Desempenho WordPress 2025
Melhorar o tempo de carregamento do seu próprio website
O Google fez da velocidade de carregamento (velocidade do site ou PageSpeed) um fator de classificação crucial. Desde então, tem sido essencial verificar o tempo de carregamento do seu site e, se necessário, otimizá-lo para a localização do seu próprio site. Os utilizadores de dispositivos móveis com smartphones ou tablets não gostam de sites lentos em movimento. Internet de alta velocidade para dispositivos móveis já está disponível em áreas metropolitanas, mas a conexão à Internet via smartphone é geralmente consideravelmente mais lenta do que na WLAN estacionária. A otimização para tempos de carregamento rápidos é, portanto, particularmente importante. Em qualquer caso, o tempo de carregamento do site deve ser inferior a 3 segundos, 1,5 segundos é o ideal.
O Google gosta de tempos de carregamento rápidos
Google Ranking
O tempo de carregamento em que um site é construído é um fator de classificação e um recurso de qualidade importante para o Google. Tempos de carregamento rápidos melhoram o posicionamento nos motores de busca.
Quem gosta de esperar?
Fácil utilização
O que é importante para a Google é igualmente importante para os utilizadores de um website. Se você quer que seu site seja profissional, a boa aparência não é mais suficiente. Os tempos de carregamento, em particular, são um critério para saber se o site é apreciado por potenciais clientes. Caso contrário, os serviços e as apresentações de produtos serão desgastantes e os clientes abandonarão prematuramente.
Mais rápido = melhor
Taxa de rejeição
Os visitantes de um site não esperam por longos tempos de carregamento. Você sai do site antes que ele esteja totalmente carregado. Altas taxas de rejeição são o resultado, o que, aliás, também tem um efeito muito negativo no ranking do Google.
Mais vendas a cada segundo
Vendas
Os tempos de carregamento não são apenas um fator decisivo para as suas vendas no e-commerce. No entanto, otimizar a velocidade da página é particularmente importante nesta área. Pesquisas na varejista on-line Amazon mostraram que 100 milissegundos de tempo de carregamento adicional causam uma queda nas vendas de cerca de 1%.
Os utilizadores de smartphones adoram velocidade
Dispositivos móveis
As tecnologias para ligações móveis são ainda relativamente lentas e não comparáveis a uma ligação de alta velocidade em casa ou no trabalho. No entanto, os utilizadores de sítios Web móveis são um potencial de cliente significativo que não deve ser esquecido. A otimização PageSpeed é especialmente importante para o uso de dispositivos móveis.
Otimização PageSpeed para sites WordPress
Somos especializados em otimizar o seu site WordPress para tempos de carregamento rápidos.
Medição dos tempos de carregamento
Determinamos os tempos de carregamento do seu website numa análise abrangente. Utilizamos várias ferramentas e programas de análise, diferentes ligações à Internet e diferentes dispositivos finais.
Otimização
Através de medidas apropriadas como compressão do código fonte, caching, otimizações de imagem e muitas outras otimizações, que descrevemos abaixo, garantimos tempos de carregamento ideais do seu site.
Benefícios
Quando todas as otimizações tiverem sido realizadas, você receberá estatísticas detalhadas e análises de resultados de nós. Com isso, você pode verificar por si mesmo como a velocidade de carregamento do seu site melhorou.
Medidas para otimizar o tempo de carregamento
Desempenho WordPress 2024
Otimize todas as imagens
Mesclar folhas de estilo
Reduzir solicitações HTTP
Minify/Mesclar HTML
Minify/Mesclar CSS
Minify/Merge JS
Ativar JS adiado (adiar)
Ativar LazyLoad para imagens
Usando sprites CSS
Usar cache do lado do servidor
Configurar o cache do navegador
Configurar a compressão Gzip
Configurar a CDN
Reduzir 301 redirecionamentos
Usando um servidor dedicado
Melhorar o tempo de resposta do servidor
Use a versão mais recente do PHP
Configurando um certificado SSL
Reduzir plugins no site
Ativar HTTP/2
Otimização do desempenho de preços de agências
Desempenho do Website e Otimização PageSpeed
Análises
O primeiro passo de nossas otimizações é descobrir o que está atrasando seu site e decidir o que vale a pena investigar. Existem duas ferramentas para nos ajudar a fazer isso.
