open Sans ist ebenfalls ein Sans-serif Font, entwickelt von Steve Matteson. Google nutzt Open Sans auf etlichen seiner Webseiten, in seinen gedruckten Anzeigen und für online-Werbung.
Lato
Sans-serif
Arten: 10

Lato ist ein ebenfalls ein sehr beliebter Sans-serif Font von Lukasz Dziedzic.
Slabo 27px/13px
Serif
Arten: 2

Slabo Serif Font wurde von John Hudson von Tiro Typeworks entwickelt. Diese Schriftart wurde speziell für eine bestimmte Größe entwickelt. Entweder 27px oder 13px, abhängig von den Bedürfnissen der Nutzer.
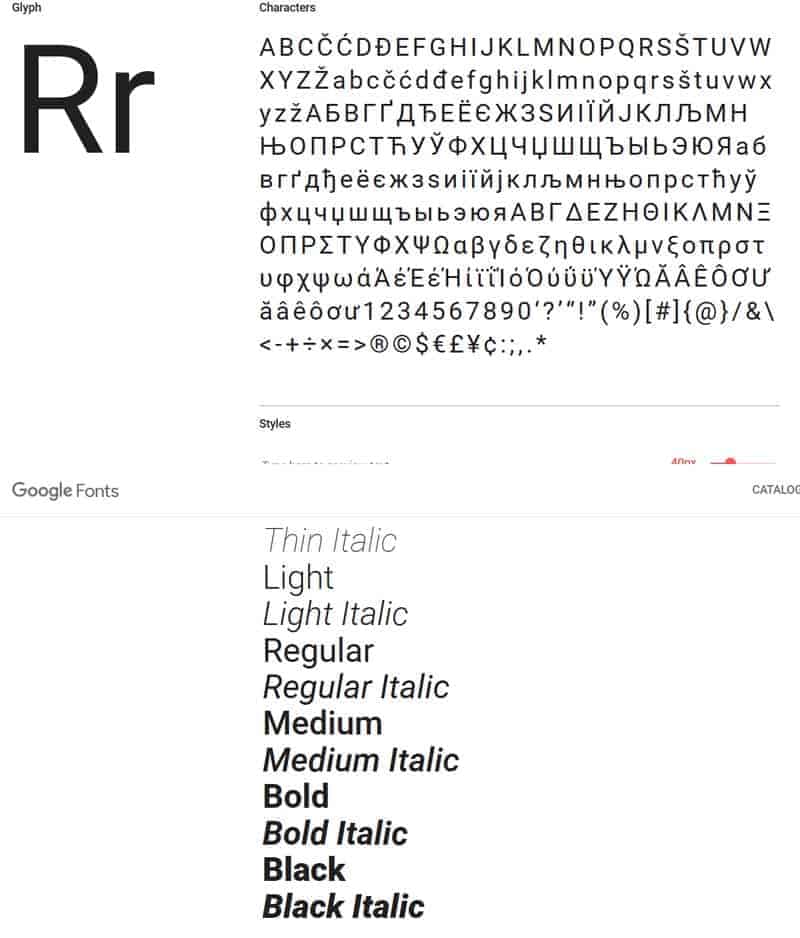
Oswald
Sans-serif
Arten: 6

