Was ist Open Graph?
Open Graph Meta Tags ist ein wichtiges Werkzeug des Social Media Marketings: Webmaster können damit genau definieren, wie die jeweilige Vorschau aussehen soll. Open Graph ist ein Internet Protokoll und wurde von Facebook entwickelt. Inzwischen nutzen es auch andere soziale Plattformen wie Twitter.
Wenn Nutzer im sozialen Netzwerk einen Link teilen, enthält dieser Beitrag normalerweise die Überschrift, das Beitragsbild und die URL. Sozial Media Plattformen generieren diese automatisch aus den vorhandenen Daten auf deiner Website.
In der Vergangenheit hatten Website-Eigentümer und Webmaster keinerlei Einfluss darauf, wie die Vorschau dieser Daten angezeigt wird. Für den Erfolg einer Website ist es jedoch entscheidend, dass geteilte Beiträge und Seiten auch auf sozialen Netzwerken attraktiv aussehen. Nur wenn die Webseite attraktiv daherkommt und mit einer prägnanten Überschrift versehen ist, werden Nutzer sie anklicken.
Hier kommt Open Graph ins Spiel. Mit diversen Tags können auf der eigenen Website bestimmte Aussagen definiert werden. Diese sorgen dafür, dass die Seite oder der Beitrag alle wichtigen Daten inklusive passenden Fotos enthält. Facebook und Co. brauchen also nicht selbst „irgendwelche Daten“ auf der Seite suchen. Stattdessen werden explizit die Daten verwendet, die der Webmaster als wichtig erachtet.
Wenn von dir diese Daten nicht vorgegeben werden, sucht sich Facebook die Daten selbst zusammen. Das Verfahren ist jedoch sehr unzuverlässig und oft werden falsche oder fehlerhafte Daten abgegriffen.
Mit Open Graph kannst du auch Dinge realisieren, die Facebook für dich nicht einsetzen würde. Deshalb sollte jeder Webmaster die Chance zum Einsatz eigener Open Graph Tags nutzen. Damit obliegt es deinem Einfluss, wie deine Beiträge in den sozialen Netzwerken geteilt werden.
Was sind Open Graph Meta Tags?
Open Graph Meta Tags sind Codeschnipsel. Sie steuern, wie URLs angezeigt werden, wenn sie in sozialen Medien geteilt werden. Sie sind Teil des Open Graph Protokolls von Facebook und werden auch von anderen Social Media Sites verwendet, einschließlich LinkedIn und Twitter.
Sie befinden sich im Bereich einer Webseite. Alle Tags mit og: vor einem Eigenschaftsnamen sind Open Graph Tags. Hier ist ein Beispiel, wie das aussieht:
<meta property="og:type" content="website" />
<meta property="og:title" content="WordPress & WooCommerce Agentur JoeWP" />
<meta property="og:description" content="WordPress Agentur JoeWP | WP Agentur ✅ Profitieren Sie von 19 Jahren Erfahrung in WordPress und WooCommerce Shops und Google PageSpeed Optimierung" />
<meta property="og:url" content="https://joewp.com/" />Warum sind Open Graph Tags wichtig?
Die Wahrscheinlichkeit, dass Nutzer geteilte Inhalte mit optimierten Tags sehen und darauf klicken, ist wesentlich größer. Das erzeugt mehr Traffic im Social Media Aufkommen hin zu deiner Website.
Dafür gibt es folgende Gründe:
- Sie machen Inhalte in Social Media Feeds auffälliger.
- Sie zeigen den Nutzern auf einen Blick, worum es bei den Inhalten auf Deiner Website geht.
- Sie helfen Facebook zu verstehen, worum es in den Inhalten geht. Das trägt dazu bei, die Sichtbarkeit deiner Marke durch die Suche zu erhöhen.
Welche Open Graph Tags sollten verwendet werden?
Facebook listet Open Graph Tags in seiner offiziellen Dokumentation sowie Dutzende von Objekttypen auf. Sie müssen nicht alle verwendet wrden. Wir zeigen dir die wichtigsten, damit Facebook die Grundlagen deiner Seite versteht.
Hier sind also die wichtigsten Open Graph Tags:
Der Titel deiner Webseite
<meta property="og:title" content="WordPress & WooCommerce Agentur JoeWP" />Empfohlene Vorgehensweise:
- Füge den Tag allen „teilbaren“ Seiten hinzu.