Farol
O Google Lighthouse se concentra em métricas ligadas ao entendimento do Google sobre experiência do usuário e SEO, como Largest Contentful Paint (LCP) ou Cumulative Layout Shift (CLS).
GTmetrix
O GTmetrix fornece uma avaliação de desempenho técnico mais abrangente. Isso nos dá informações sobre o tamanho da página, o número de consultas e muitas outras avaliações.
Otimização do desempenho
1990€
(mais IVA)
Análise de Websites
Análise de faróis
Análise GTmetrix
Otimização de servidor
Melhorar o tempo de resposta do servidor
Atualização da versão do PHP
Ativação HTTP/2
Definindo cabeçalhos de quadro seguro
Usando SSL
Otimização do Sistema WordPress
Verifique o número de plugins e reduza-os, se necessário
Minimizar o número de fontes
Alternar fontes para fontes do sistema (se necessário)
Pré-carregar fontes com código
Otimização de cache
Cache de ativação e configuração
Minificação HTML/CSS/JS
Adiar HTML/CSS/JS
Otimização CORE WEB VITALS
Primeira Tinta Contentful
Maior Tinta Contentful (LCP)
Tempo total de bloqueio
Deslocamento cumulativo de layout
As otimizações de acessibilidade e as melhores práticas não estão incluídas nos serviços, mas podem ser contratadas separadamente se essas medidas forem necessárias.
Com estas otimizações, conseguimos uma melhoria significativa no desempenho, por exemplo, da área vermelha abaixo de 50/100 pontos para a área laranja/verde da análise do farol (89-93/100).
Otimização de Imagem
700€
(mais IVA)
Análise de Imagem
Análise de imagens no site
Análise das imagens na mediateca
Compressão de imagem
Dimensionamento de imagens para os tamanhos certos
Configurando um plugin para otimização de imagem
Configuração de carga preguiçosa
Otimização do formato de imagem
Converta formatos jpg, png em imagens da próxima geração
Converter imagens para formatos .webP
Formato de .svg de provisão
Implantando o formato .avif
Não use imagens como “fundo”
O preço para otimizar as imagens é calculado para um único site.
Com a conversão das imagens na biblioteca de mídia para o formato .webP e o uso de um plugin correspondente (licenças de plugin e custos não estão incluídos), a otimização suficiente do desempenho da imagem geralmente já é alcançada.
Teste o desempenho do site você mesmo
Os testes a seguir mostram o desempenho do site JoeWP
A velocidade de carregamento de um site é extremamente importante. A visualização completa do site deve ser inferior a 2 segundos. Com tempos de carregamento superiores a 3 segundos, perde clientes que normalmente não voltam. Especialmente para sites de empresas e empresas, bem como lojas, o tempo de carregamento do site é crucial para o sucesso do negócio. Com a tecnologia e programação certas, bem como especialmente otimização para velocidade (otimização PageSpeed), o site terá o sucesso desejado.
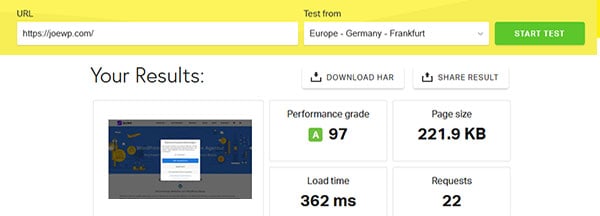
Teste de velocidade do site Pingdom
O teste Pingdom fornece uma visão geral eficaz do desempenho do seu próprio site com resultados sobre o grau de otimização e velocidade de carregamento. Dica: execute o teste 2 a 3 vezes em rápida sucessão, pois o primeiro resultado é a saída sem cache. Os resultados adicionais mostram o valor real armazenado em cache. Os utilizadores da Europa devem testar através de “Europ – Alemanha – Frankfurt”.
