# Install breadcrumbs correctly in WordPress?
Installing breadcrumbs in WordPress is not difficult. With the help of a bit of source code and Yoast SEO settings, you can optimize your Wordpress website and blog for your users by incorporating breadcrumbs.
# You do not know what breadcrumbs are used for?
Where Breadcrumbs is important:
With breadcrumbs, visitors to your WordPress site know where they are on the site. The “bread crumbs” serve to provide a quick orientation in the page structure.
Even search engines like Google evaluate the breadcrumbs. Breadcrumbs also help make your site better-featured in search results. They are an ideal measure for search engine optimization (SEO).

# You do not know how to install breadcrumbs in WordPress?
If you continue to read, we will show you how easy it is to realize.
First of all, we need a little preparation for using breadcrumbs with the “Yoast SEO” plugin. We have used the plugin here as an example. But this also works with all other SEO plugins.
Some themes support breadcrumbs by default. In that case, you do not need to worry about reinstalling the integration the next time you update your WordPress installation.
If your theme does not include breadcrumb integration, you should work with a child theme. Otherwise, your adjustments will be overwritten the next time the theme is updated.
# The integration of the breadcrumbs snippet
There are several alternatives, depending on where and on which pages you want the breadcrumbs to appear:
1. via the header.php – the breadcrumbs appear on all pages of your WordPress installation (pages, portfolio, blog posts, etc.).
Copy the header.php of your theme via FTP into your child theme and add the following code to the end:
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','' );
}
?>2. via the single.php – the breadcrumbs appear on all “blog posts” of your WordPress installation.
paste the following code at the location of the title above or below the title:
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','' );
}
?>3. via the Page.php – the breadcrumbs appear on all “pages” of your WordPress installation.
paste the following code at the location of the title above or below the title:
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','' );
}
?>Further alternative:
With the following shortcode, you can also insert the breadcrumbs into individual pages or amounts of your WordPress website.
[wpseo_breadcrumb]# Use of breadcrumbs
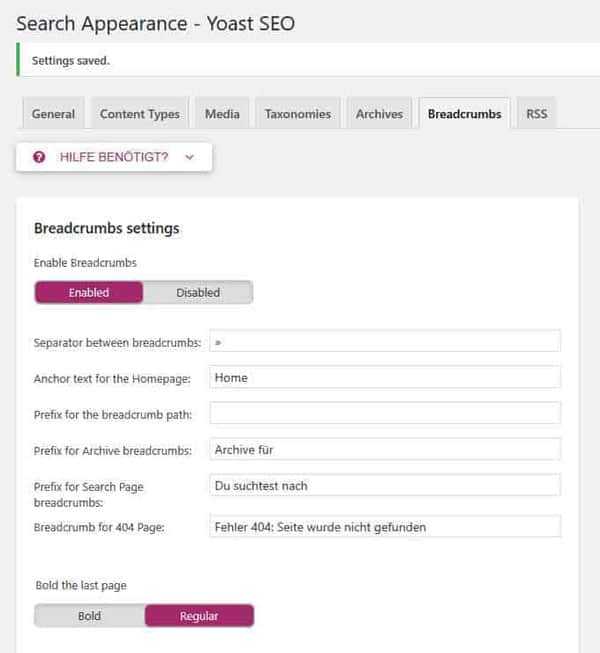
Log into your Wordpress dashboard and click on the menu “SEO in presentation” in the tab “Breadcrumbs” and set the button “Activate breadcrumbs” to “Activated”.
Incidentally, here you can also make various adjustment settings, such as:
a) highlight currently displayed page
b) Name of the homepage
c) which text is displayed before the breadcrumbs, e.g. “You are here:”.
Then save your changes. From now on, the visitors of your website and the search engines can use the “breadcrumb navigation”.