- Stelle eine kurze und prägnante Beschreibung ein. Es gibt keine Begrenzung für die Anzahl der Zeichen, aber du solltest zwischen 60 und 90 Zeichen bleiben. Wenn dein Titel länger als 100 Zeichen ist, wird Facebook ihn auf 88 beschränken. Es ist besser, weniger als 55 Zeichen zu haben, weil es sicherstellt, dass dein Titel sowohl auf dem Desktop als auch auf dem Handy sichtbar sein wird.
- Verwende den reinen Titel.
Die URL des Inhalts
<meta property="og:url" content="https://joewp.com/" />Empfohlene Vorgehensweise:
- Verwende die kanonische URL.
Bild – Die URL eines Bildes für das Social Snippet
Beachte, dass dies vielleicht das wichtigste Open Graph-Tag ist, da es die meisten sozialen Feeds einnimmt.
<meta property="og:image" content="https://joewp.com/wp-content/uploads/2022/02/open-graph-1200x600-1.jpg" />Empfohlene Vorgehensweise:
- Verwende benutzerdefinierte Bilder für „teilbare“ Seiten (z. B. Homepage, Artikel usw.)
- Verwende dein Logo oder ein anderes Markenbild für den Rest deiner Seiten.
- Verwende Bilder mit einem Seitenverhältnis von 1,91:1 und einer empfohlenen Mindestgröße von 1200 x 630 Pixel, um auf allen Geräten eine optimale Sichtbarkeit zu erzielen.
Typ – Die Art des Objekts, das Du teilst. (z. B. Artikel, Website usw.)
<meta property="og:type" content="website" />Empfohlene Vorgehensweise:
- Verwende „Artikel“ für Artikel und „Website“ für den Rest deiner Seiten.
- Beschreibe Objekttypen gegebenenfalls weiter (optional).
Beschreibung – Eine kurze Beschreibung des Inhalts
<meta property="og:description" content="WordPress Agentur JoeWP | WP Agentur ✅ Profitieren Sie von 19 Jahren Erfahrung in WordPress und WooCommerce Shops und Google PageSpeed Optimierung" />Empfohlene Vorgehensweise:
- Ergänze den Titel, um das Snippet so ansprechend und klickfreudig wie möglich zu gestalten.
- Das Tag definiert die Kurzbeschreibung deines Inhalts, sollte jedoch mehr als 200 Zeichen umfassen. Es gibt jedoch keine richtige Grenze. Du kannst bis zu 300 Zeichen anzeigen, aber es ist besser, wenn du dies auf 200 begrenzt.
Gebietsschema – Definiert die Inhaltssprache
<meta property="og:locale" content="de_DE" />Empfohlene Vorgehensweise:
- Du solltest es nur für Inhalte verwenden, die nicht in amerikanischem Englisch (en_US) verfasst sind. Facebook geht davon aus, dass Inhalte ohne dieses Tag in dieser Sprache geschrieben sind.
So richtest Du Open Graph-Tags in WordPress ein
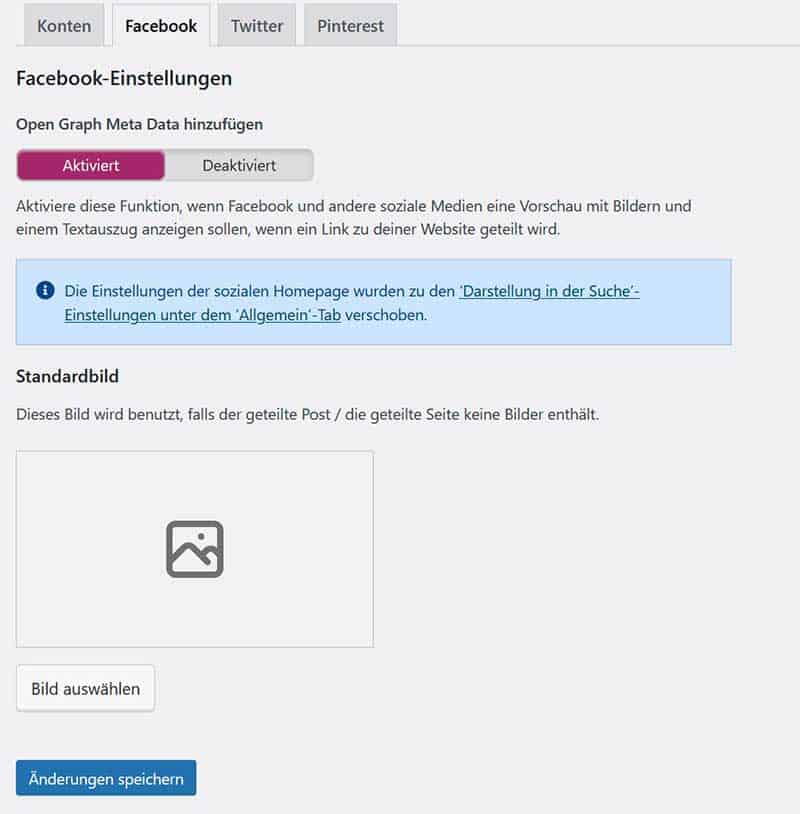
Installiere das SEO-Plugin von Yoast. Gehe für einen Beitrag oder eine Seite zum Editor von Yoast ins Dashboard von WordPress. Suche die Registerkarte „Social“ und dann den Reiter „Facebook“.