Teste de velocidade do site Pingdom

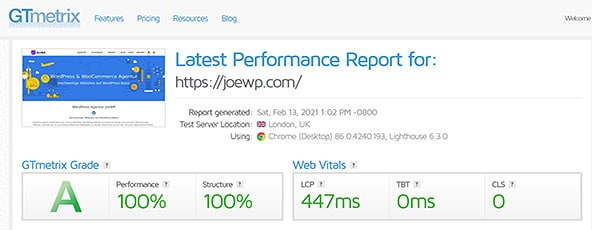
GTmetrix
O GTmetrix usa vários procedimentos de teste e os exibe coletivamente. Por exemplo, os resultados de YSlow e Waterfall são exibidos em guias diferentes. Depois que o resultado do teste é produzido, sugestões de otimização são dadas. A única desvantagem é que o teste é realizado em Vancouver – Canadá e, portanto, os valores para a Alemanha não são exibidos da melhor forma. Com uma conta GTmetrix gratuita, no entanto, você também pode testar a partir de Londres.

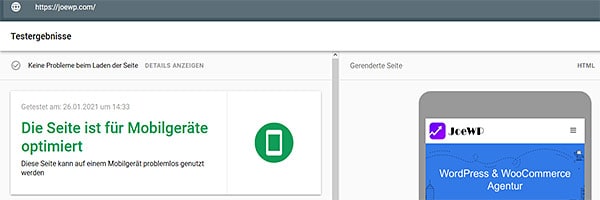
Teste a otimização de dispositivos móveis
Com o teste do Google para otimização para dispositivos móveis, você pode determinar fácil e facilmente se seu próprio site é adequado e otimizado para dispositivos móveis, como telefones celulares, smartphones e tablets. Normalmente, isso já deve ser padrão para sites modernos (site responsivo).

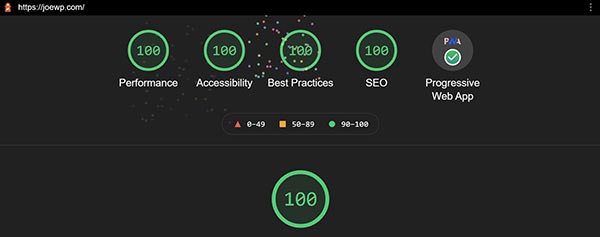
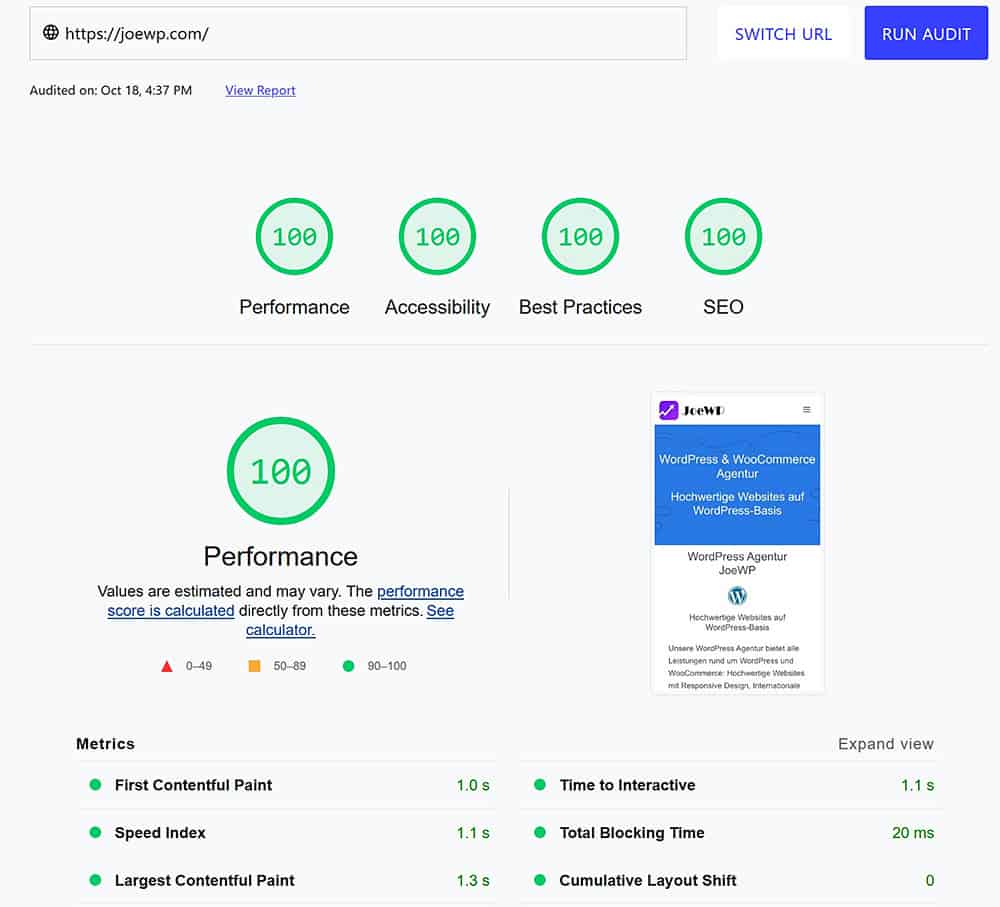
Farol
Para os desenvolvedores, há outra maneira de examinar o desempenho do site extensivamente. Lighthouse é uma ferramenta automatizada e de código aberto para melhorar a qualidade dos sites. Tem auditorias de desempenho, acessibilidade, aplicações web progressivas, SEO e muito mais. A ferramenta realiza uma série de verificações e, em seguida, gera um relatório sobre a funcionalidade da página. Você pode executar o Lighthouse no Chrome, DevTools ou na linha de comando.

Google PageSpeed Insights
Resultado para desktop
A PageSpeed Insights Tool (PSI) do Google pode ser usada para examinar um site quanto à velocidade e otimização.
A ferramenta testa o desempenho para desktop e smartphones. Também são feitas recomendações para melhorar a experiência do usuário. O relatório da PSI fornece uma avaliação do desempenho do site. A pontuação declarada é determinada pela execução do Lighthouse para coletar e analisar dados de laboratório através do site. Uma pontuação (verde) acima de 90 é muito boa. Uma pontuação de 50 a 89 (laranja) indica que o site deve ser melhorado. Uma pontuação abaixo de 50 (vermelho) é considerada ruim.