Oswald ist ein Sans-serif Font entwickelt von Vernon Adams.
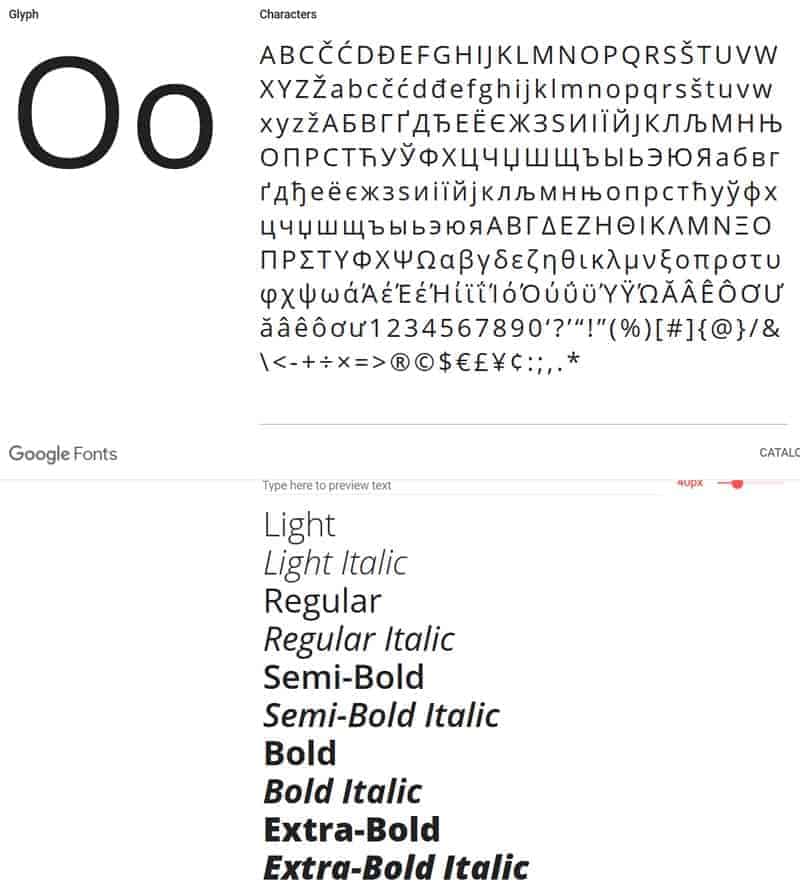
Source Sans Pro
Sans-serif
Arten: 12

Source Sans Pro ist eine Sans-serif Schriftart von Paul Hunt. Der Font wurde für Adobe entwickelt und war der erste Open-Source Font.
Montserrat
Sans-serif
Arten: 18

Montserrat ist ein Sans-Serif Font von Julieta Ulanovsky. Die Schriftart weist 18 verschiedene Arten auf.
Raleway
Sans-serif
Arten: 18

Mit seinen 18 verschiedenen Schriftarten bietet Raleway eine besonders große Auswahl an. Der Font wurde von Matt Mclnerney entwickelt. Es gibt noch eine gepunktete Unterart mit der Bezeichnung Raleway Dots, die gerne bei Überschriften verwendet wird.
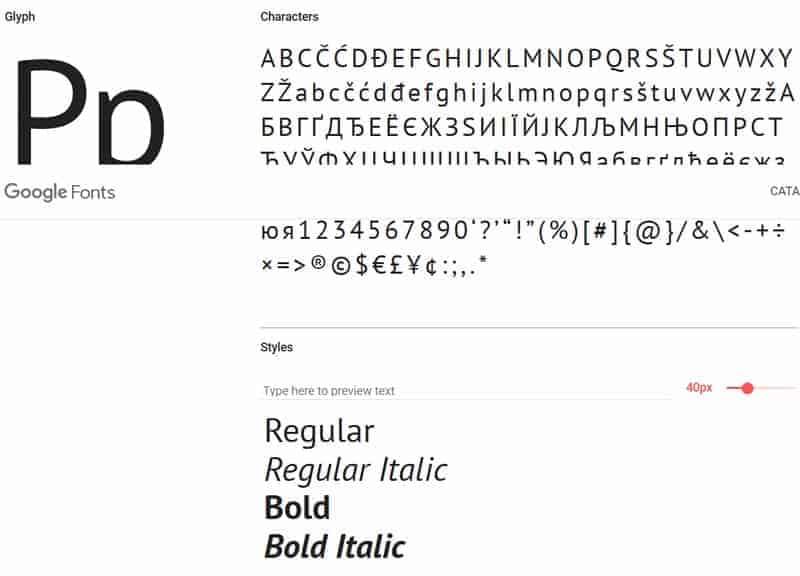
PT Sans
Sans-serif
Arten: 4