Fülle die Felder entsprechend aus, um die Tags og:title, og:description, und og:image festzulegen.

Für den Tag og:url ist eine manuelle Einstellung nicht erforderlich. Yoast erledigt dies für dich. Yoast fügt auch andere nützliche Tags wie Bildabmessungen hinzu.
TIP: Wenn Du kein Open Graph Bild einrichtest und der Beitrag ein Beitragsbild enthält, verwendet Yoast dieses standardmäßig. Es werden auch andere Open Graph- und Twitter Card Tags hinzugefügt, deren manuelle Einrichtung nicht notwenig ist wie: Site-Name, Bildabmessungen usw.
Es ist außerdem sinnvoll, ein websiteweites og:image Tag festzulegen. Dies wird angezeigt, wenn für eine freigegebene URL kein benutzerdefiniertes Tag festgelegt ist.
Du findest die Option dazu in den Einstellungen von Yoast.
Yoast > Sozial > Facebook
Stelle sicher, dass der Schalter auf „Aktiviert“ steht, und laden dann ein geeignetes Bild hoch.

Wie füge ich Open Graph-Tags manuell einer Seite hinzu?
Wenn du gerne mit Website Code operieren willst, ist das Hinzufügen von Open Graph Tags durch das Einfügen in den Bereich deiner Webseite möglich. Achte darauf, Syntaxfehler zu vermeiden. In WordPress kannst du dazu auch diverse Plugins verwenden.
Um Open Graph-Tags im Quelltext deiner Website unterzubringen, musst du lediglich wissen, welche Daten du definieren kannst und die Befehle dann an deine eigenen Wünsche anpassen.
Du startest dafür mit der folgenden Code-Zeile:
<html prefix=“og: http://ogp.me/ns#“>So zeigst du an, dass du mit Open Graph arbeitest und Facebook entsprechende Hinweise in deinem Quelltext finden wird.
Die meisten Webmaster nutzen vor allem folgende vier Open Graph-Tags: og:title, og:type, og:url und og:image.
Um zum Beispiel den Titel deiner Website unterzubringen, nutzt du den folgenden Code:
<meta property="og:title“ content=“Der Titel deiner Website“ />So testest Du Open Graph Tags
Wenn du kontrollieren willst, wie deine Inhalte angezeigt werden, kannst du Facebooks Sharing Debugger nutzen. Damit wird dir eine Vorschau angezeigt, wie deine Seite nun geteilt werden würde. Somit kannst du Probleme ausfindig machen und beheben. Der Debugger zeigt dir auch Warnungen an.
Hier sind die empfohlenen Tools:
Die Tools funktionieren alle auf gleiche Art und Weise. Sie ziehen Tags von der Seite und zeigen, wie sie aussehen, wenn sie geteilt werden. Durch das Testen kannst Du ausschließen, dass Probleme im Live-Betrieb auftreten.
TIPP:
Verwende og:image:width und og:image:height Tags, um ein perfektes Snippet zu gewährleisten, wenn jemand es zum ersten Mal teilt. In WordPress fügt Yoast sie automatisch hinzu. Dies ist ihre Syntax:
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />
So prüfst Du die Open Graph-Tags
Wenn du bereits eine Website mit sehr vielen Seiten hast und du nicht sicher bist, welche bereits Open Graph Tags verwenden, kannst du ein Tool dazu verwenden, um Seiten in großer Anzahl zu überprüfen. Hier ist das passende Test-Tool:
Offizielle Open Graph Debugger Tools, um deine Tags zu validieren
Facebook: https://developers.facebook.com/tools/debug/
Twitter: https://cards-dev.twitter.com/validator
LinkedIn: https://www.linkedin.com/post-inspector/
Pinterest: https://developers.pinterest.com/tools/url-debugger/
Fazit
OG-Tags sind wichtig für deine Social Media Präsenz, aber du musst nicht viel Zeit damit verbringen. Konzentriere dich darauf, die Grundlagen zu verstehen. Füge Tags hinzu, überprüfe die Social Media Vorschauen und debugge sie.