Acelerar um site geralmente não é uma tarefa fácil. Geralmente é difícil diagnosticar por que um site está funcionando mais lentamente do que deveria. Os problemas começam com código mal escrito para imagens e elementos de página não otimizados e muito grandes, muitos plugins, etc.
Esses problemas devem ser diagnosticados e corrigidos, caso contrário, o Google dará ao site em questão uma classificação ruim. O Google prefere sites que carregam rapidamente. Se o site é rápido, ele vai classificar melhor no Google em comparação com sites lentos.

Google PageSpeed Insights
Resultado para dispositivos móveis
Atualmente, o Lighthouse simula o carregamento de páginas em um dispositivo intermediário (Moto G4) em uma rede celular.
A PSI oferece dados laboratoriais e de campo em uma página. Os dados de laboratório são úteis para depurar problemas de desempenho porque são coletados em um ambiente controlado. Os dados de campo são úteis para capturar uma experiência real do usuário. A PSI exibe os dados das métricas First Contentful Paint (FCP), First Input Delay (FID), Largest Contentful Paint (LCP) e CLS (Cumulative Layout Shift) para a URL da página específica.
Web Vitals é uma iniciativa do Google para fornecer sinais de qualidade consistentes. Core Web Vitals define a experiência do usuário na web. Otimizar a experiência do usuário é a chave para o sucesso a longo prazo de qualquer site. Web Vitals pode quantificar a experiência do usuário do seu site e identificar oportunidades de melhoria.
Core Web Vitals contêm um conjunto de sinais que são de importância primordial para todas as experiências na web. As métricas Core Web Vitals são FID, LCP e CLS com seus respetivos limites. Um site passa na classificação Core Web Vitals se os percentis 75 de todas as três métricas forem bons. Caso contrário, a página não passará na avaliação.