Die Schriftart PT Sans wurde für amtliche Veröffentlichungen der Russischen Föderation entwickelt. Sie umfasst sowohl lateinische als auch kyrillische Buchstaben. Es sind mehrere Varianten verfügbar sowie auch „Serif“-Optionen.
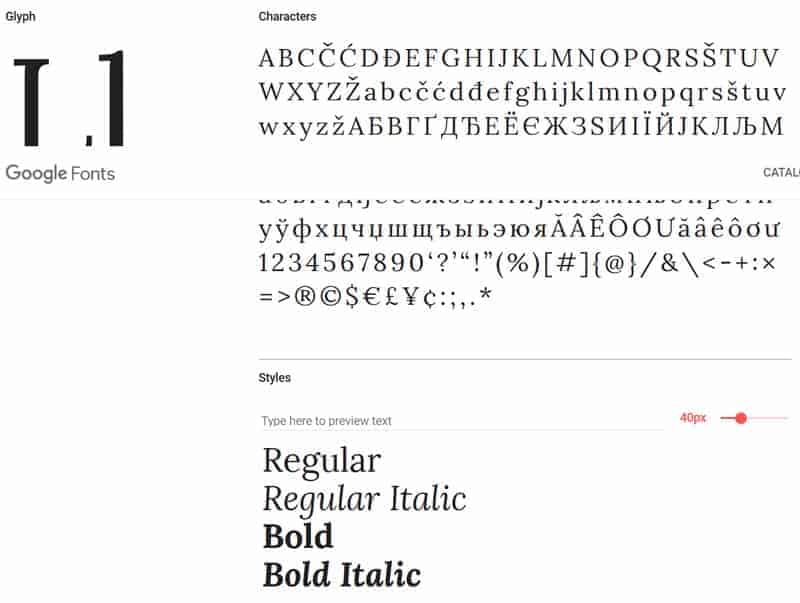
Lora
Serif
Arten: 4

Lora ist ein beliebter Serif Font. Er wird oft für Webdesign als auch für Print Design verwendet.
Zusätzliche Fonts und beliebte Fonts in 2019 / 2020
Die oben vorgestellten zehn Fonts sind (in der Reihenfolge) die beliebtesten Schriftarten von Google. Es gibt aber auch noch die großen Aufsteiger des Jahres 2019 und 2020. Sie sind noch wenig bekannt und deshalb in den Analytics-Zahlen noch nicht so präsent.
Hier folgen also unsere Favoriten der Newcomer:
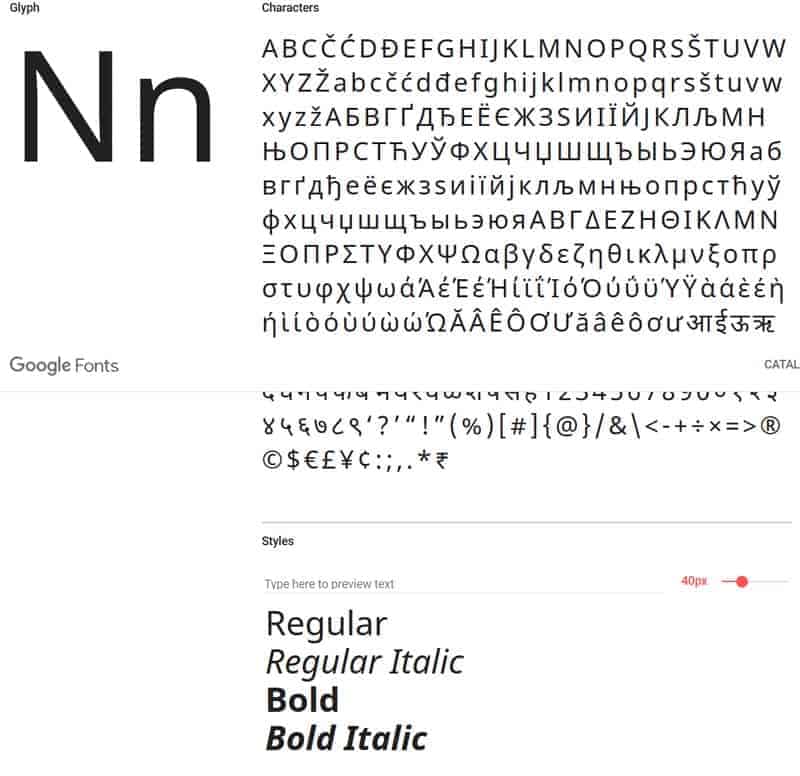
Noto Sans / Serif
Sans-serif oder serif
Arten: 4

Der Font Noto wurde von Google in Auftrag gegeben. Die Schriftart gibt es in Serif und auch in der Sans Serif Variante. In bestimmten Abständen erscheinen neue Updates. Inzwischen existieren mehr als 100 Noto Fonts.
Nunito Sans
Sans-serif
Styles: 14