Principais sinais vitais da Web
O PageSpeed é avaliado pelo Google através de um teste ao vivo e resultados de teste armazenados, o “Lighthouse Audits”. Nos resultados do teste do Google, os “Web Vitals” mostram todos os indicadores que tornam um site fácil de usar. Os proprietários de sites não devem ser gurus do desempenho para entender a qualidade da experiência do usuário que fornecem aos visitantes do site.
Web Vitals é uma iniciativa do Google para fornecer diretrizes consistentes para sinais de qualidade que são essenciais para uma experiência de usuário ideal na web. A iniciativa Web Vitals visa simplificar a experiência do usuário e ajudar os sites a se concentrarem nas métricas mais importantes, o Core Web Vitals. O Web Vitals tornou-se o fator de classificação oficial no Google em abril de 2021.
As métricas que compõem o Core Web Vitals evoluirão ao longo do tempo. O atual conjunto para 2020 se concentra em três aspetos da experiência do usuário – carga, interatividade e estabilidade visual – e inclui as seguintes métricas (e seus respetivos limites):
Maior Tinta Contentful (LCP):
O LCP avalia a velocidade de carregamento do seu site. Para a melhor experiência do usuário, o valor LCP deve estar dentro de 2,5 segundos da primeira visualização de página.
Normalmente, imagens ou vídeos são usados como elementos para o maior conteúdo do Paint. Um elemento não é considerado uma LCP até que seja totalmente renderizado e visível para o usuário.
Essa métrica também está relacionada ao First Contentful Paint (FCP), que mede o tempo necessário para renderizar o conteúdo DOM inicial. No entanto, ao contrário do FCP, o LCP leva em conta o tempo que leva para renderizar o maior e mais significativo conteúdo na página.
- O que significa LCP: O tempo de carregamento percebido do ponto de vista do usuário.
- O que é medido: O tempo na linha do tempo de carregamento da página quando a maior imagem ou bloco de texto aparece na área visível.
- Como é medido: O Lighthouse coleta dados LCP usando a ferramenta de rastreamento do Chrome.
Primeiro atraso de entrada (FID)
O First Input Delay (FID) mede a interatividade de um site e se concentra em eventos de entrada, como cliques, toques e pressionamentos de botões. Quando um site não responde rapidamente após uma interação do usuário, os usuários percebem isso como um atraso ou lentidão. Para uma boa experiência do usuário, o FID de suas páginas da web deve ser de 100 milissegundos ou menos.
- O que significa FID: A primeira impressão do seu utilizador sobre a interatividade e capacidade de resposta do seu website.
- O que é medido: O tempo desde quando um usuário interage pela primeira vez com seu site (por exemplo, clicando em um link, tocando em um botão ou usando um controle JavaScript personalizado) até o momento em que o navegador pode realmente responder a essa interação.
- Como é medido: O FID requer interações reais do usuário, por isso não pode ser medido no laboratório. No entanto, a métrica Tempo Total de Bloqueio (TBT) é mensurável no laboratório e se correlaciona bem com o FID no campo. Otimizações que melhorem o TBT também devem melhorar o FID no campo.
Deslocamento cumulativo de layout (CLS)
O CLS mede a estabilidade visual de um site. Uma boa pontuação CLS é de 0,1 ou menos para garantir que os usuários não sofram alterações inesperadas no layout. Isso é menos uma medida da velocidade da página e mais um indicador de que seu site está seguindo as melhores práticas, o que é importante para uma pontuação de alto desempenho.
Essas práticas recomendadas incluem a adesão a padrões comuns de UX otimizados para CLS. Ao carregar a página, os atributos de tamanho devem ser sempre definidos ou os espaços reservados reservados para evitar que a página gagueje e mude durante a interação.
Seu site não deve inserir novos conteúdos em cima de conteúdos existentes, a menos que o usuário espere isso por meio de sua interação. Ao fazer alterações de layout durante a interação, use animações de transformação para garantir estabilidade.
- O que significa CLS: A estabilidade visual de uma página. Instabilidade significa movimentos inesperados do conteúdo da página durante a interação do usuário.
- O que mede: O CLS mede o maior aumento nos valores de movimentação de layout para cada alteração inesperada de layout ao longo do tempo de vida de uma página. Uma mudança de layout ocorre quando um elemento visível muda sua posição entre dois quadros renderizados.
- Como é medido: Para calcular a pontuação de deslocamento de layout, o navegador examina o tamanho da janela de visualização e o movimento de elementos instáveis na janela de visualização entre dois quadros renderizados. A pontuação de deslocamento de layout é o produto de duas unidades de medida desse movimento: a fração de impacto e a fração de distância.
Primeira Pintura Contentful (FCP)
Mede o tempo necessário para renderizar o primeiro conteúdo DOM
- O que significa: O tempo que o navegador leva para exibir o primeiro conteúdo DOM depois que um usuário entra em sua página. O conteúdo DOM inclui imagens, elementos não brancos
<canvas>e SVGs na sua página. - O que mede: O FCP é uma métrica centrada no utilizador que mede a velocidade de carregamento percebida. Ele marca o primeiro ponto na linha do tempo de carregamento da página onde o usuário pode ver algo na tela.
- Como é medido: A pontuação FCP compara o tempo FCP da sua página com os tempos FCP de sites reais, com base em dados do arquivo HTTP.
Índice de velocidade (SI)
- O que significa: O tempo médio que as partes visíveis da página são exibidas.
- O que mede: O Índice de Velocidade mede a rapidez com que o conteúdo aparece visualmente quando uma página é carregada. Lighthouse cria um vídeo do carregamento da página e calcula o progresso visual entre quadros.
- Como é medido: O Speed Index Score compara o índice de velocidade da sua página com os índices de sites reais, com base em dados do arquivo HTTP.
Tempo total de bloqueio (TBT)
- O que significa: A quantidade total de tempo que uma página é impedida de responder à entrada do usuário, como cliques do mouse, dicas na tela ou pressionamentos de teclas.
- O que mede: O TBT mede o tempo entre o First Contentful Paint (FCP) e o Time to Interactive (TTI). É o equivalente laboratorial do Primeiro Atraso de Entrada (FID) utilizado nos dados de campo do Relatório de Experiência do Utilizador do Chrome e no sinal de classificação da Experiência de Página da Google.
- Como é medido: O TBT calcula a quantidade total de tempo que o thread principal está bloqueado de tarefas que levam mais de 50 ms. Se uma tarefa demorar 80 ms para ser concluída, 30 ms desse tempo serão contados para o TBT. Se uma tarefa durar 45 ms, 0 ms será adicionado ao TBT.
Tempo até o primeiro byte (TTFB)
Time to First Byte (TTFB) é uma métrica fundamental que mede o tempo entre quando um recurso é solicitado e quando o primeiro byte da resposta é recebido. Ele ajuda a determinar se um servidor Web é muito lento para responder às solicitações.
O TTFB é constituído pelas seguintes fases do requisito:
- Tempo de redirecionamento
- Hora de início do trabalhador de serviço (se aplicável)
- Pesquisa de DNS
- Conexão e negociação TLS
- Tempo desde o pedido até ao primeiro byte de resposta
Ferramentas para medir e relatar os principais sinais vitais da Web
O Google acredita que os Core Web Vitals são fundamentais para todas as experiências na web. É por isso que está comprometida em publicar essas métricas em todas as suas ferramentas. As ferramentas que suportam o Core Web Vitals incluem o PageSpeed Insights e o relatório Core Web Vitals do Search Console. Há uma série de outras ferramentas para desenvolvedores, mas eles não são adequados para o usuário normal do site.

Nota (Atualização de agosto de 2025): Atualizamos esta página uma e outra vez e adaptamo-la aos desenvolvimentos atuais na tecnologia da Internet. As novas tecnologias exigem então um repensar em termos de desempenho. As nossas sugestões e dicas são sempre atualizadas aqui. Portanto, vale a pena visitar esta página de tempos em tempos.