Nunito Sans ist eine serifenlose Option, die immer beliebter wird (ihre Verwendung hat sich seit dem Jahr 2019 verdreifacht).
Concert One
Sans-serif
Arten: 1

Concert One ist eine gerundete Sans Serif Schrift. Sie eignet sich besonders für Überschriften.
Prompt
Sans-serif
Arten: 18

Promt ist eine Sans-Serif Schriftart von der Thailändderin Cadson Demak.
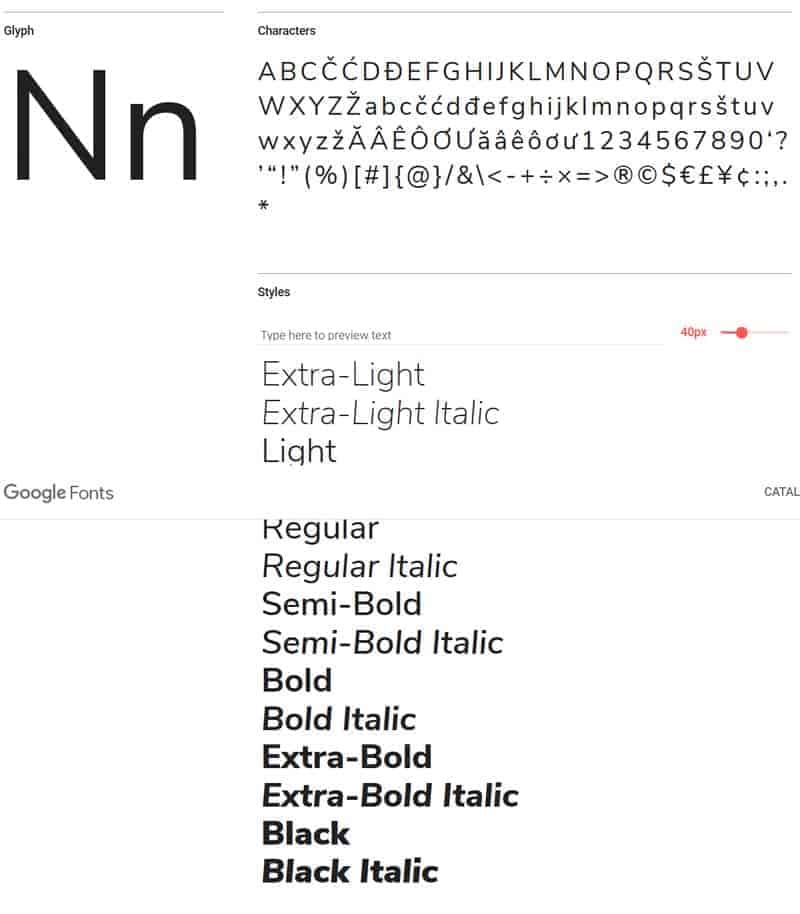
Work Sans
Sans-serif
Arten: 9

Work Sans ist ein Sans Serif Font, der für die Darstellung auf Monitoren und für die Verwendung im Internet optimiert ist.
Wie verschiedene Google Fonts kombiniert werden.
Du hast also jetzt den passenden Google Font gefunden? Dann gratulieren wir. Jetzt wartet eine weitere große Aufgabe auf dich. Nun geht es darum, den Google Font mit anderen Fonts auf deiner Webseite zu kombinieren.
Wenn du weiterliest, erklären wir, welche Möglichkeiten du hast, um die beste Kombination deiner Schriftarten zu finden.
Auf der Webseite von Google Fonts werden beliebte Kombinationen vorgeschlagen. Das hast du sicher schon gesehen, wenn du die Links oben zu den einzelnen Fonts bei Google aufgerufen hast.
https://joewp.com/wp-content/uploads/2019/12/google-font-kombinationen-1.jpg
Es gibt aber auch weitere Portale, auf denen man Vorschläge für Font Kombinationen erhalten kann, z.B.: auf der Website von Font Pair.
Beste Kombinationen für die Verwendung von Google Fonts mit WordPresss
Wir geben dir hier einige Tips für die Verwendung von Google Fonts in WordPress.
Beschränkung der Anzahl von Schriftgrößen
Eine Reihe der oben aufgelisteten Fonts wie Montserrat oder Raleway sind in 18 unterschiedlichen Schriftgrößen vorhanden. Das ist perfekt, wenn du eine große Auswahl suchst. Damit die Ladezeit der WordPress Webseite jedoch nicht ausufert und die Website damit zu langsam wird, soltest du dich auf die unbedingt benötigten Schriftarten begrenzen und auch lediglich diese verwenden. Das ist ein sehr wichtiger Punkt, damit die Performance deiner Website sich nicht verschlechtert.
Wir empfehlen für die meisten Fonts nicht mehr als maximal zwei Größen zu verwenden:
– Regular
– Bold
Dies kannst du über das „Customize“ Tab bei Google Fonts selbst definieren, falls du deine eigenen Fonts verwenden willst und nicht auf die im jeweiligen WordPress Theme voreingestellten Fonts zurückgreifen willst.
Wenn du ein professionelles WordPress Theme (wie z.B.: Avada oder Divi) verwendest, kannst du einstellen, welche Google Fonts und welche Größen verwendet werden sollen.
Eine andere Möglichkeit ist die Verwendung von „Variable Fonts“, die im Moment sehr populärer sind. Sie werden von allen modernen Browsern unterstützt. Das sind Schriftarten, die nur ein Font-File benötigen. Es gibt aber noch keine große Auswahl davon.
Google Fonts local auf deinem Server hosten
Wenn du Google Fonts nicht vom Google Server laden willst, kannst du diese auch lokal auf deinem Server hosten. In den meisten Fällen führt dies auch zu einer besseren Performance deiner Website. Zudem sind die meisten Google Fonts bereits in den Browsern der Nutzer gechached.
Bei eigenen Fonts (keine Google Fonts) sollte man auf jeden Fall in Erwägung ziehen, diese Fonts über den eigenen CDN zu laden.
Verwende Fonts, die regelmäßig durch Updates gepflegt werden
Bei Fonts gilt das gleiche Prinzip in Bezug auf Sicherheit wie bei WordPress Plugins und Themes. Es werden laufend Updates und Verbesserungen von den Entwicklern herausgegeben. Bei den meisten der hier vorgestellten Fonts ist dies der Fall.
Achte auf die Lesbarkeit der verwendeten Fonts
Durch die Einhaltung der entsprechenden Richtlinien werden deine Inhalte zugänglich für Menschen mit Behinderung, mit Erblindung, Sehschwäche, Taubheit, Lernschwierigkeiten, kognitiven Einschränkungen, eingeschränkter Bewegungsfreiheit, Sprachbehinderungen, Lichtempfindlichkeit bzw. Kombinationen der genannten Einschränkungen. Der Weltgesundheitsorganisation zufolge gibt es ungefähr 260 Millionen Menschen mit einer Sehbehinderung. 40 Millionen Menschen sind blind und 220 Millionen Menschen haben eine mittelschwere bis sehr schwere Sehbehinderung.
Eine weitere sehr wichtige Einstellung ist der Farbkontrast. Der beste Inhalte deiner Website nutz nichts, wenn die Nutzer im Internet beim Lesen Schwierigkeiten haben und dies als Belastung empfinden. Sie werden deine Webseite in der Folge verlassen und sicher nicht wiederkommen.
Die Suchmaschine Google bewertet die oben genannten Kriterien übrigens als entscheidene Rankingfaktoren und die eigene Position in den Suchergebnissen ist demnach von der Einhaltung dieser Richtlinien abhängig.
Es gibt diverse Möglichkeiten, deine Website auf Einhaltung dieser Kriterien zu testen. Wir testen die von uns erstellten Websites über den Inkognito Modus im Chrome Browser mit dem Tool „Lighthouse“. Hier sollten die Ergebnisse unter den Punkten „Accessibility“ und „Best Practices“ eingehalten werden. Wenn im Test Optimierungen vorgeschlagen werden, sollten diese auf der Website durchgeführt werden. Danach kann man sicher sein, dass Google die Website positiv bewertet. Übrigens bieten wir diese Optimierungen auch mit unserem Performance Modul für nicht von uns erstellte Websites an.

